本篇内容主要讲解“Winform怎么用分页控件实现导出PDF文档功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Winform怎么用分页控件实现导出PDF文档功能”吧!
1、PDF的导出插件
使用PDF导出的插件有很多,如Aspose.PDF、Spire.PDF、PdfSharp、iTextSharp等等很多,有些是收费的,有些是开源免费的,我们这里使用iTextSharp开源组件进行PDF的导出处理操作。

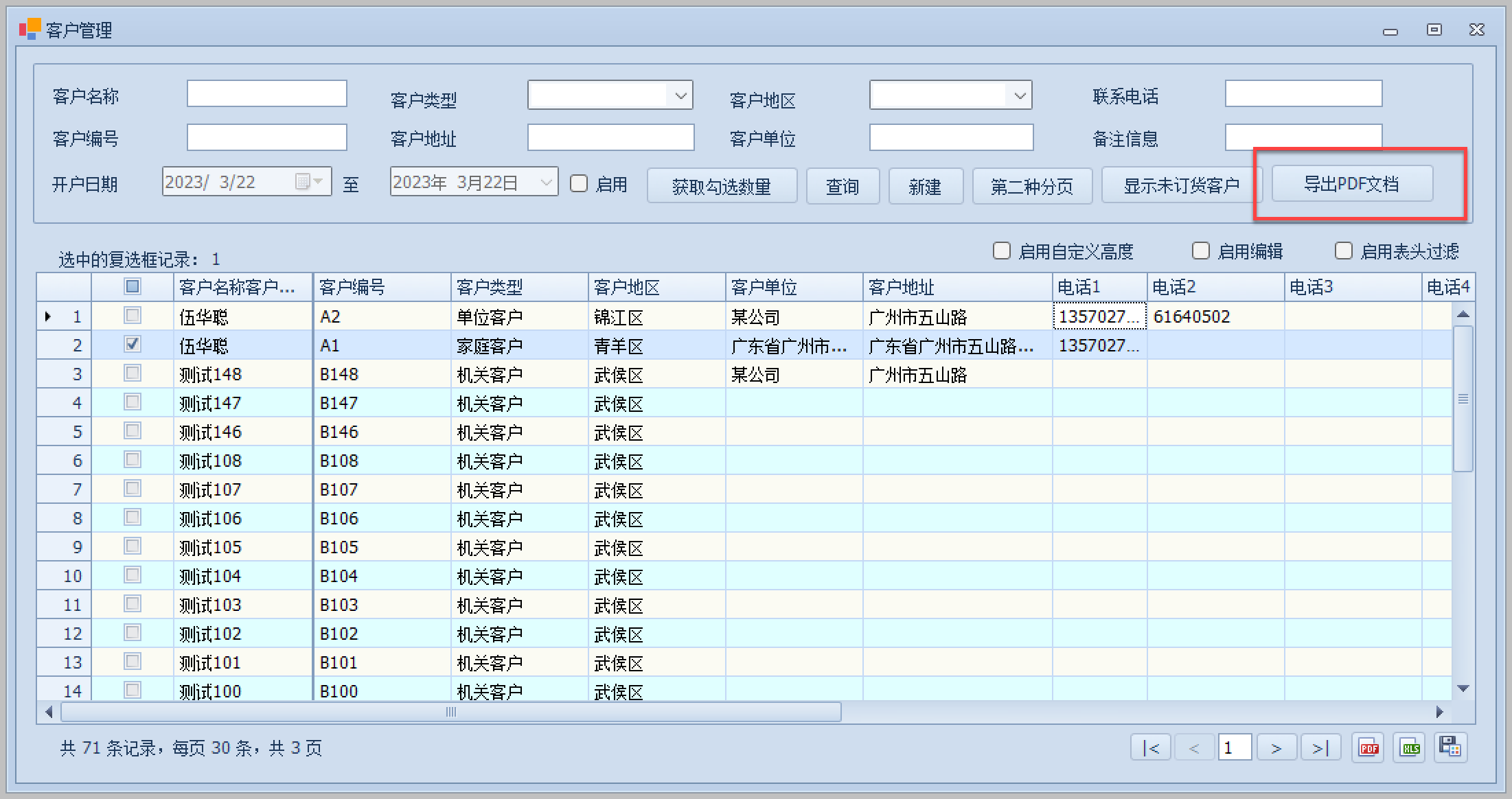
在测试的时候,我们可以对一个表格内容进行数据的导出,以便验证效果,然后在考虑整合到分页控件的内部中使用,如下测试界面所示。

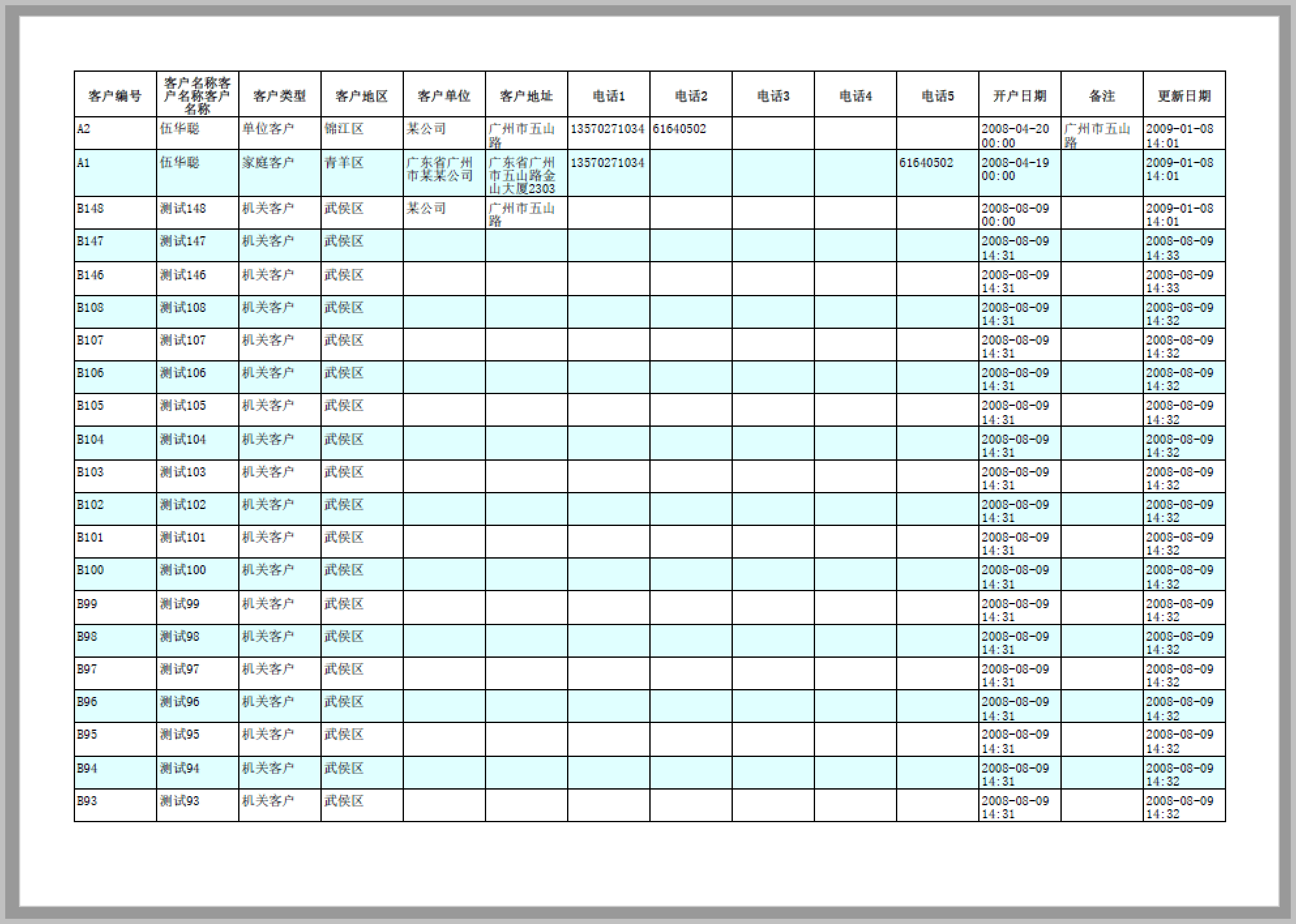
大概的效果如下所示。

如果需要,我们可以进一步定义页眉和页脚,增加一些特殊的信息等等。
我们可以测试导出列表中的DataTable数据源,如下所示。
private void btnExportPdf_Click(object sender, EventArgs e) { //带参数处理 bool isLandscape = true;//是否为横向打印,默认为true bool includeHeader = true;//是否每页包含表头信息 int headerAlignment = Element.ALIGN_CENTER;//头部的对其方式,默认为居中对齐 float headerFontSize = 9f;//头部字体大小 float rowFontSize = 9f;//行记录字体大小 float? headerFixHeight = null;//头部的固定高度,否则为自适应 <strong>TextSharpHelper</strong><strong>.ExportPdf</strong>(isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight); }2、导出PDF的逻辑处理
上面的操作,对辅助类TextSharpHelper.ExportPdf 的操作进行封装了,我们可以看到,方法留出了几个特殊的配置信息,可供我们进行调整格式。
一般使用列表的输出为横向较为美观,字体比正常窗体显示的字体小一点,并可以设置是否每页PDF包含表头信息等等。
辅助类的全部代码如下所示:
/// <summary> /// 基于iTextSharp.text.pdf对PDF的导出处理 /// </summary> public static class TextSharpHelper { /// <summary> /// datatable转PDF方法 /// </summary> /// <param name="data">dataTable数据</param> /// <param name="pdfFile">PDF文件保存的路径</param> /// <param name="isLandscape">是否为横向打印,默认为true</param> /// <param name="includeHeader">是否每页包含表头信息</param> /// <param name="headerAlignment">头部的对其方式,默认为居中对齐</param> /// <param name="headerFontSize">头部字体大小</param> /// <param name="rowFontSize">行记录字体大小</param> /// <param name="headerFixHeight">头部的固定高度,否则为自适应</param> /// <returns></returns> public static bool ExportTableToPdf(DataTable data, string pdfFile, bool isLandscape = true, bool includeHeader = true, int headerAlignment = Element.ALIGN_CENTER, float headerFontSize = 9f, float rowFontSize = 9f, float? headerFixHeight = null) { //默认页面大小 var document = new Document(); var retangle = new iTextSharp.text.Rectangle(0, 0, isLandscape ? PageSize.A4.Height : PageSize.A4.Width, isLandscape ? PageSize.A4.Width : PageSize.A4.Height); document.SetPageSize(retangle); var writer = PdfWriter.GetInstance(document, new FileStream(pdfFile, FileMode.Create)); document.Open(); //设置字体 var bfChinese = BaseFont.CreateFont("C:\\WINDOWS\\Fonts\\simsun.ttc,1", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED); var fontHeader = new iTextSharp.text.Font(bfChinese, headerFontSize, iTextSharp.text.Font.BOLD, new BaseColor(0, 0, 0)); var fontRow = new iTextSharp.text.Font(bfChinese, rowFontSize, iTextSharp.text.Font.NORMAL, new BaseColor(0, 0, 0)); var table = new PdfPTable(data.Columns.Count); table.WidthPercentage = 100f; // percentage table.DefaultCell.Padding = 1; table.DefaultCell.BorderWidth = 1; table.DefaultCell.BorderWidth = 0.1f; table.DefaultCell.HorizontalAlignment = Element.ALIGN_LEFT; table.HeaderRows = includeHeader ? 1 : 0; //将datatable表头转换成PDFTable的表头 var EventRowBackColor = Color.LightCyan; foreach (DataColumn dc in data.Columns) { var caption = !string.IsNullOrEmpty(dc.Caption) ? dc.Caption : dc.ColumnName; var cell = new PdfPCell(); if (headerFixHeight.HasValue) { cell.FixedHeight = headerFixHeight.Value; } cell.HorizontalAlignment = headerAlignment; cell.VerticalAlignment = Element.ALIGN_MIDDLE; cell.Phrase = new Phrase(caption, fontHeader); table.AddCell(cell); } //插入数据 for (int i = 0; i < data.Rows.Count; i++) { var backgroudColor = new BaseColor((i % 2 == 0) ? Color.White : EventRowBackColor); for (int j = 0; j < data.Columns.Count; j++) { var cell = new PdfPCell(); var text = data.Rows[i][j].ToString(); cell.BackgroundColor = backgroudColor; cell.Phrase = new Phrase(text, fontRow); table.AddCell(cell); } } document.Add(table); document.Close(); writer.Close(); return true; } }上面根据方法的参数对字体,页面宽度高度、表格间隔颜色,表头等信息进行设置处理,然后使用插件进行输出PDF的内容即可,PDF内容的输出,有点类似DataTable的表格控制,单元格的信息可以独立控制。
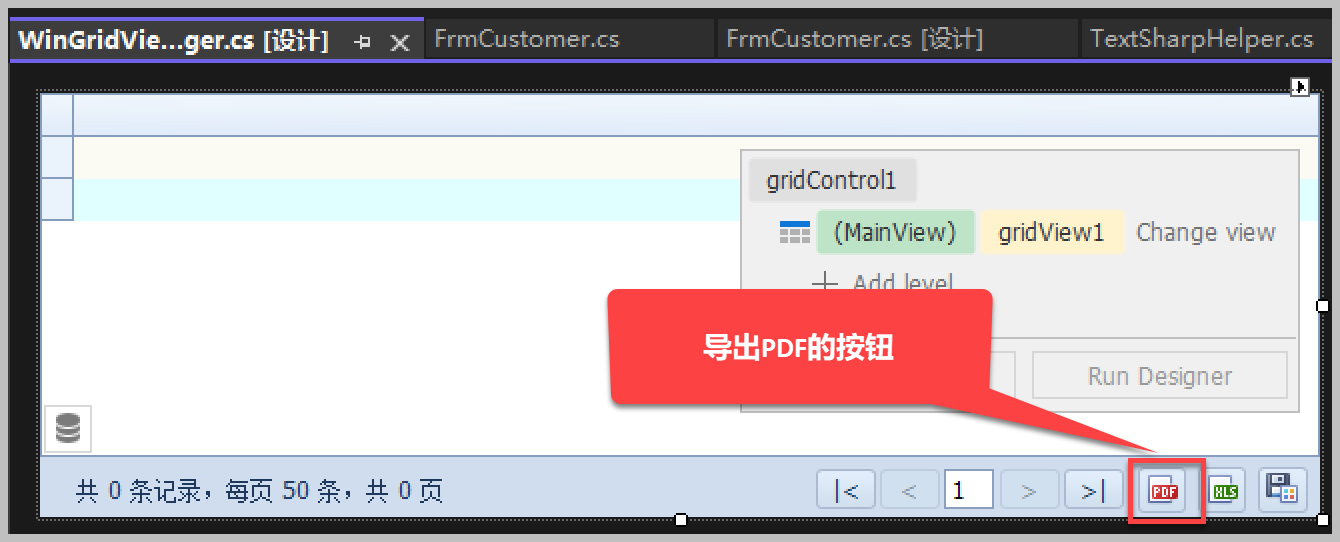
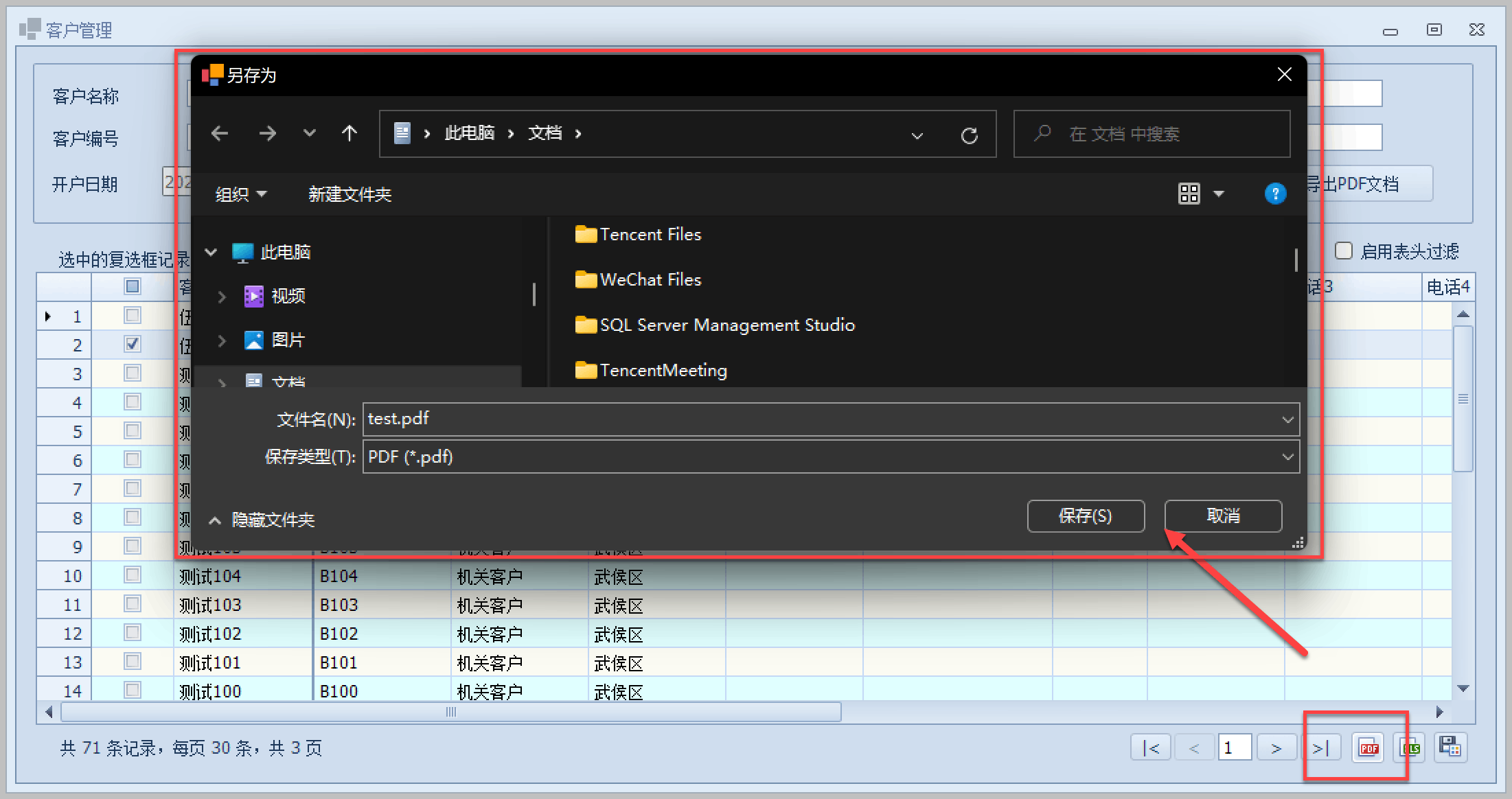
为了不用重复的引用代码或者辅助类,我们可以整合到分页控件的列表中,在其中封装处理逻辑即可,这样所有列表都具有通用的导出PDF操作了,如下界面所示。

我们一般导出是通过事件进行处理的,因此,我们在底部的分页中定义一个触发的事件,如下所示。
public delegate void <strong>ExportPdfEventHandler</strong>(object sender, EventArgs e); /// <summary> /// 分页工具条用户控件,仅提供分页信息显示及改变页码操作 /// </summary> public class Pager : DevExpress.XtraEditors.XtraUserControl { /// <summary> /// 导出PDF的事件 /// </summary> public event <strong>ExportPdfEventHandler</strong> ExportPdf;按钮单击的时候,触发事件的处理,如下代码所示。
private void btnExportPdf_Click(object sender, EventArgs e) { if (ExportPdf != null) { ExportPdf(sender, e); } }这样事件会传递到外面的容器组件中,对容器组件中的数据源进行导出处理即可。
private void WinGridViewPager_Load(object sender, EventArgs e) { if (!this.DesignMode) { this.pager.PageChanged += new PageChangedEventHandler(pager_PageChanged); this.pager.ExportCurrent += new ExportCurrentEventHandler(pager_ExportCurrent); this.pager.ExportAll += new ExportAllEventHandler(pager_ExportAll); <strong>this.pager.ExportPdf += Pager_ExportPdf;</strong>对于列表的数据源,我们可以统一转换为DataTable格式,如下 分析数据源的格式进行转换。
DataTable sourcetable = null; if (this.DataSource is DataView) { DataView dv = (DataView)AllToExport;//默认导出显示内容 sourcetable = dv.ToTable(); } else if (this.DataSource is DataTable) { sourcetable = this.DataSource as DataTable; } else { sourcetable = ReflectionUtil.CreateTable(this.DataSource); }而对于表格内容的中文注释,我们可以读取表格里面的头部信息作为PDF表头的中文信息,如下所示。
var table = new DataTable(); for (int i = 0; i < this.gridView1.Columns.Count; i++) { if (this.gridView1.Columns[i].Visible) { var column = new DataColumn(this.gridView1.Columns[i].FieldName, typeof(string)); column.Caption = this.gridView1.Columns[i].Caption; table.Columns.Add(column); } }而每行的内容,可以逐一读取并写入其中即可。
for (int i = 0; i < sourcetable.Rows.Count; i++) { var row = table.NewRow(); for (int j = 0; j < table.Columns.Count; j++) { var columnName = table.Columns[j].ColumnName; var displayText = this.gridView1.GetRowCellDisplayText(i, columnName); row[columnName] = displayText ?? ""; } table.Rows.Add(row); }最后调用辅助类进行导出PDF文档即可,导出后进行打开处理。
var success =<strong> TextSharpHelper.ExportTableToPdf</strong>(table, pdfFile, isLandscape, includeHeader, headerAlignment, headerFontSize, rowFontSize, headerFixHeight); if (success) { Process.Start(pdfFile); }
导出PDF和前面的效果一样了。
到此,相信大家对“Winform怎么用分页控件实现导出PDF文档功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




