日常开发业务中会遇到微信小程序与H5、其他小程序、App之间的相互跳转,客户对引流用户非常在意。此处粗浅的介绍了微信小程序跳转H5、小程序、App的实现思路。
1、跳转H5
使用微信开放组件 web-view
-
在微信公众平台-小程序后台配置业务域名,要将校验文件放置到域名根目录下,才可配置成功,通过
https://url/校验文件名.txt可测试成功与否。 -
<web-view src="{{officialPage}}">web-view>
2、跳转其他小程序
方式一:navigator
<navigator target="miniProgram" open-type="navigate" app-id="appid" path="pages/index/index">跳转小程序navigator><button @click="goMiniapp">跳转小程序button>goMiniapp() { wx.navigateToMiniProgram({ appId: 'wx002f4efdfa8d2642', path: 'pages/home/home', extraData: { foo: 'bar' }, envVersion: 'develop', success(res) { // 打开成功 } })},3、跳转APP
根据官方说明不能由小程序跳转至任意app,只能跳回app,也就是只能从app跳至小程序,再由小程序跳回app
背景
此功能需要用户主动触发才能打开 APP,所以不由 API 来调用,需要用 open-type 的值设置为 launchApp 的 button 组件的点击来触发。
当小程序从 APP 打开的场景打开时(场景值 1069),小程序会获得返回 APP 的能力,此时用户点击按钮可以打开拉起该小程序的 APP。即小程序不能打开任意 APP,只能 跳回 APP。
在一个小程序的生命周期内,只有在特定条件下,才具有打开 APP 的能力,这个能力的规则如下:
-
当小程序从 1069 场景打开时,可以打开 APP
-
当小程序从非 1069 的打开时,会在小程序框架内部会管理的一个状态,为 true 则可以打开 APP,为 false 则不可以打开 APP。这个状态的维护遵循以下规则:
-
当小程序从以下场景打开时,保持上一次打开小程序时打开 App 能力的状态:
- 从其他小程序返回小程序(场景值1038)时(基础库 2.2.4 及以上版本支持)
- 小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时
- 长按小程序右上角菜单唤出最近使用历史(场景值1090)打开时
- 发现栏小程序主入口,「最近使用」列表(场景值1001)打开时(基础库2.17.3及以上版本支持)
- 浮窗(场景值1131、1187)打开时(基础库2.17.3及以上版本支持)
-
当小程序从非以上场景打开时,不具有打开 APP 的能力,该状态置为 false。
-

解决方案
如果想要实现微信小程序直接跳转APP,如何实现呐?看了一下腾讯视频的小程序是利用客服消息发送 App 下载地址,就参考了很多文档实测了一下。源地址:关于不再提供“小程序打开App技术服务”的通知;方案有了,那么该尝试下如何实施了:
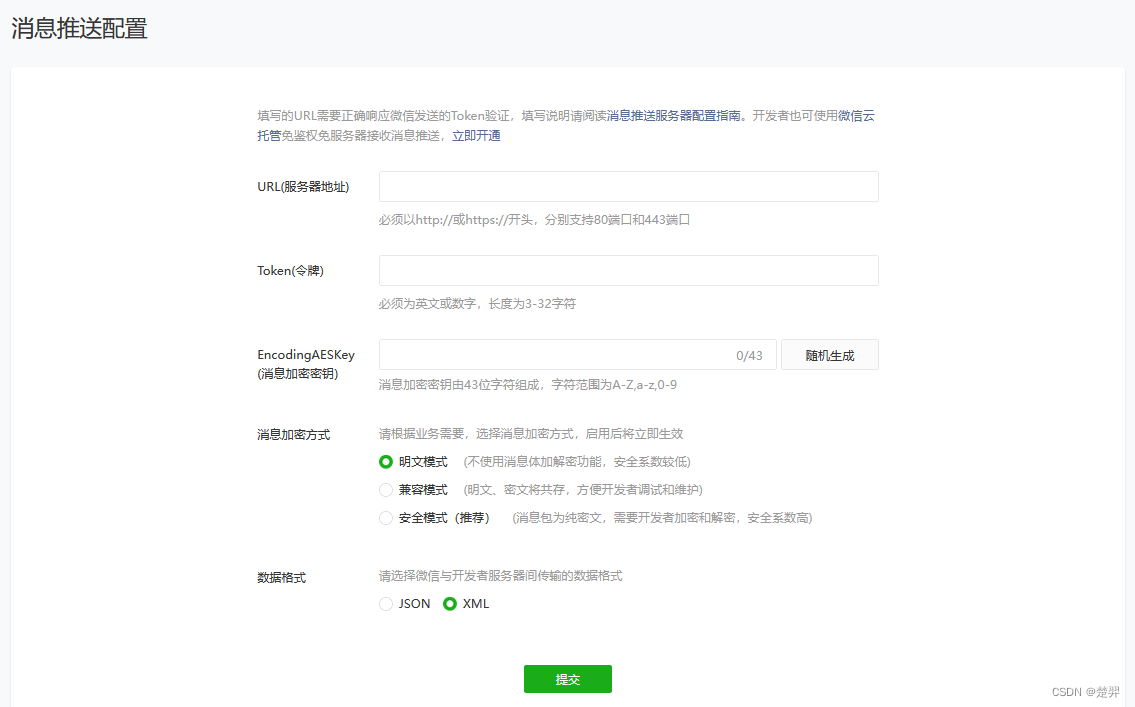
(1)搭建好小程序客服回复功能(消息推送配置:需要后端帮助开发,前端需要了解流程)

参考案例:https://juejin.cn/post/6844903864324325389
(2)小程序点击跳转到微信小程序客服
<button open-type="contact">客服button>(3)输入关键字回复app下载宣传页或宣传二维码
用户主动点击打开app
反思:此方案缺点也很明显,曲线救国,操作步骤过多,还有一个就是无法精准定位到具体app页面,比如我在看某篇文章,点击打开app其实是希望还是进入到app的这篇文章页面,使用客服功能就不容易做到。但是在目前无法做到十全十美的方案下,该方案也可以变通解决。
来源地址:https://blog.csdn.net/weixin_45268025/article/details/129838192





