本文小编为大家详细介绍“css能不能让文字旋转”,内容详细,步骤清晰,细节处理妥当,希望这篇“css能不能让文字旋转”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
css能让文字旋转,其实现文字旋转的方法:1、新建一个html文件;2、使用span标签创建一行文字;3、给span标签添加一个class属性,用于样式的定义;4、在css标签内,通过class定义span标签的样式 ,设置它为块级元素;5、使用transform属性,利用rotate设置span旋转指定角度即可。
css3中对span元素进行旋转:
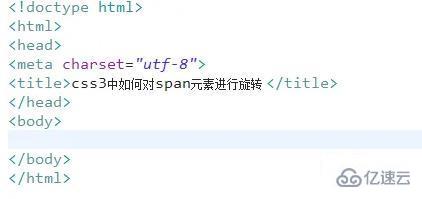
新建一个html文件,命名为test.html,用于讲解css3中如何对span元素进行旋转。

在test.html文件内,使用span标签创建一行文字。

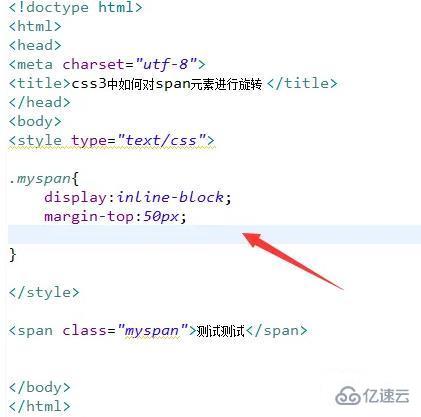
在test.html文件内,给span标签添加一个class属性,用于样式的定义。

在css标签内,通过class定义span标签的样式 ,设置它为块级元素(inline-block),距离顶部50px。

在css标签内,再使用transform属性,利用rotate设置span旋转30度。

在浏览器打开test.html文件,查看实现的效果。

读到这里,这篇“css能不能让文字旋转”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。





