这篇文章主要介绍如何使用Redis实现秒杀功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1. 怎样预防数据库超售现象
设置数据库事务的隔离级别为Serializable(不可用)
Serializable就是让数据库去串行化的去执行事务,一个事务执行完才能去执行下一个事务,效率太慢
在数据表上设置乐观锁字段,例如设置版本号(version)
不同事务在执行更新操作时,需要先判断一下版本号是否已被修改
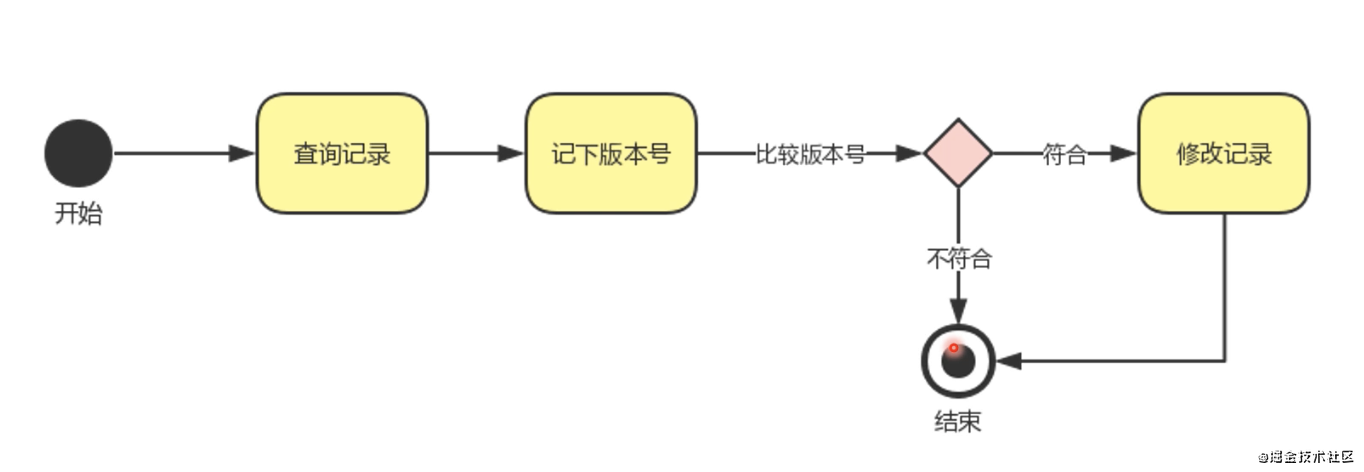
代码实现乐观锁流程

1.1. 什么表需要设置乐观锁
出现同时修改同一条记录的业务,相应的数据表要设置乐观锁
不会出现同时修改同一记录的数据库,就不需要设置乐观锁
2. 利用Redis防止超售
为了保证事务的一致性,在开启事务之前必须要用WATCH命令监视要操作的记录
redis > WATCH kill_num kill_user使用MULTI命令开启一个事务
redis > MULTI开启事务后的所有操作都不会立即执行,只有执行EXEC命令的时候才会批处理执行
redis > DECR kill_numredis > RPUSH kill_user 10086redis > EXECspring-boot 引入 redis 依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId></dependency>实现代码
@Autowiredprivate StringRedisTemplate redisTemplate;public void kill() { // 获取库存 int killNum = Integer.parseInt(Objects.requireNonNull(redisTemplate.opsForValue().get("kill_num"))); if (killNum > 0) { redisTemplate.watch(Arrays.asList("kill_num", "kill_user")); // 开启事务 redisTemplate.multi(); // 库存-1 redisTemplate.opsForValue().decrement("kill_num"); // 记录秒杀用户id(10086) redisTemplate.opsForList().rightPush("kill_user", "10086"); // 提交事务 redisTemplate.exec(); }}以上是“如何使用Redis实现秒杀功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!








