这篇“怎么使用Vue插件实现滑动验证码”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“怎么使用Vue插件实现滑动验证码”文章吧。
安装
npm install --save vue-monoplasty-slide-verify使用方法:
// main.jsimport Vue from 'vue';import SlideVerify from 'vue-monoplasty-slide-verify';Vue.use(SlideVerify);// template<slide-verify :l="42" :r="10" :w="310" :h="155" @success="onSuccess" @fail="onFail" @refresh="onRefresh" :slider-text="text" ></slide-verify><div>{{msg}}</div>// scriptexport default { name: 'App', data(){ return { msg: '', text: '向右滑', } }, methods: { onSuccess(){ this.msg = 'login success' }, onFail(){ this.msg = '' }, onRefresh(){ this.msg = '' } }}参数说明:
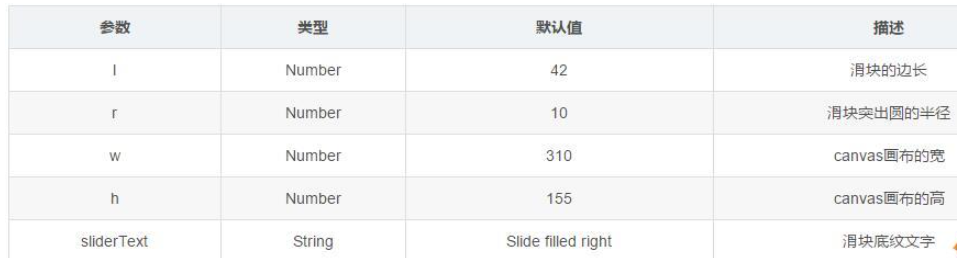
props传参(均为可选)

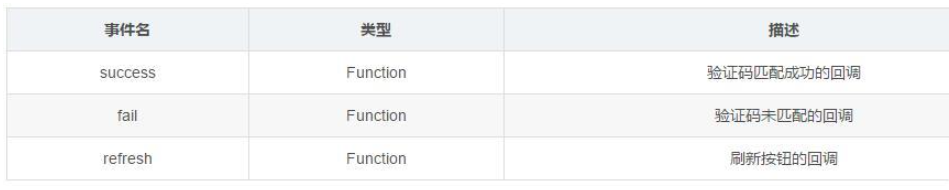
自定义回调函数:

为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
以上就是关于“怎么使用Vue插件实现滑动验证码”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




