这篇文章主要介绍css3中background属性的8个属性值是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS中background的属性值
background-color
background-image
background-repeat
background-position
background-attachment
复合属性:background:background-color background-image background -repeat background-position background-attachment
CSS3新增:不能用background的复合属性
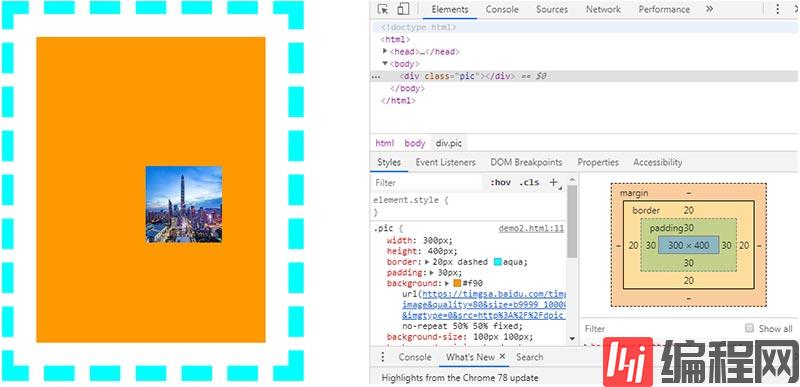
background-size,background-origin,background-clip

<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;}.pic{width: 300px;height:400px;border: 20px dashed aqua;padding: 30px;background:#f90 url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603882574342&di=efe3283a838eef10140bcab16bf06371&imgtype=0&src=http%3A%2F%2Fdpic.tiankong.com%2F8i%2Fzu%2FQJ6411171137.jpg)no-repeat 50% 50% fixed;background-size: 100px 100px;background-origin: border-box;background-clip: content-box;}</style></head><body><div class="pic"></div></body></html>以上是“css3中background属性的8个属性值是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




