这篇文章将为大家详细讲解有关node.js如何解决客户端请求数据里面中文乱码的事件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
node.js解决客户端请求数据里面中文乱码的事件
例如代码:
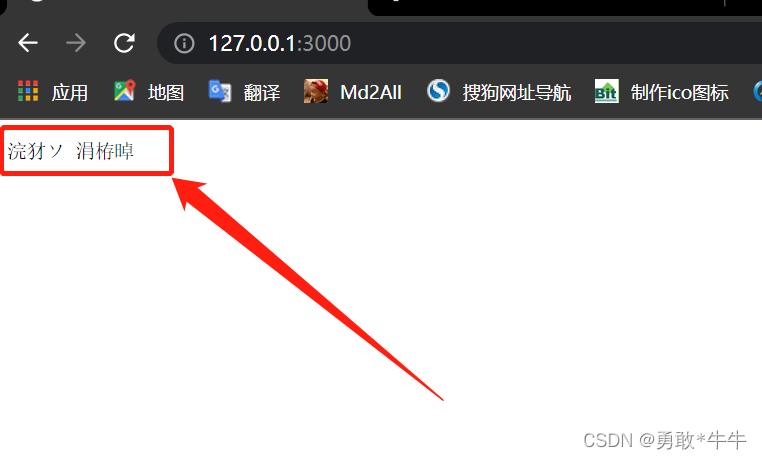
var http = require('http');var server = http.createServer();server.on('request',function(req,res){ // res.end("hello world"); res.end("你好 世界");});server.listen(3000,function(){ console.log("Server is running");});
原因:
在服务端默认发送的数据,其实是UFT8编码内容
但是浏览器不知道你是UFT8编码内容
浏览器在不知道服务器响应内容的编码情况下会按照当前操作系统的默认编码去执行
中文操作系统默认是GBK
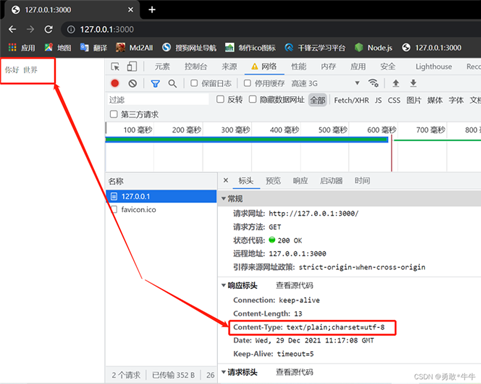
解决方法:正确是告诉浏览器我给你发送的是什么类型的数据res.setHeader('Content-Type','text/plain;charset=utf-8');内容类型,注意连接符不要写错,utf-8也不要乱写。在http协议中,content-Type就是用来告知对方我给你发送的数据内容是什么类型,然后后面就是紧跟着写上类型
var http = require('http');var server = http.createServer();server.on('request',function(req,res){ // res.end("hello world"); res.setHeader('Content-Type','text/plain;charset=utf-8'); res.end("你好 世界");});server.listen(3000,function(){ console.log("Server is running");});
注意这里的类型有很多种
响应内容类型Content-Type
var http = require('http');var server = http.createServer();server.on('request',function(req,res){ if(req.url==='/plain'){ res.setHeader('Content-Type','text/plain;charset=utf-8'); res.end("你好 世界"); }else if(req.url==='/html'){ res.setHeader('Content-Type','text/html;charset=utf-8'); res.end("<h2>你好 世界<br/> hello world</h2>"); } });server.listen(3000,function(){ console.log("Server is running");});根据不同请求路径返回不同的类型Content-Type格式

关于“node.js如何解决客户端请求数据里面中文乱码的事件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




