1. Cookie会话跟踪技术介绍
会话跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,可以在客户端保存临时数据.
Cookie 技术诞生以来,它就成了广大网络用户和 Web 开发人员争论的一个焦点。有一些网络用户,甚至包括一些资深的 Web 专家也对它的产生和推广感到不满,这并不是因为 Cookie 技术的功能太弱或其他技术性能上的原因,而是因为 Cookie 的使用对网络用户的隐私构成了危害。因为 Cookie 是由 Web 服务器保存在用户浏览器上的小文本文件,它包含有关用户的信息.
Cookie 技术产生源于 HTTP 协议在互联网上的急速发展。随着互联网的深层次发展,带宽等限制不存在了,人们需要更复杂的互联网交互活动,就必须同服务器保持活动状态。于是,在浏览器发展初期,为了适应用户的需求,技术上推出了各种保持 Web 浏览状态的手段,其中就包括了 Cookie 技术。1993 年,网景公司雇员 Lou Montulli 为了让用户在访问某网站时,进一步提高访问速度,同时也为了进一步实现个人化网络,发明了今天广泛使用的 Cookie.
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除
持续的 Cookie 则保存在用户的 Cookie 文件中,下一次用户返回时,仍然可以对它进行调用。在 Cookie 文件中保存 Cookie,有些用户担心 Cookie 中的用户信息被一些别有用心的人窃取,而造成一定的损害。其实,网站以外的用户无法跨过网站来获得 Cookie 信息。如果因为这种担心而屏蔽 Cookie,肯定会因此拒绝访问许多站点页面。因为,当今有许多 Web 站点开发人员使用 Cookie 技术,例如 Session 对象的使用就离不开 Cookie 的支持.
会话跟踪技术是用于维持客户端和服务器端通信信息的技术, 而Cookie是其中的一种会话跟踪技术;
Cookie是在http协议下,服务器或脚本可以维护客户端信息的一种方式,
Cookie保存在客户端,通常保存在浏览器的Cookie临时文件夹中,可以手动删除,
当用户访问服务器时,服务器可以设置和访问cookie的信息
Cookie利用了网页代码中的HTTP头信息进行传递的,浏览器的每一次网页请求,都可以伴随Cookie传递
2. Cookie的机制
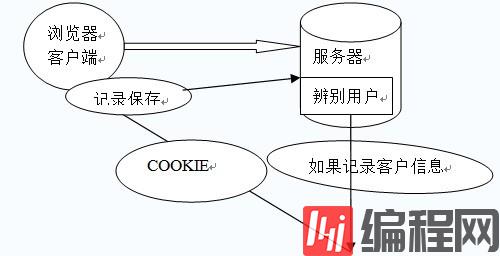
在程序中,会话跟踪是很重要的事情。理论上,一个用户的所有请求操作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆。例如,用户A在超市购买的任何商品都应该放在A的购物车内,不论是用户A什么时间购买的,这都是属于同一个会话的,不能放入用户B或用户C的购物车内,这不属于同一个会话。
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

Cookie在你浏览网页的时候,网站服务器放在客户端(Client End,就是你的电脑)里面的一个小小的TXT文件。这个文件里面存储了一些与你访问的这个网站有关的一些东西,当你下一次访问这个网站的时候,Cookie就会记住你上次访问时候的一些状态或者设置,让服务器针对性的发送页面的相关内容。Cookie里面包含的信息并没有一个标准的格式,各个网站服务器的规范都可能不同,但一般会包括:所访问网站的域名(domain name),访问开始的时间,访问者的IP地址等客户端信息,访问者关于这个网站的一些设置等等。比如,你设置的诸如Google一个页面要显示几条搜索结果之类的信息,即使你不登录你的Google账号,你下次访问时也能够保存下来,这就是上次你访问时把相关信息放入了Cookie的效果。如果是在线购物网站,还记录了一些你的购物车,储物架以及你的账户名等信息。另外有些网站则会通过Cookie把你的登录账号和密码记下来,这样你下次打开浏览器就会自动登录。
当然,如果你在系统文件夹中打开Cookie的TXT文件,你并不会看到这些信息而只能看到一串乱七八糟的字符,因为为了安全起见,Cookie的内容一般都是加密的,只有对应的服务器才能读懂。另外,由于Cookie只是TXT文件,而不是程序,更不是病毒,不能自己运行,不会对操作系统和其他任何计算机程序产生影响,也不会通过互联网传播,因此它对互联网安全实际上不构成威胁。
对于网站分析而言,Cookie的作用在于帮助嵌入代码类的网站分析工具记录网站的访问(Visit)和访问者(Unique Visitor)的信息,没有Cookie就无法实现相关监测。而通过服务器端Log来进行网站分析的软件则不需要Cookie也能实现相关分析,因此 Cookie只对嵌入代码类工具有效。那些你耳熟能详的工具——Google Analytics、Omniture、HBX、WebTrends(嵌入代码版)等等,都需要在网站访问者的电脑上放置Cookie才能实现监测。
3.Cookie如何使用
在JavaScript语言中,我们使用document.cookie: 获取/设置cookie
格式为: name=value;[expires=过期时间];[path=访问路径];[domain=域名];[secure]
如: document.cookie = "username=zhangsan";
4.Cookie的应用场景
4.1 自动登录
4.2电商购物车功能
4.3 记录用户登录网址的次数
4.4 商品浏览记录
5.电商购物车案例
在浏览器本地实现购物车功能
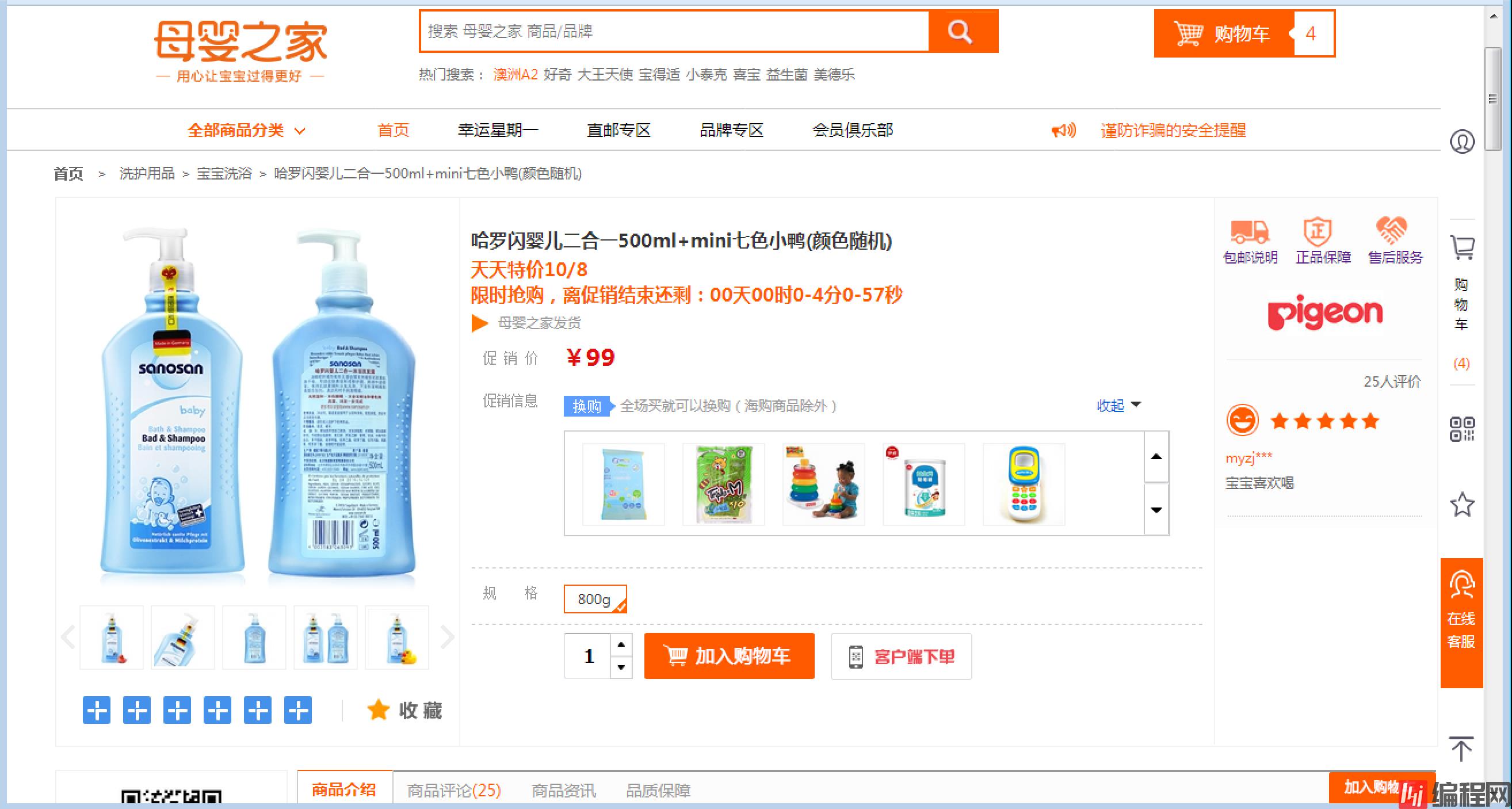
在商品详情界面, 我们可以点击加入购物车按钮, 将商品添加到购物车中, 该加入购物车的商品数据实际保存在Cookie中, 商品详情页面如下图:

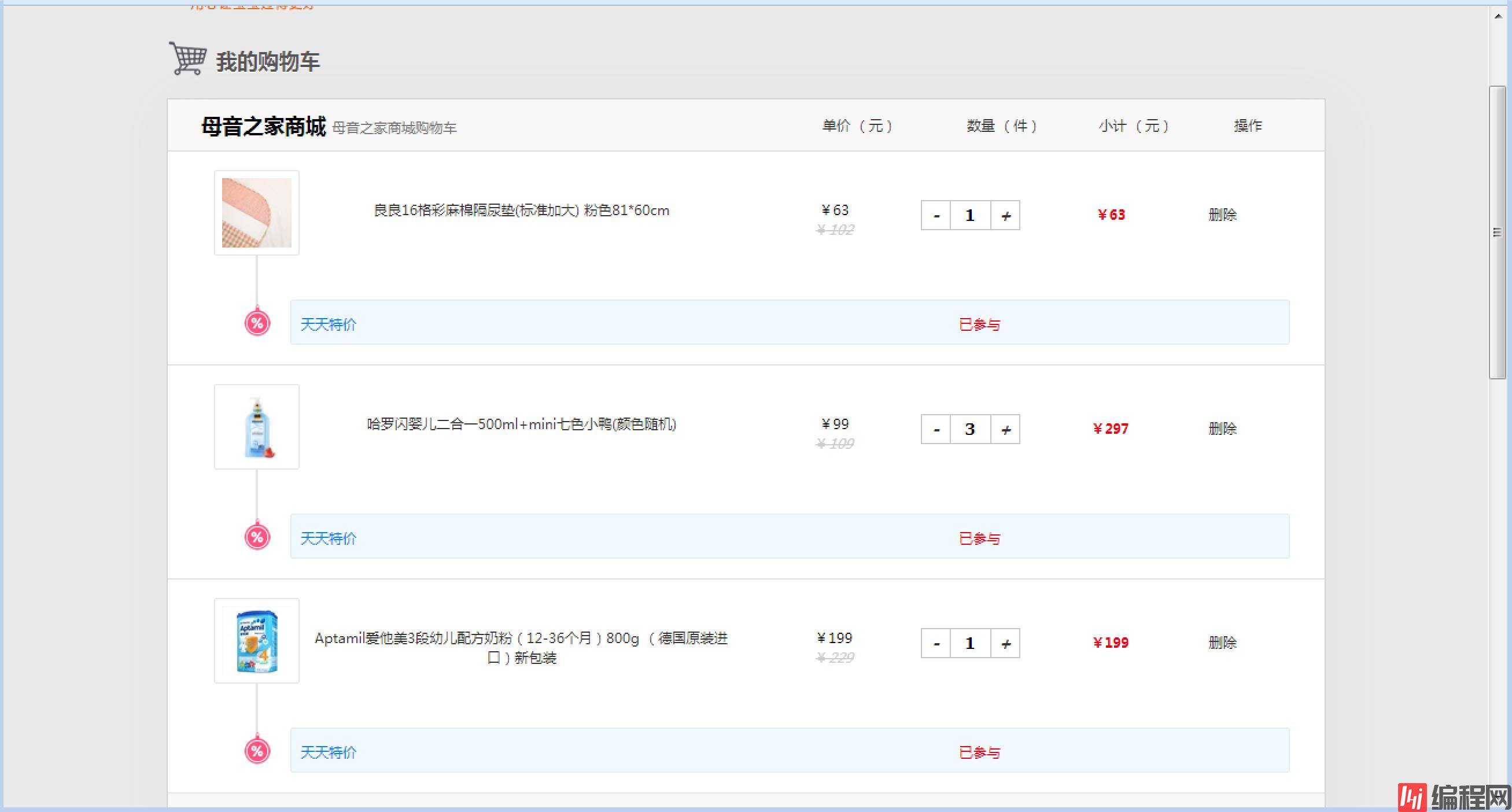
个商品到购物车后, 我们可以前往我的购物车中查看购物车中的商品,这些商品数据我们都是从cookie中获取的, 如下图:

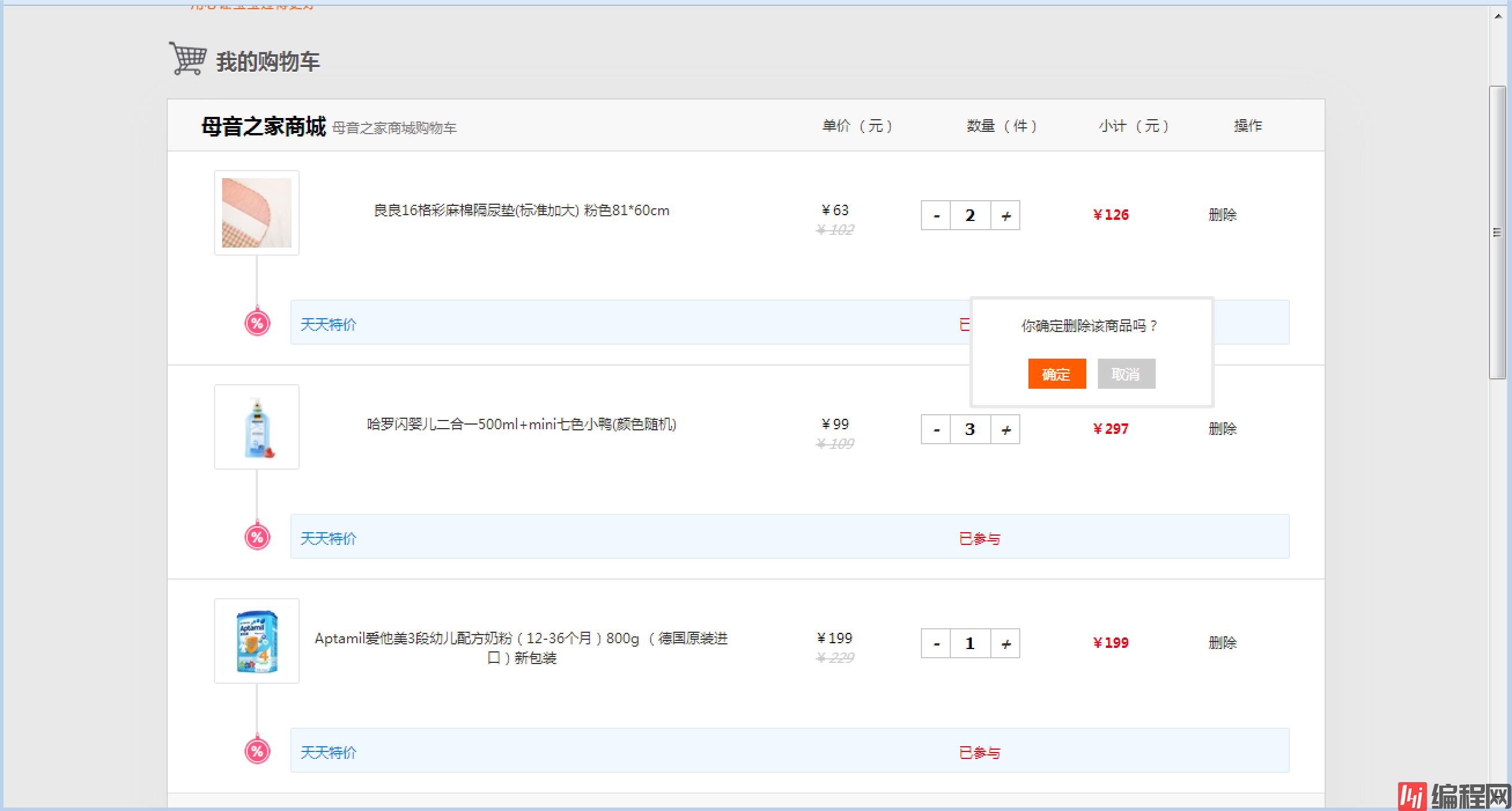
购物车商品显示后我们可以继续对购物车中的每个商品进行操作, 如数量的增减, 商品删除, 价格统计, 批量删除, 全选等操作, 如下图可以对商品进行删除, 在删除的同时我们也会对Cookie中的数据进行同步更改.