最近换到phpstorm IDE,发现洁面好用,但是初次搭建调试环境,大费周章。
百度一搜几百篇,但是真正能用的一篇难寻。查阅了JetBrains官方文档,也只有粗略介绍。
phpstorm 自带的servers,比较简单,对于新手配置和调试复杂,不稳定。
phpStudy pro 简单、强大、稳定,模拟生产环境。所以我们采用,phpStorm开发、 phpStudy搭建servers环境,Xdebug和Xdebug helper做调试工具,这样功能分离。
PhpStorm已经非常智能,在搭建的过程中遇到问题和未配置的地方都会提示并且给出“傻瓜式”建议。我们首先得明白这几个组件搭建的基本原理,后面的操作就自然而然。
一、我们先梳理几个组件各自的功能,如下:
PhpStorm完成的功能:写代码、debug断点调试(监听debug端口)、git管理等。
phpStudy完成的功能:Servers环境、管理xdebug插件。
Xdebug完成的功能:调试。
Xdebug helper:浏览器端调试工具。
二、总结要点:
stp1. 在PhpStorm里,完成代码开发。
stp2. 将项目部署到phpStudy里(启用自动部署)。
stp3. 在phpStudy里,完成php.ini文件的[xDebug]模块配置,开启debug端口。这里是关键点关键点关键点关键点。网上绝大部分的教程都是这里没有做正确。
stp4. 在PhpStorm里,完成Server配置(主要是配置debug端口和开启与phpStudy的远程映射(mapping))。
stp5. 在PhpStorm里,开启debug监听(start listpning for PHP debug,像电话一样的按钮)。
stp6. 重启phpStudy。
stp7. 在PhpStorm里,代码里打上“断点”。
stp8. 在浏览器输入域名,打开页面。
stp9. 成功进入断点,结束。
网上教程说的一堆骚操作,配置“DBGp Proxy”、配置“PHP web page”、配置“PHP built-in web servers”等等,都是骚操作,对调试没有任何作用。因为项目是在phpStudy里运行,所以不需要这些配置。
三、保姆级实操
- Stp1:在PhpStorm里,完成代码开发。
-
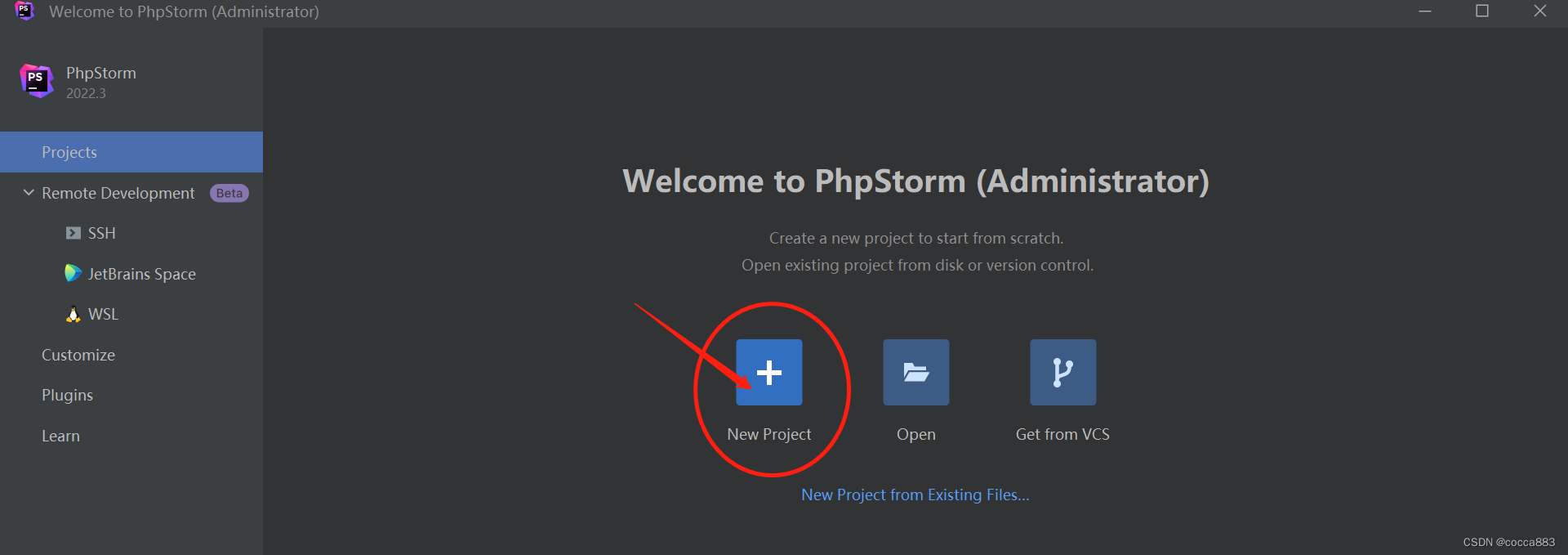
新建项目


-
新建[index.php]文件,代码如下:
PHP处理表单2 - 新建[welcome.php]文件,代码如下:
$_POST获取表单post信息 "; echo "你的年龄是".$_POST["age"]."岁。"; ?> - Stp2. 讲项目部署到phpStudy里(启用自动部署)。
- 在PhpStorm里,打开设置settings( ctrl+alt+s),配置Deployment。

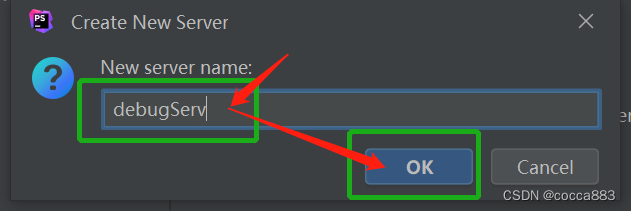
输入server name,随便输入。

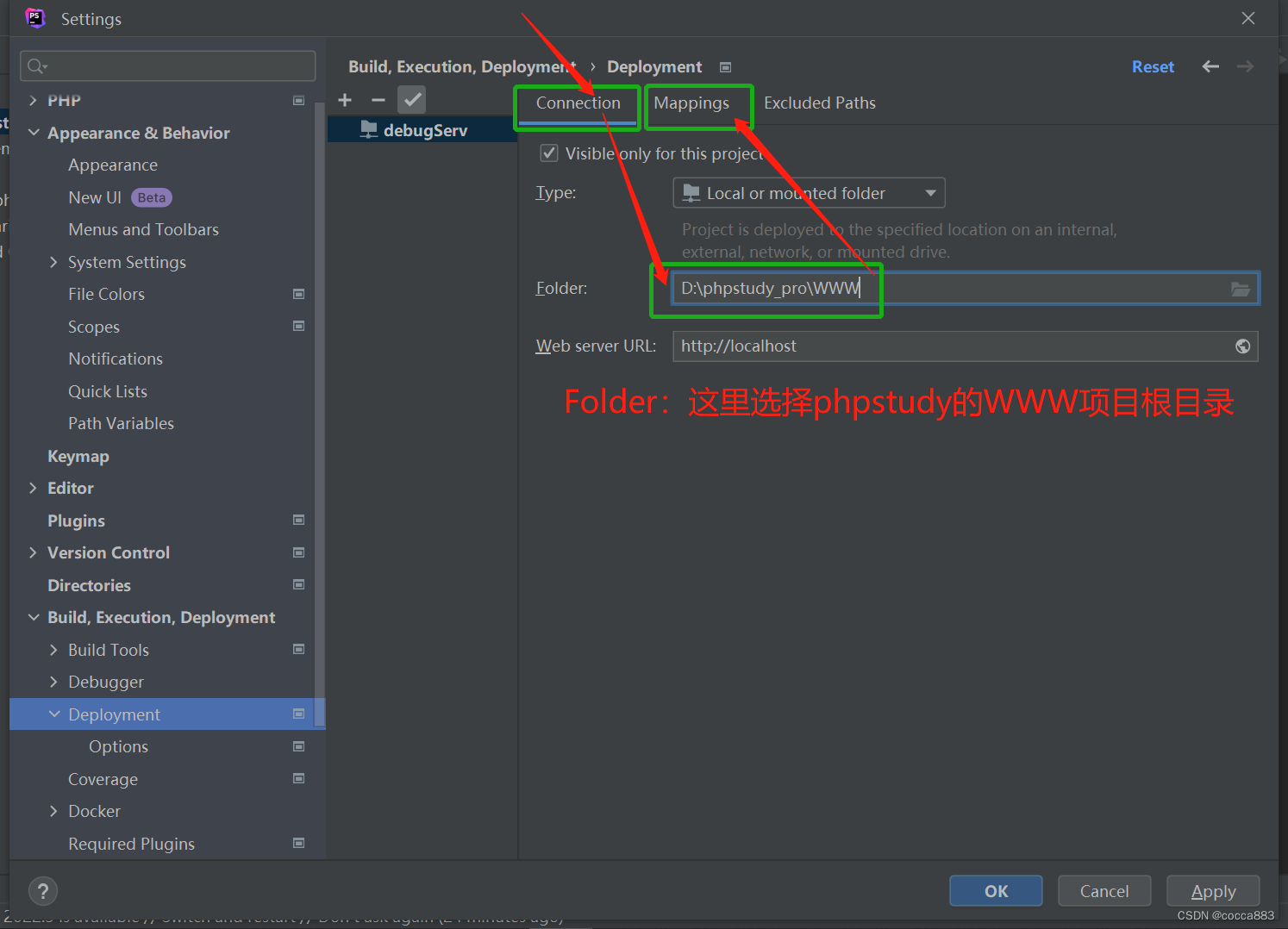
在Connection标签里,配置如下:

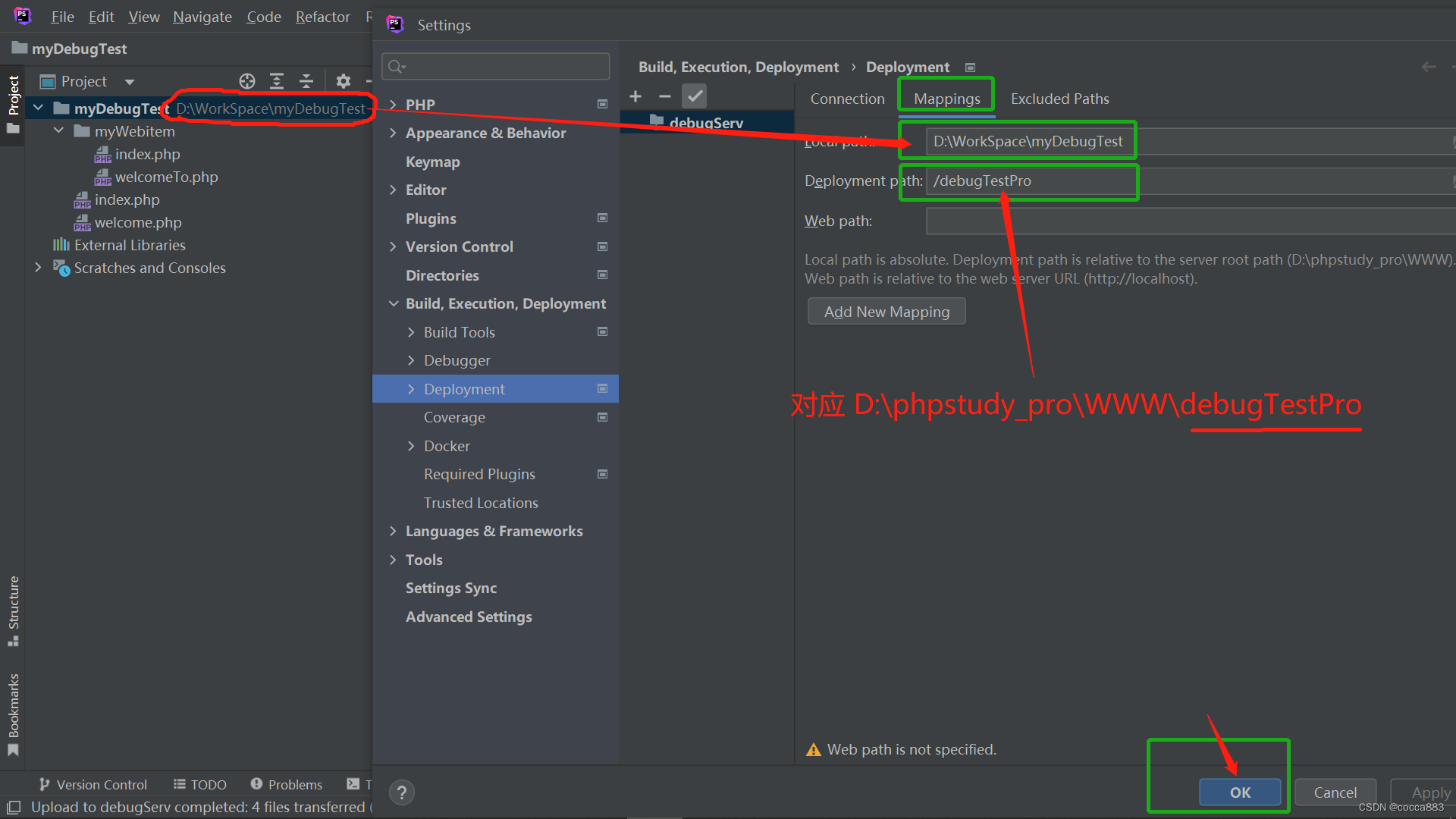
在Mappings标签里,配置如下:

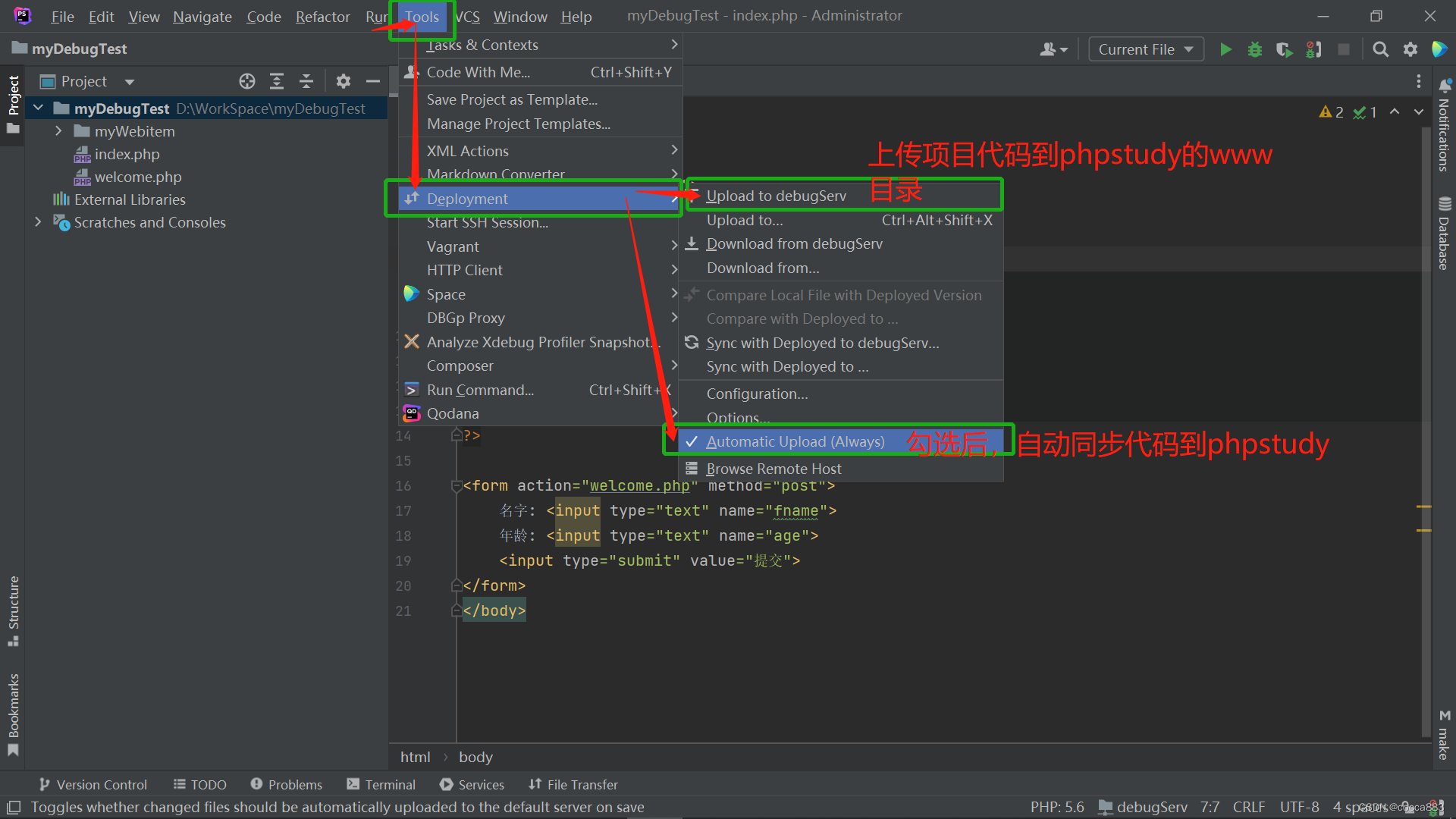
点击[Upload to xxx…]上传代码,部署到phpstudy的[www]目录,同时勾选上自动上传同步。

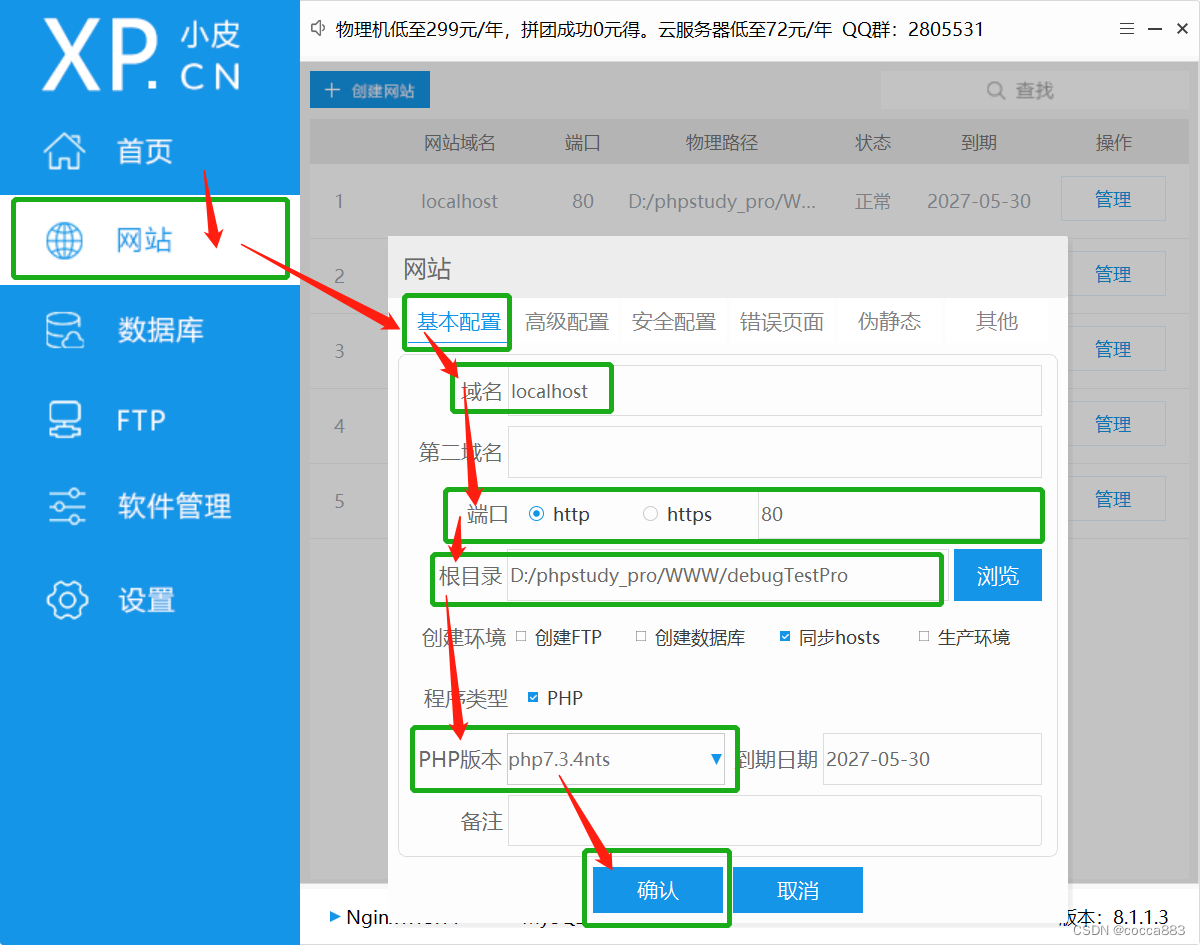
- 配置phpstudy并重启。

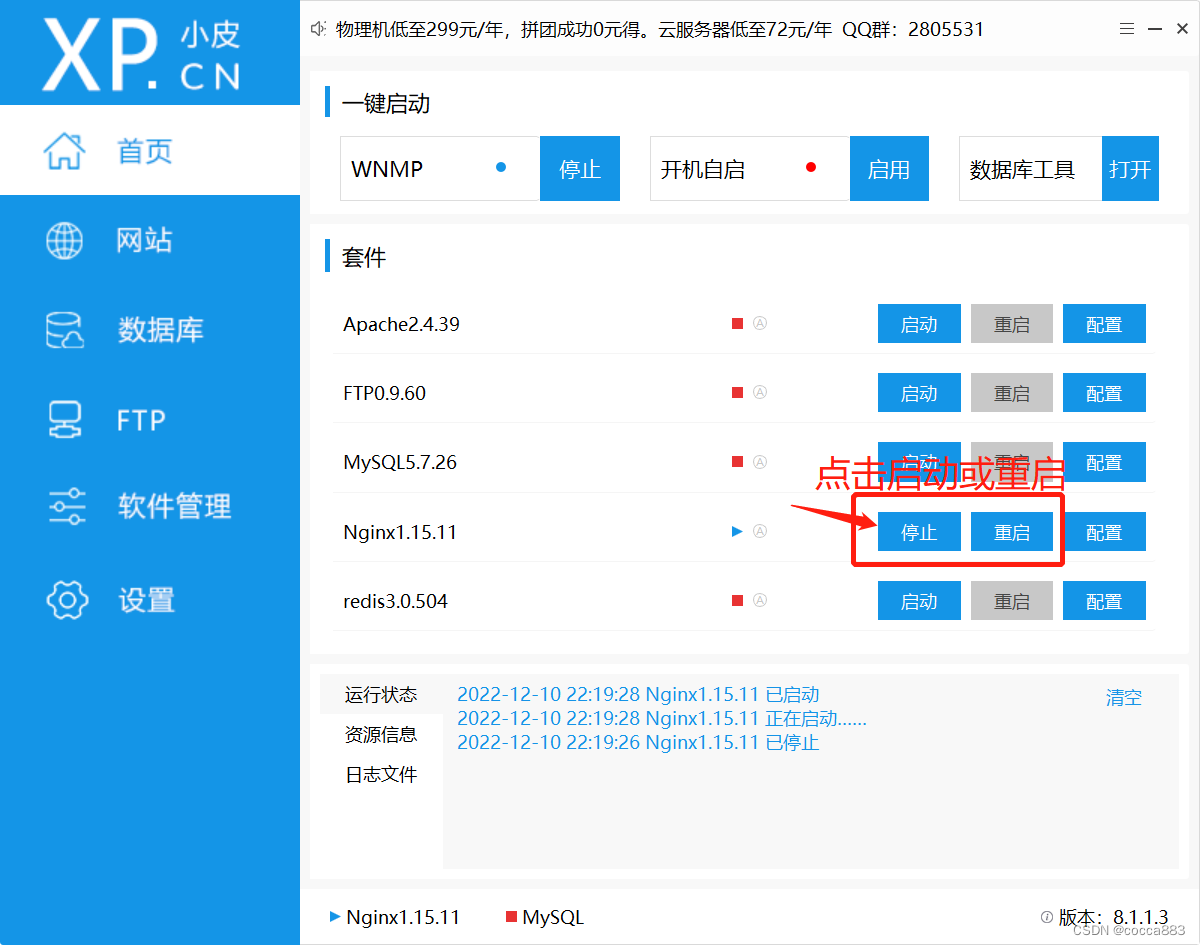
重启或启动phpstudy。

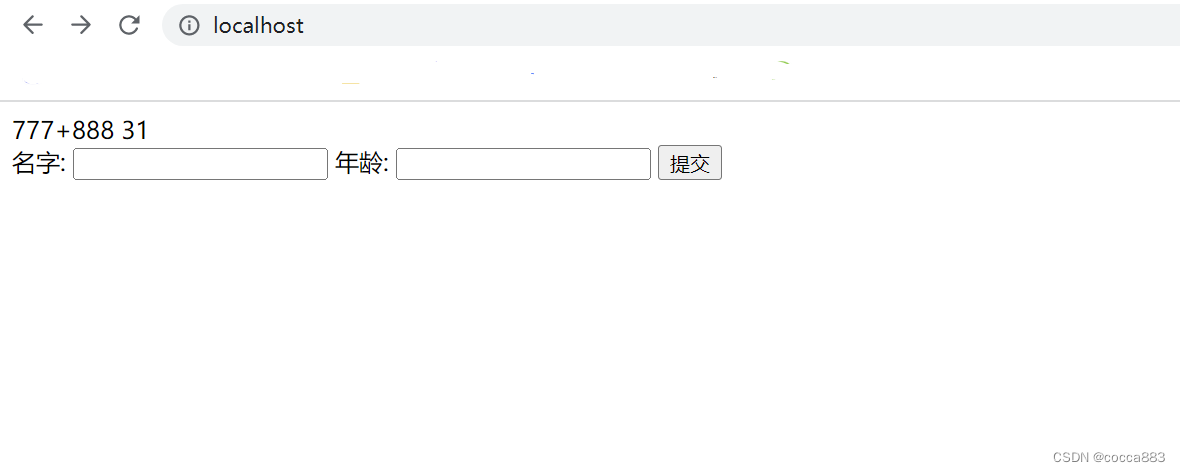
浏览器输入:[http://localhost/] 访问成功。

- Stp3. 在phpStudy里,完成php.ini文件的[xDebug]模块配置,开启debug端口(关键步骤)。
- 完成php.ini文件的[xDebug]模块配置。
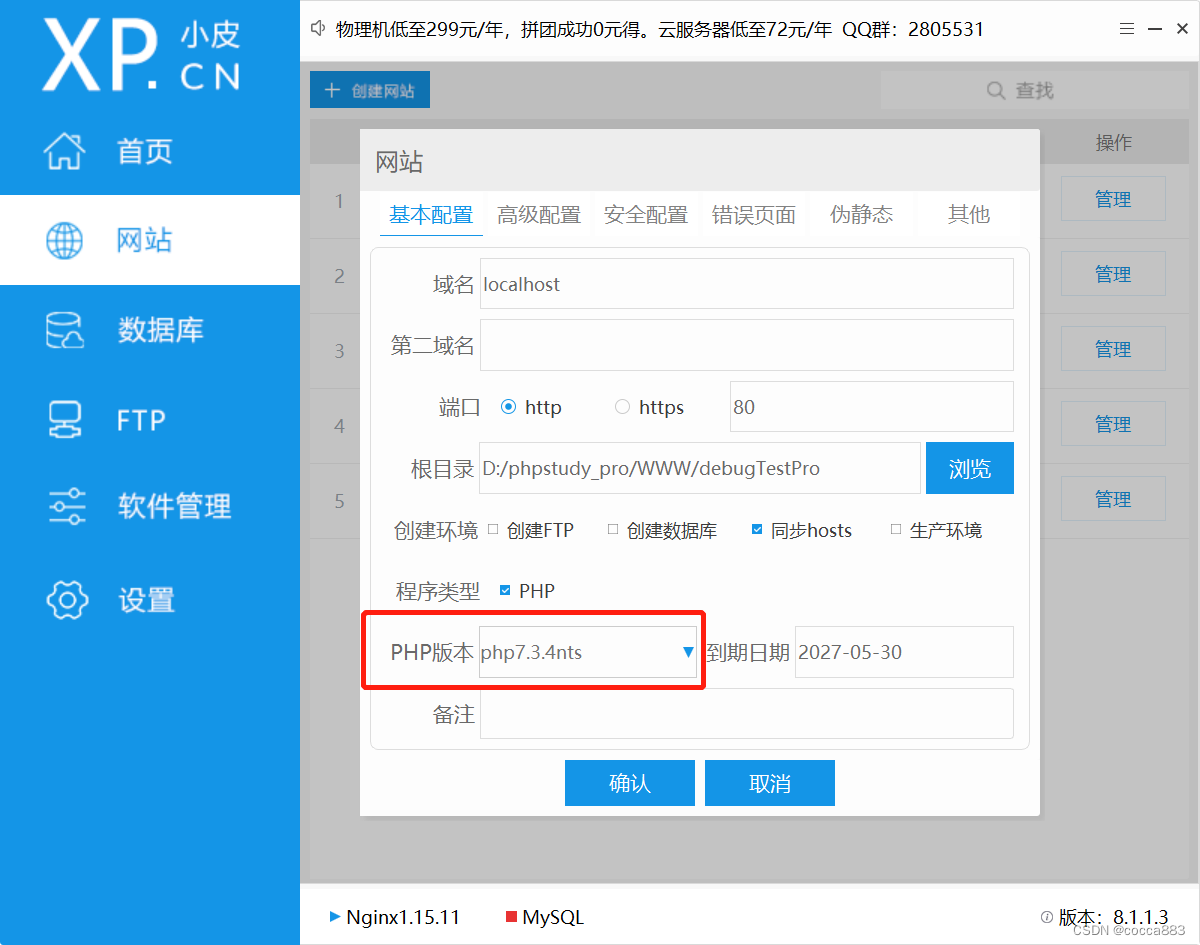
我的php版本选择的是“php7.3.4nts”。

所以,打开phpstudy目录里的[D:\phpstudy_pro\Extensions\php\php7.3.4nts\php.ini]文件。

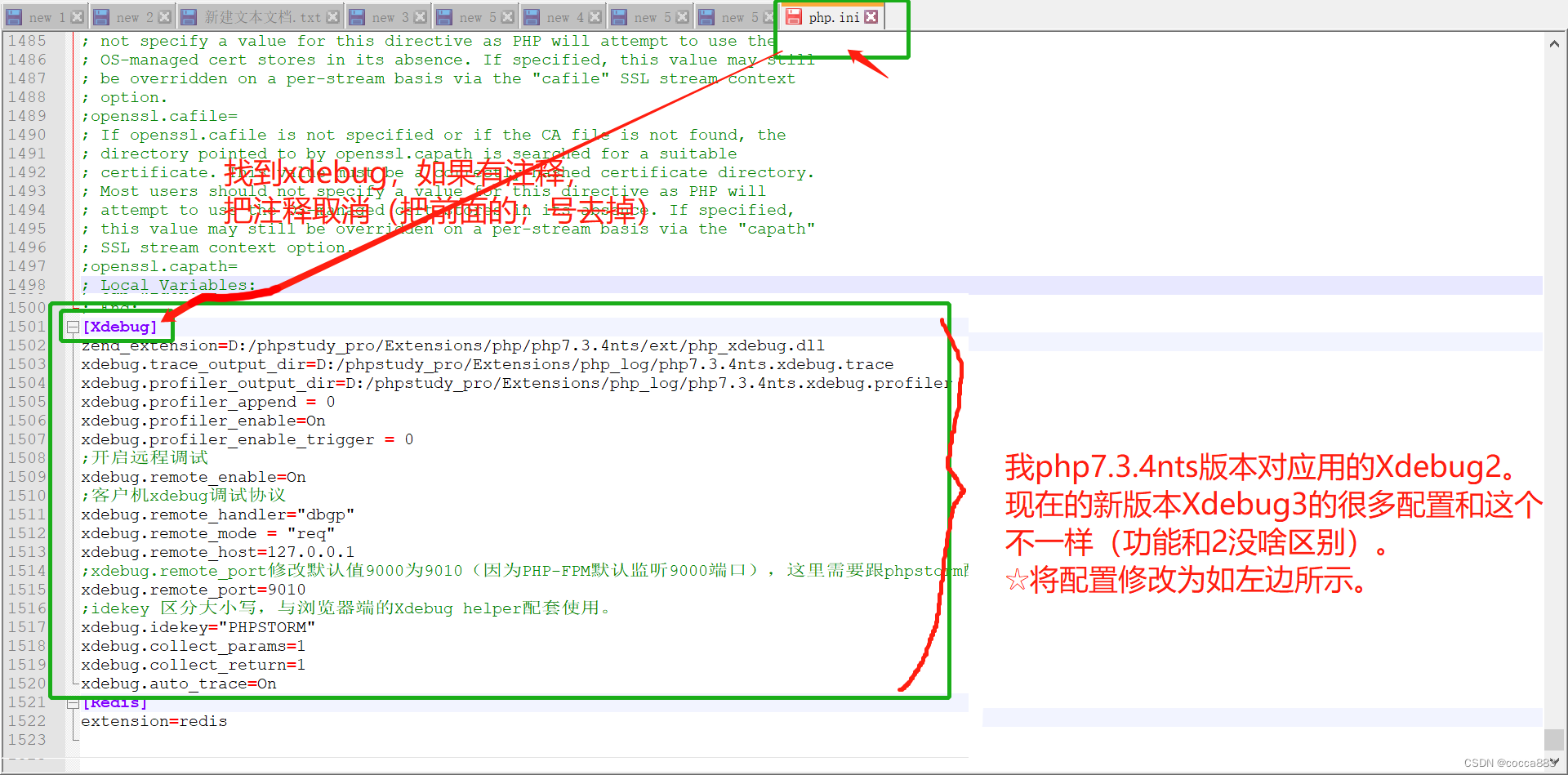
配置如下(前3行自行修改为自己的本地对应地址,一定要按此顺序配置),xdebug端口建议9010,默认的9000常常被占用:
[Xdebug]zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dllxdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.tracexdebug.profiler_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.profilerxdebug.profiler_append = 0xdebug.profiler_enable=Onxdebug.profiler_enable_trigger = 0;开启远程调试xdebug.remote_enable=On;客户机xdebug调试协议xdebug.remote_handler="dbgp"xdebug.remote_mode = "req"xdebug.remote_host=127.0.0.1;xdebug.remote_port修改默认值9000为9010(因为PHP-FPM默认监听9000端口,总是被占用),这里需要跟phpstorm配置一致xdebug.remote_port=9010;idekey 区分大小写xdebug.idekey="PHPSTORM"xdebug.collect_params=1xdebug.collect_return=1xdebug.auto_trace=On- Stp4. 在PhpStorm里,完成Server配置(主要是配置debug端口和开启与phpStudy的远程映射(mapping))。
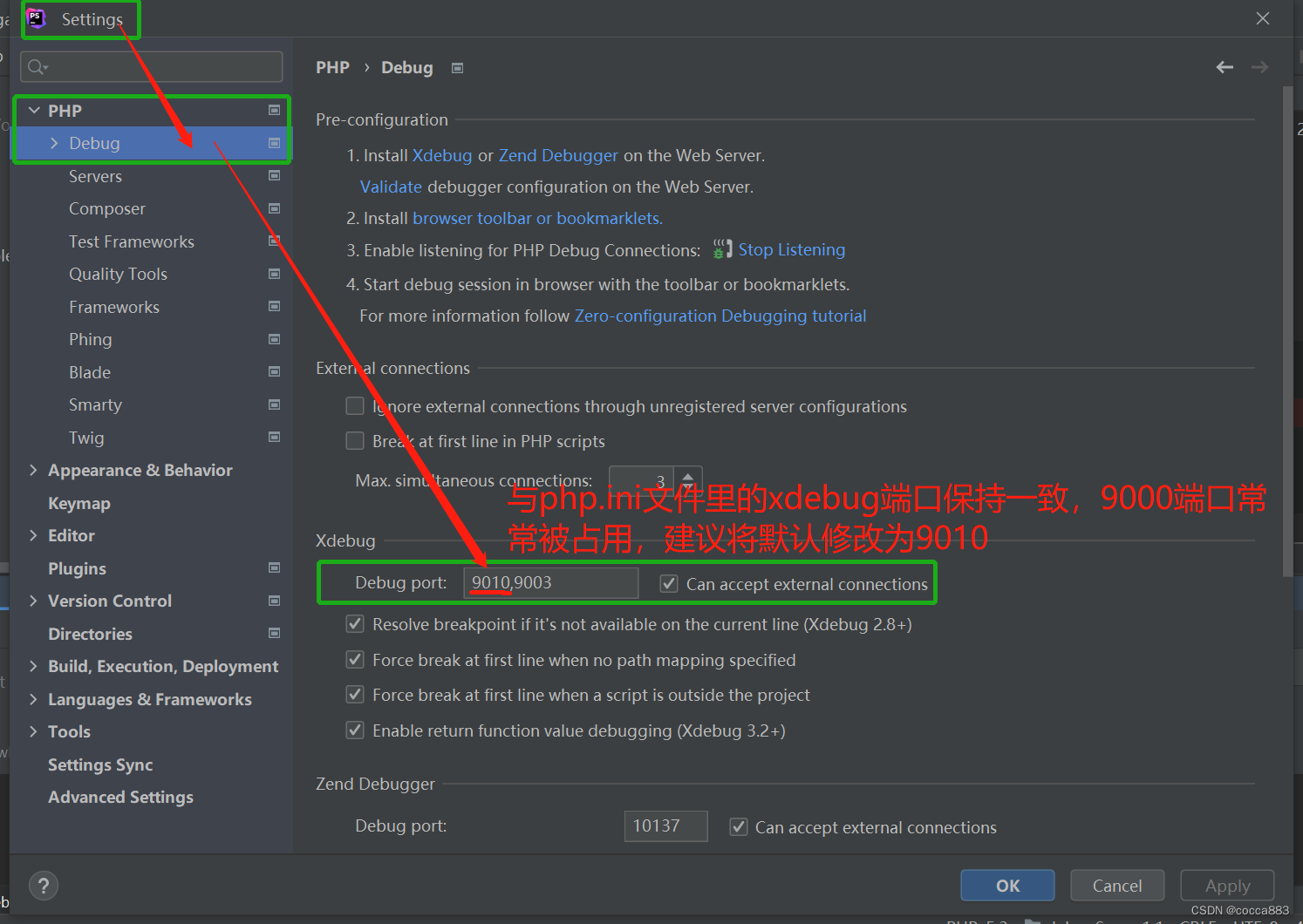
【重点】配置debug端口

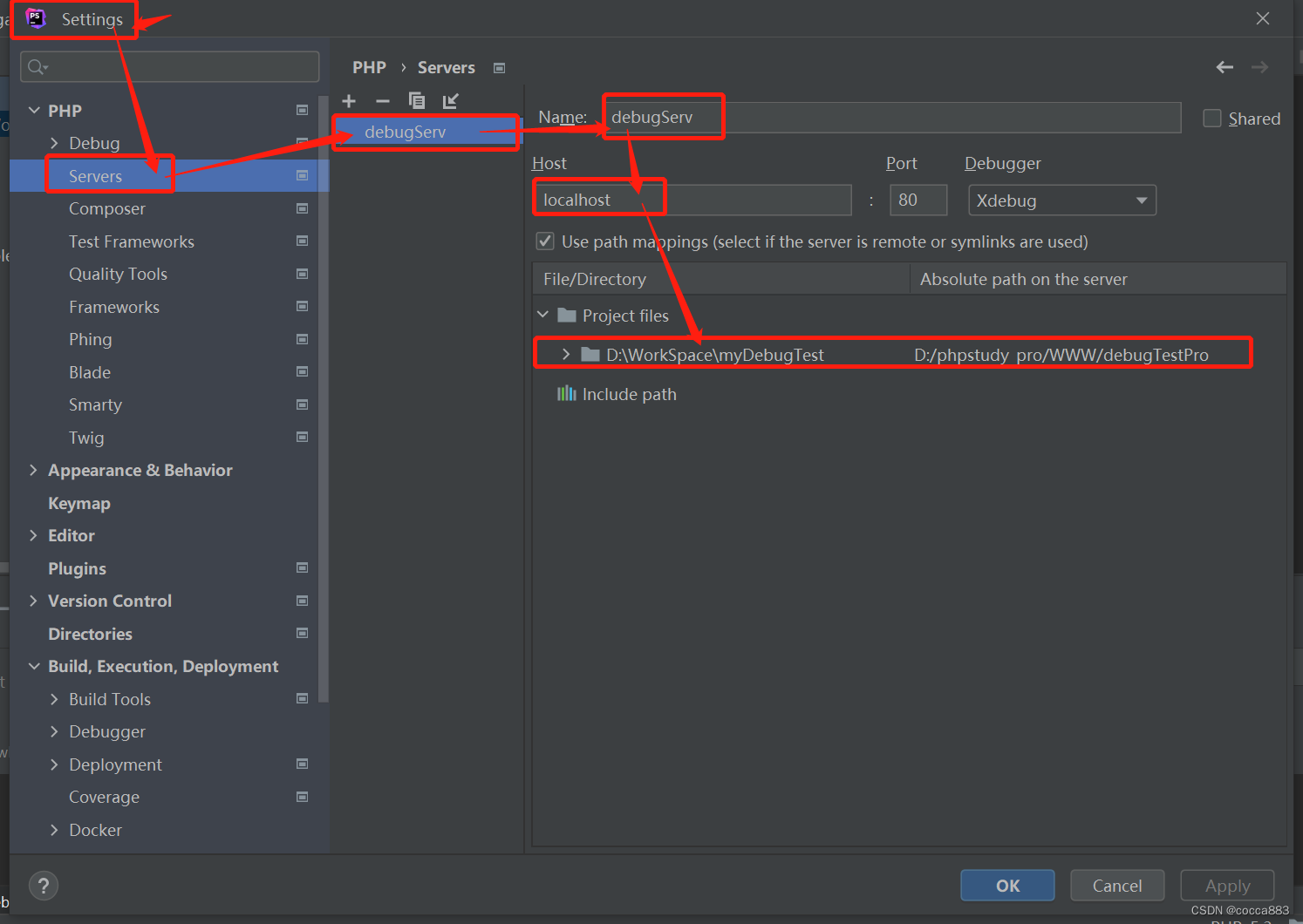
【重点】配置Server,按照下方箭头,依次检查,注意Host那里一定填写[localhost],其他会自动生成,检查是否为本地开发文件夹和phpstudy的项目文件夹。点击[确定],关闭[settings]窗口

配置完成。

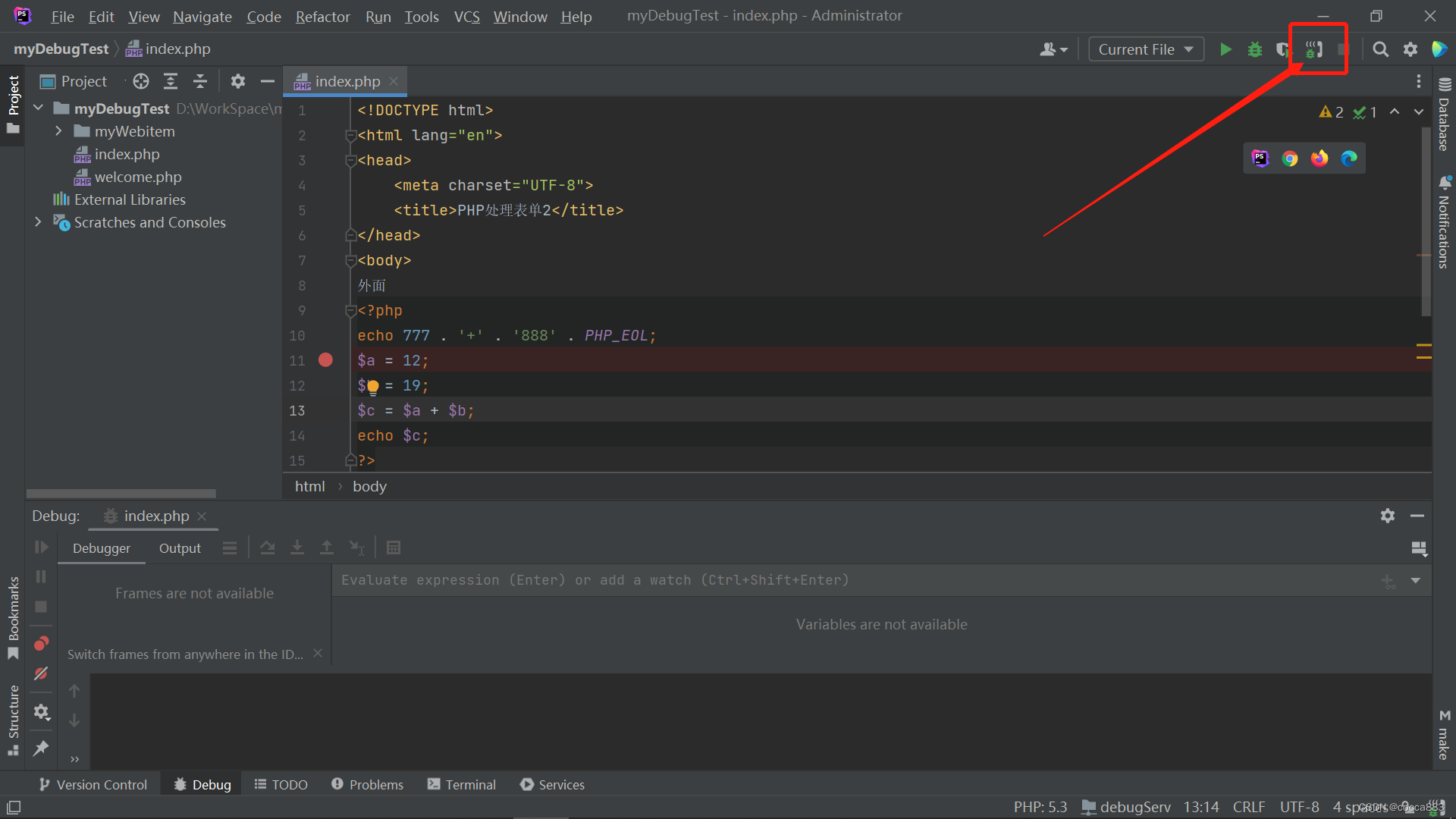
- Stp5. 在PhpStorm里,开启debug监听(start listpning for PHP debug,像电话一样的按钮)。
点击电话按钮,开启debug端口监听。如果原来已开启,点击两下,关闭再重新开启,使新的端口配置生效。

-
Stp6. 重启phpStudy。
就是重启的意思。 -
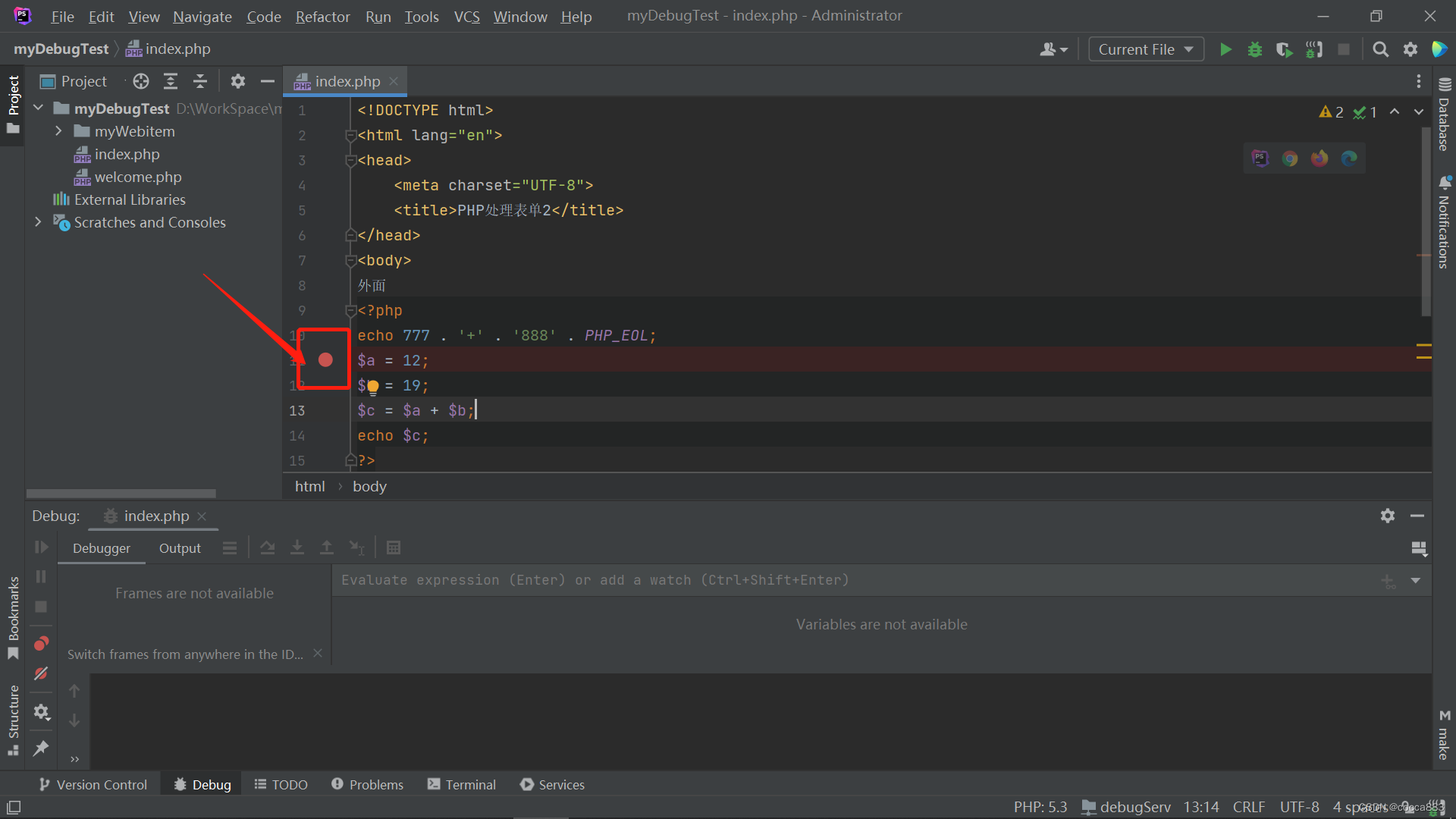
Stp7. 在PhpStorm里,代码里打上“断点”。

-
Stp8. 在浏览器输入域名,打开页面。
-
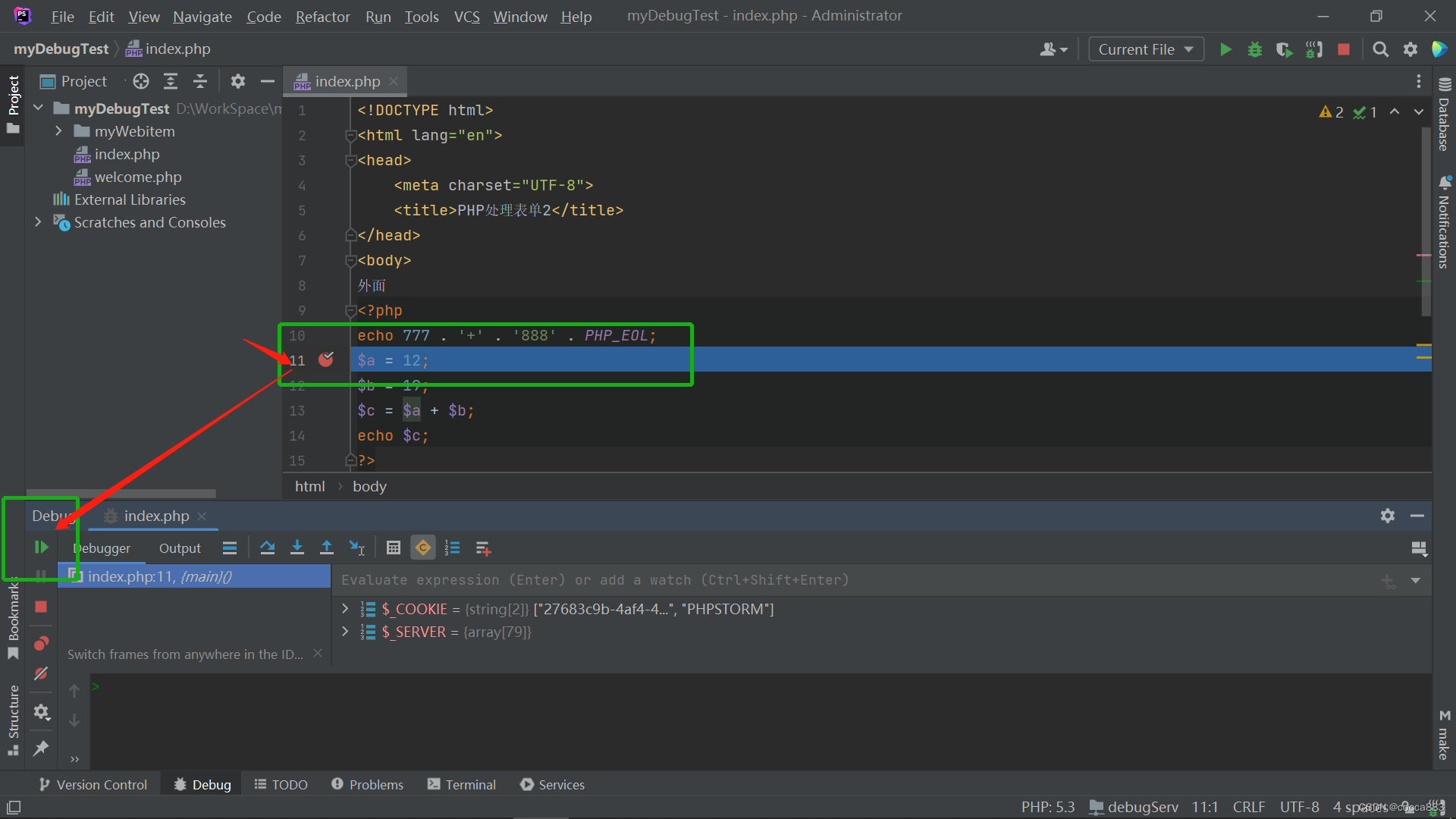
Stp9. 成功进入断点,结束。
浏览器输入[http://localhost/],成功进入断点。

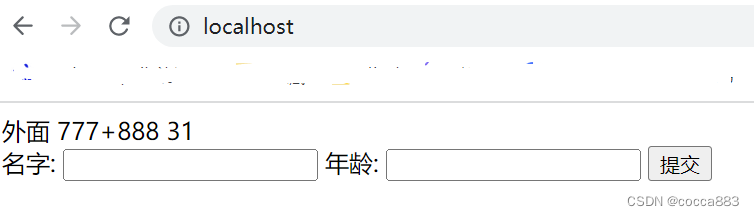
跳过断点,访问页面正常。

四、Xdebug helper插件
做php开发都会用xdebug,但是自从安装了xdebug后,发现每次调试都需要从eclipse中先从头启动,然后一步步走到你要调试的页面,而不是说想什么时候调试就什么时候调试。之前用zenddebugger的时候则是可以在任意页面启动调试,直接从浏览器通知开发环境需要调试。而不用先从开发环境启动调试。随时需要调试的时候就可以执行调试。这个时候就需要一款chrome浏览器有一款插件叫xdebug helper。
这款插件的使用就不再赘述了。
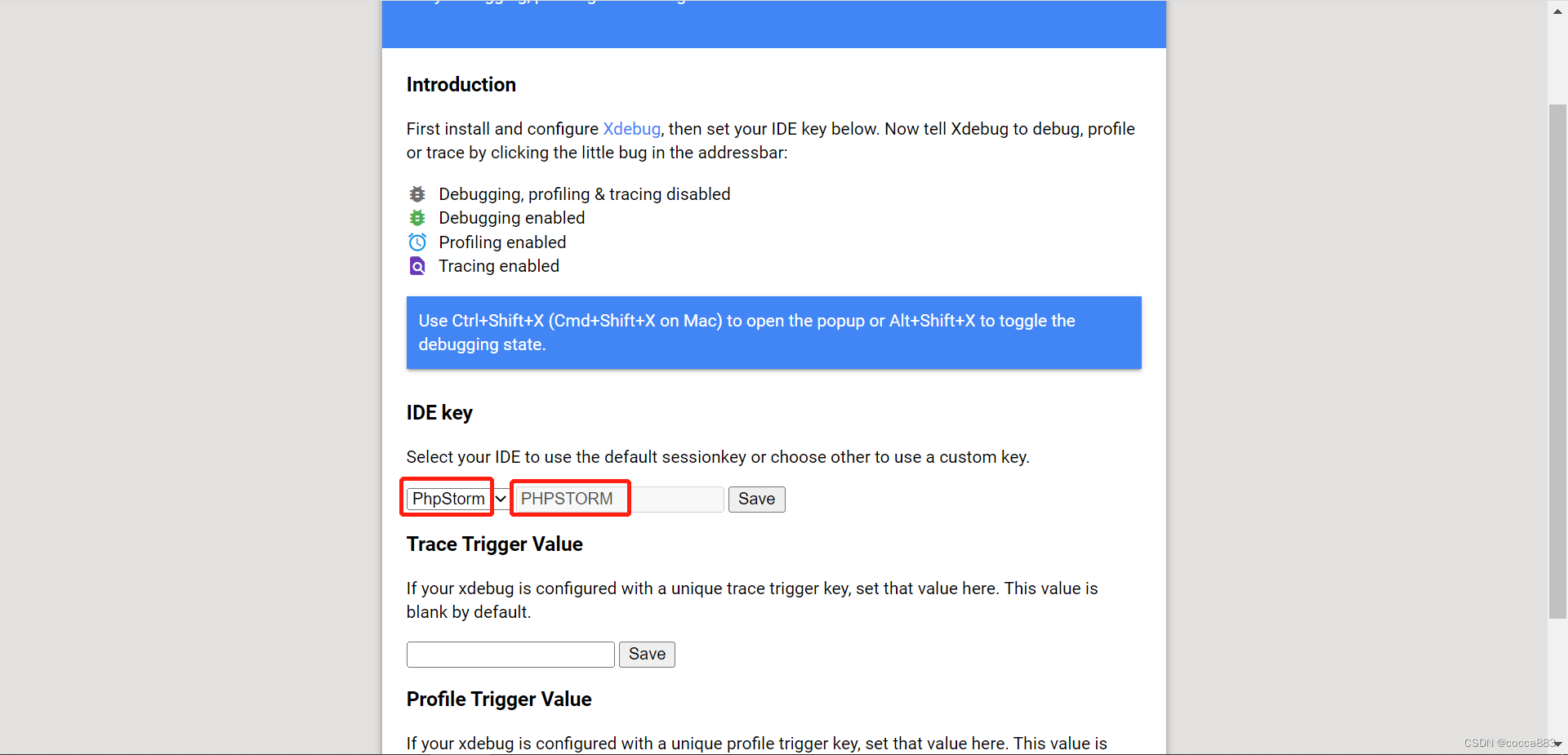
注意插件里需要填写xdebug.idekey=“PHPSTORM”。

五、回顾
重点1:php.ini配置,修改xdebug.remote_port=9010
重点2:设置[setting] -> [build,excution,deployment] -> [deployment]里的[Connection]和[Mappings]设置,并勾选自动上传部署。
★重点3:[settings] -> [PHP] -> [Debug],对应端口Debug port设置为[9010]
★重点4:[settings] -> [PHP] -> [Servers]配置Host,填写[localhost]
重点5:重启Xdebug监听端口(电话图标)
来源地址:https://blog.csdn.net/cocca883/article/details/128271311




