本篇内容主要讲解“vue货币过滤器怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue货币过滤器怎么实现”吧!
所以要让组件的 v-model 生效,它必须:
接受一个 value 属性
在有新的 value 时触发 input 事件
代码如下:
HTML:
<div id="app"> <p>{{ message }}</p> <currency-input label="Price" v-model="price"></currency-input> <currency-input label="Shipping" v-model="shipping"></currency-input> <currency-input label="Handling" v-model="handling"></currency-input> <currency-input label="Discount" v-model="discount"></currency-input> <p>Total: ${{ total }}</p></div>JavaScript:
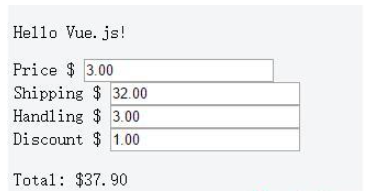
Vue.component('currency-input', { template: `\ <div>\ <label v-if="label">{{ label }}</label>\ $\ <input\ ref="input"\ v-bind:value="value"\ v-on:input="updateValue($event.target.value)"\ v-on:focus="selectAll"\ v-on:blur="formatValue"\ >\ </div>\ `, props: { value: { type: Number, default: 0 }, label: { type: String, default: '' } }, mounted: function () { this.formatValue() }, methods: { updateValue: function (value) { var result = currencyValidator.parse(value, this.value) if (result.warning) { this.$refs.input.value = result.value } this.$emit('input', result.value) }, formatValue: function () { this.$refs.input.value = currencyValidator.format(this.value) }, selectAll: function (event) { setTimeout(function () { event.target.select() }, 0) } }})new Vue({ el: '#app', data: { message: 'Hello Vue.js!', price: 0, shipping: 0, handling: 0, discount: 0 }, computed: { total: function () { return (( this.price * 100 + this.shipping * 100 + this.handling * 100 - this.discount * 10 ) / 100).toFixed(2) } }})效果图如下:

为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
到此,相信大家对“vue货币过滤器怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!





