Xamarin图表开发基础教程(8)OxyPlot框架
【示例OxyPlotFormsDemo】在Xamarin.Forms中实现线图的显示。
(1)打开Xamarin.Forms项目。
(2)将OxyPlot.Xamarin.Forms组件添加到各个子项目中的引入中。
(3)打开OxyPlotFormsDemo.Android子项目的MainActivity.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using Android.App;using Android.Content.PM;using Android.Runtime;using Android.Views;using Android.Widget;using Android.OS;namespace OxyPlotFormsDemo.Droid{ [Activity(Label = "OxyPlotFormsDemo", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)] public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init(); LoadApplication(new App()); } }}(4)打开OxyPlotFormsDemo.iOS子项目的AppDelegate.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using System.Collections.Generic;using System.Linq;using Foundation;using UIKit;namespace OxyPlotFormsDemo.iOS{ [Register("AppDelegate")] public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate { public override bool FinishedLaunching(UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init(); OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init(); LoadApplication(new App()); return base.FinishedLaunching(app, options); } }}(5)打开App.xaml.cs文件,完成剩余的步骤,即创建PlotView视图、绘制图表、设置显示模式等。代码如下:
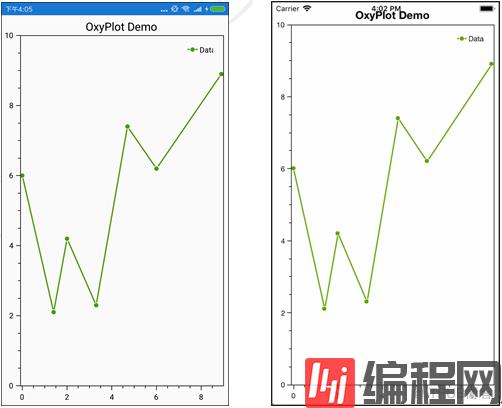
using OxyPlot;using OxyPlot.Axes;using OxyPlot.Series;using OxyPlot.Xamarin.Forms;using System;using Xamarin.Forms;using Xamarin.Forms.Xaml;namespace OxyPlotFormsDemo{ public partial class App : Application { public App() { MainPage = new ContentPage { //创建并将主页面的内容设置为PlotView Content = new PlotView { Model = CreatePlotModel(), VerticalOptions = LayoutOptions.Fill, HorizontalOptions = LayoutOptions.Fill, } }; } //绘制图表 private PlotModel CreatePlotModel() { //创建图表模式 var plotModel = new PlotModel { Title = "OxyPlot Demo" }; //添加坐标轴 plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom }); plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 }); //创建数据列 var series1 = new LineSeries { Title = "Data", MarkerType = MarkerType.Circle, MarkerSize = 4, MarkerStroke = OxyColors.White }; //添加数据点 series1.Points.Add(new DataPoint(0.0, 6.0)); series1.Points.Add(new DataPoint(1.4, 2.1)); series1.Points.Add(new DataPoint(2.0, 4.2)); series1.Points.Add(new DataPoint(3.3, 2.3)); series1.Points.Add(new DataPoint(4.7, 7.4)); series1.Points.Add(new DataPoint(6.0, 6.2)); series1.Points.Add(new DataPoint(8.9, 8.9)); //添加数据列 plotModel.Series.Add(series1); return plotModel; } …… }}运行程序,会看到如图1.3所示的效果。

图1.3 Android的效果与 iOS的效果
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
软考中级精品资料免费领
历年真题答案解析
备考技巧名师总结
高频考点精准押题
- 资料下载
- 历年真题
193.9 KB下载数265
191.63 KB下载数245
143.91 KB下载数1148
183.71 KB下载数642
644.84 KB下载数2756
相关文章
发现更多好内容猜你喜欢
AI推送时光机Xamarin图表开发基础教程(8)OxyPlot框架
后端开发2023-06-04
Xamarin图表开发基础教程(3)OxyPlot框架
后端开发2023-06-04
Xamarin图表开发中OxyPlot框架怎么用
后端开发2023-06-05
Xamarin图表开发中OxyPlot框架支持的图表类型有哪些
后端开发2023-06-04
Xamarin图表开发基础的示例分析
后端开发2023-06-04
javaweb开发基础教程(Java web开发常用的框架)
后端开发2023-09-22
在Python的Flask中使用WTForms表单框架的基础教程
后端开发2022-06-04
Windows 8 应用框架理解及开发工具使用实例教程
后端开发2022-06-04
Node.js开发教程之基于OnceIO框架实现文件上传和验证功能
后端开发2022-06-04
咦!没有更多了?去看看其它编程学习网 内容吧




