
前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
本篇文章主要介绍我们微信小程序常用的视图容器类组件,对于 swiper 和 swiper-item 我们将逐一讲解。
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、轮播图介绍
轮播图是指在一个模块或者窗口,通过鼠标点击或手指滑动后,可以看到多张图片,这些图片统称为轮播图。
二、swiper 和 swiper-item 介绍
我们的 swiper 和 swiper-item 组件是用来干什么的呢?接下来我来总结一下
- swiper 是我们的轮播图的外框架(容器)
- swiper-item 组件用于放入我们轮播图的内容物
话不多说,接下来我们动手操作一下!
2.1 构建轮播图结构(.wxml)
-
打开 list.wxml,构建轮播图框架
<swiper class="swiper-container" > <!-- 第一个轮播图 --> <swiper-item class="item"> <view>A</view> </swiper-item> <!-- 第二个轮播图 --> <swiper-item class="item"> <view>B</view> </swiper-item> <!-- 第三个轮播图 --> <swiper-item class="item"> <view>C</view> </swiper-item> </swiper> -
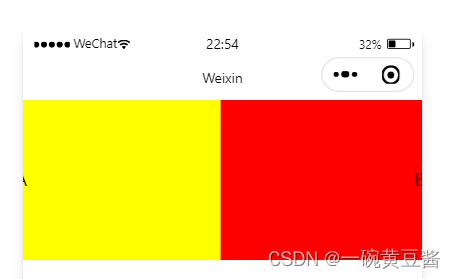
我们可以鼠标左键按住我们的A字样往右拖动,我们可以发现轮播效果已经实现

2.2 样式设置(.wxss)
-
接下来我们在 list.wxss 里面设置样式
.swiper-container{ height: 150px; } .item{ height: 100%; line-height: 150px; text-align: center; } swiper-item:nth-child(1).item{ background-color: yellow; } swiper-item:nth-child(2).item{ background-color: red; } swiper-item:nth-child(3).item{ background-color: gold; }首先我们设置 swiper样式的设置,我们前面命名swiper容器为swiper-container,在wxss里面直接使用.swiper-container设置高度,然后我们前面设置了swiper-item名称为item,利用.item设置item的的高度和文字高度以及文本位置,最后我们设置轮播图内容的背景颜色 -
样式展示

总结
相遇即是缘分,期待与您一起进步,不断成长!

来源地址:https://blog.csdn.net/fsadagds/article/details/126868845




