这篇文章主要介绍“Angular4中的checkbox全选按钮启用禁用怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Angular4中的checkbox全选按钮启用禁用怎么实现”文章能帮助大家解决问题。

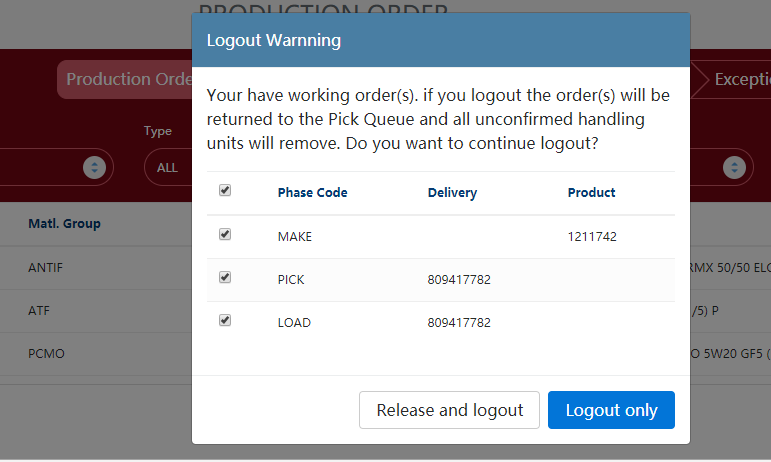
这客户比较特殊,啥都得选中行能选中checkbox,并且未选中时按钮需要禁用。 可以理解
代码比较简单,table代码:
<div class="modal-header"> <p class="modal-title">Logout Warnning</p> </div> <div class="modal-body"> <p>Your have working order(s). if you logout the order(s) will be returned to the Pick Queue and all unconfirmed handling units will remove. Do you want to continue logout"table"> <thead> <tr> <th> <input type="checkbox" name="checkedAll" [checked]="isAllChecked()" (change)="checkAll($event)"> </th> <th>Phase Code</th> <th>Delivery</th> <th>Product</th> </tr> </thead> <tbody> <tr *ngFor="let task of this.releaseTasks.releaseTaskDetails index as i;"(click)="onModalSelectedRows(task)"> <td> <input type="checkbox" [(ngModel)]="task.isChecked" name="checkedTask{{i}}" #checkedTask="ngModel"/> </td> <td> {{task.phaseCode}} </td> <td> {{task.saP_DeliveryOrder_ID}} </td> <td> {{task.saP_ProductOrder_ID|removeLeadingZeros}} </td> </tr> </tbody> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="c('Yes')" [disabled]="!canRelease">Release and logout</button> <button type="button" class="btn btn-primary" (click)="c('No')">Logout only</button> </div>checkAll(ev: any) { this.releaseTasks.releaseTaskDetails.forEach((x:any) => x.isChecked = ev.target.checked) } isAllChecked() { if(this.releaseTasks.releaseTaskDetails.length > 0 return this.canRelease = this.releaseTasks.releaseTaskDetails.every((_:any) => _.isChecked); } return false; } onModalSelectedRows(task : any) { task. isChecked = ! task. isChecked; let len = 0; this. releaseTasks. releaseTaskDetails. forEach((item : any) => if( item. isChecked) { len ++; } }); if( len === 0) { this. canRelease = false; else{ this. canRelease = true; } } 后台的viewmodel代码Controller 代码
var activityQuery = from op in _context.OperatorActivities where op.Operator_ID == userName && !op.IsComplete && !op.IsReleased && !op.IsException select op; ReleaseTask relesaseTask = new ReleaseTask(); if(activityQuery.Any()){ foreach (var activity in activityQuery) { ReleaseTaskViewModel taskDetail = new ReleaseTaskViewModel(); taskDetail.SAP_DeliveryOrder_ID = getOrderById(activity.DeliveryOrder_ID); taskDetail.SAP_ProductOrder_ID = getProductOrderById(activity.ProductionOrder_ID); taskDetail.PhaseCode = activity.ActivityCode; taskDetail.isChecked = true; taskDetail.OperatorActivityId = activity.OperatorActivity_ID; taskDetail.DeliveryOrder_ID = activity.DeliveryOrder_ID; taskDetail.ProductionOrder_ID = activity.ProductionOrder_ID; taskDetail.Operator_ID = activity.Operator_ID; taskDetail.OrderId = activity.ActivityCode == "MAKE" ? activity.ProductionOrder_ID : activity.DeliveryOrder_ID; taskDetail.isPersistent = isPersistent(activity.ProductionOrder_ID); if(!taskDetail.isPersistent) { relesaseTask.ReleaseTaskDetails.Add(taskDetail); } } } return(Ok(new { success = true, data = relesaseTask}));关于“Angular4中的checkbox全选按钮启用禁用怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




