这篇文章主要讲解了“css3旋转出现锯齿如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css3旋转出现锯齿如何解决”吧!
css3旋转出现锯齿的解决办法:1、在CSS3 transform属性后加入“translateZ(0)”;2、利用元素外层容器的“overflow:hidden;”加上元素“margin:-1px;”;3、在无需border时,将元素border属性颜色设置成transparent或者和背景色相同即可。
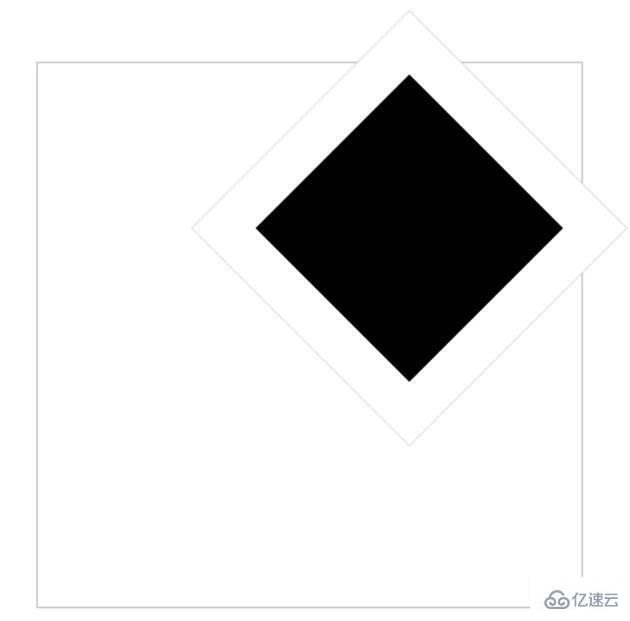
使用CSS3 transform rotate 出现锯齿效果的解决办法
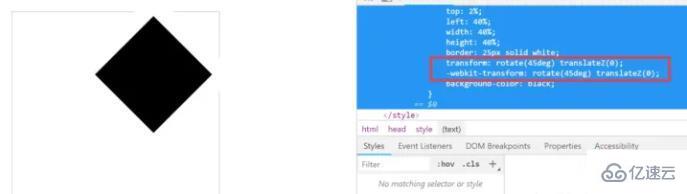
1. 在CSS3 transform属性后加入translateZ(0)
2. 手机上,利用元素外层容器的overflow:hidden; 加上元素margin:-1px;
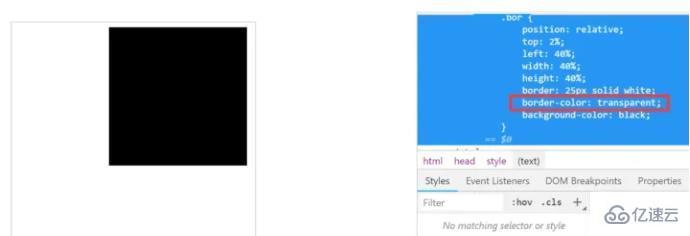
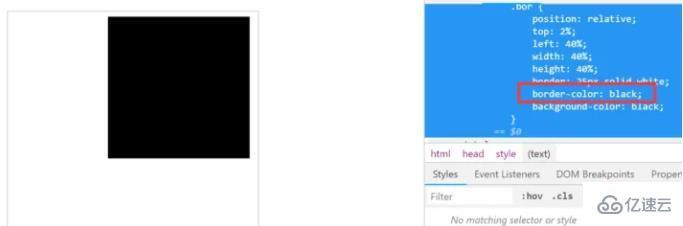
3. 无需border时,元素border属性颜色设置成 transparent 或者和背景色相同
详细:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
</head>
<body>
<div class="container">
<div class="bor">
</div>
</div>
</body>
</html>
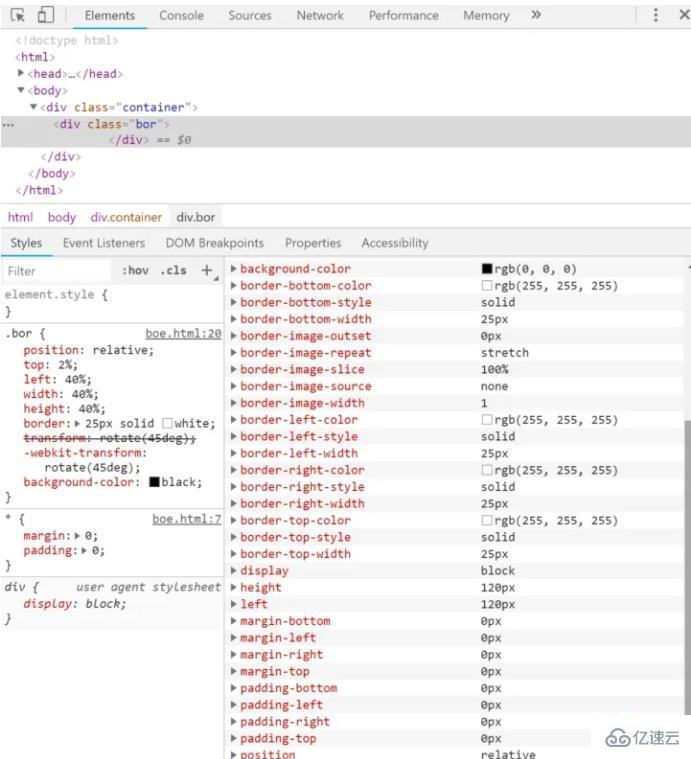
发现 “边框” 的颜色和背景色相同,元素各值正常如下,并且元素本身已经border,便觉得可能是本身渲染的问题。

经查阅资料,有以下三个方法:
1. 在CSS3 transform属性后加入translateZ(0)

这是在本例中,最方便的解决办法。
使用CSS3 3D transforms,通过GPU来渲染,能有效的起到抗锯齿效果。 GPU加速是在IE9时才加入的,所以兼容性上有点问题。
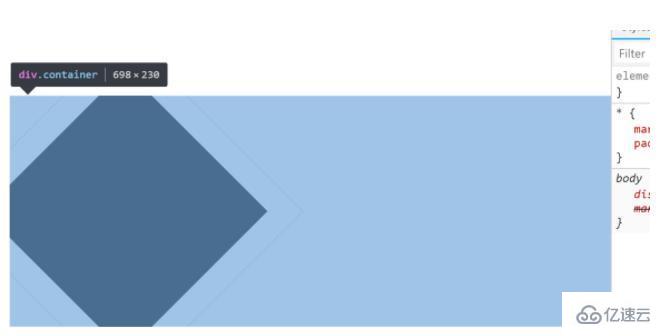
2. 利用元素外层容器的overflow:hidden; 加上元素margin:-1px;
修改代码,尝试了一下:
.container {
position: relative;
left: 100px;
top: 300px;
overflow: hidden;
}
.bor {
margin: -1px;
width: 200px;
height: 200px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: 25px solid white;
background-color: black;
}


在本例中并未作用。
这方案手机上可以,在电脑上会出问题。
3.元素border属性颜色设置成 transparent 或者和背景色相同
修改代码,尝试了一下:


感谢各位的阅读,以上就是“css3旋转出现锯齿如何解决”的内容了,经过本文的学习后,相信大家对css3旋转出现锯齿如何解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




