小编给大家分享一下怎么用ps做个xhtml+css的网站首页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
开始吧:
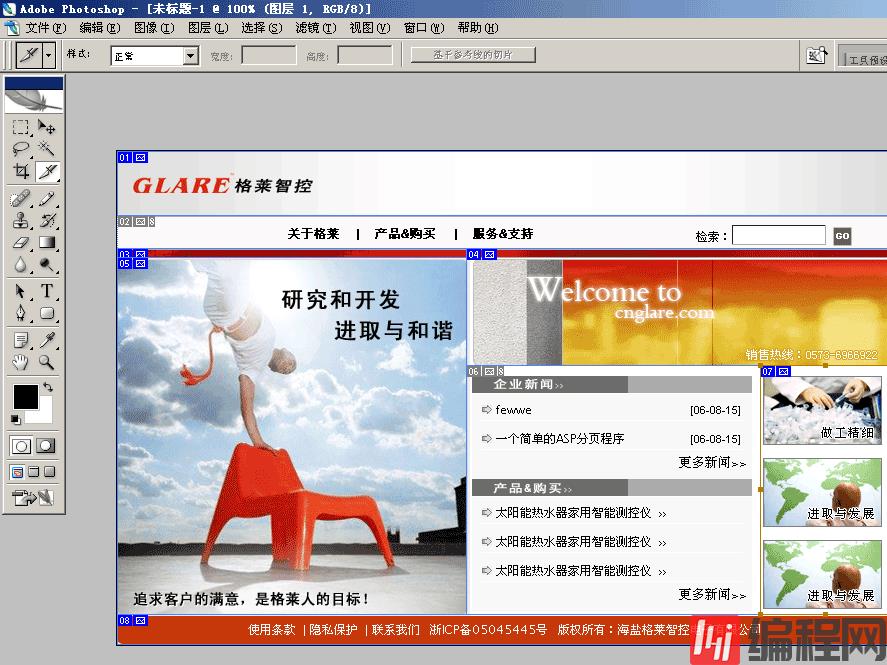
1、打开photoshop cs2 ,打开设计出的网站首页。用切片工具切好。
图:

2、点 文件-》存储为web所用格式 快捷键为ctrl+alt+shift+s ,点右上倒三角的小图片,选择Edit output settings
图:

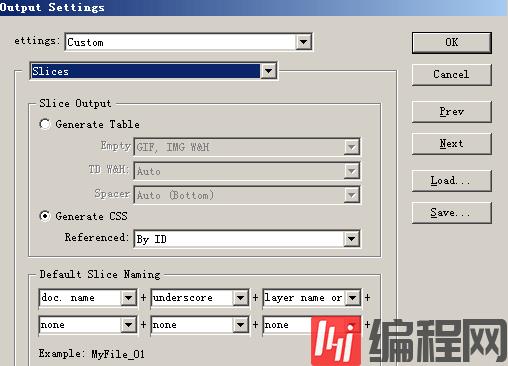
见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID
图:

4、点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。
图:

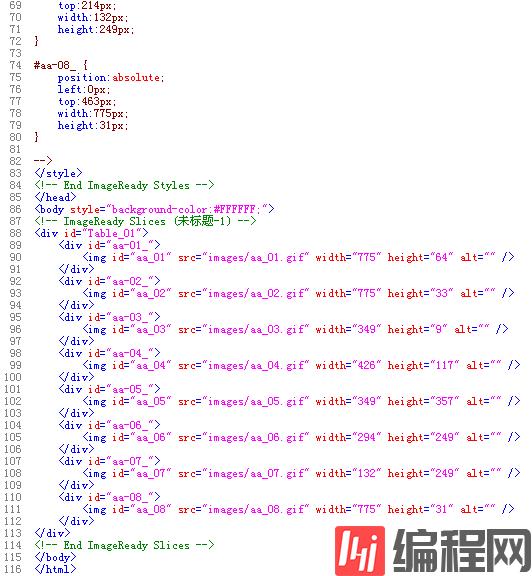
5、完成任务。看一下代码,是不是xhtml+css的
图:

呵呵,这么简单,就做出了个xhtml+css的页面。当然实际应用中,这种自动生成的页面还是不太好的。
还是建议大家用dreamweaver8 + editplus 制作
以上是“怎么用ps做个xhtml+css的网站首页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!





