这篇文章主要介绍了css中input去掉边框的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
css去掉input边框的方法:1、使用“border:none;”语句定义无边框样式来去掉;2、使用“border:0;”语句设置边框宽度为0来去掉;3、使用“border:transparent;”语句设置透明边框来去掉。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用border:none;
border属性设置所有的边框属性,当值为none时,表示对标签元素不设置边框属性或者取消边框属性,定义无边框样式。
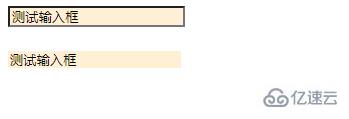
<!DOCTYPE html><html> <head><meta charset="UTF-8"><style type="text/css">input{background-color: papayawhip;}#qd{border:none;}</style></head><body><input type="text" value="测试输入框"/><br /><br /><input id="qd" type="text" value="测试输入框"/></body></html>效果图:

方法1:使用border:0;
通过将边框的宽度设置为0来去除
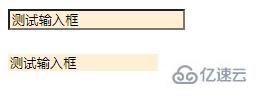
#qd{border:0;}效果图:

方法3:使用border:transparent;
通过将边框的样式设置为透明色来去除
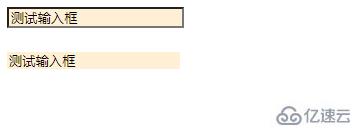
#qd{border:transparent;}效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“css中input去掉边框的方法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




