这篇文章主要介绍了Vue导入Echarts如何实现折线散点图,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
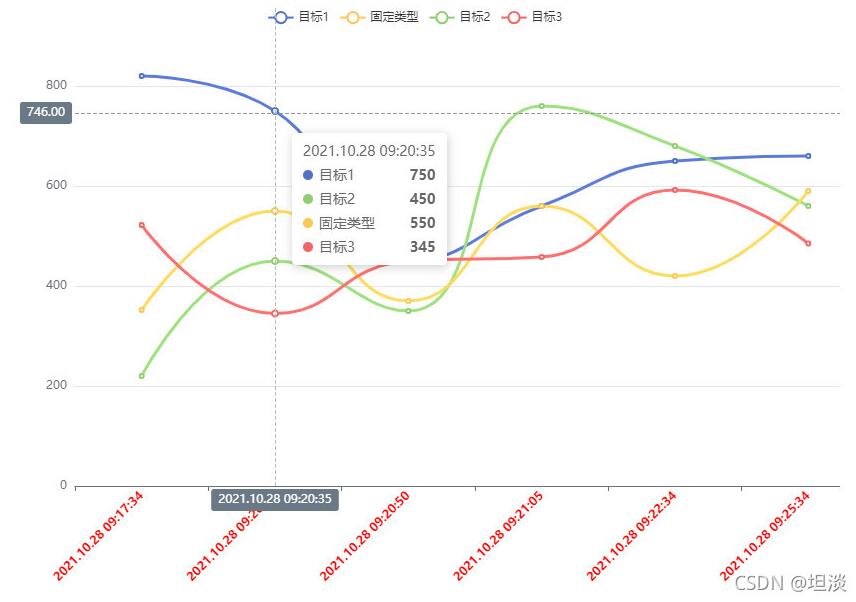
效果图:

一、vue-cli中导入echarts
通过命令:npm install echarts --save进行下载到项目中,然后在项目中的main.js中进行导入且保存在vue的原型上。
main.js代码如下:
import Vue from 'vue'import App from './App.vue'const echarts = require("echarts")Vue.prototype.$echarts = echartsVue.config.productionTip = falsenew Vue({ render: h => h(App),}).$mount('#app')这里的导入echarts用的require,用import echarts from 'echarts'会导入失败,具体原因还不知道。
然后再到app.vue中书写代码如下:
<template> <div id="app"> </div></template><script>export default { name: 'App', mounted() { this.eachartsInit() }, methods: { eachartsInit() { let myEcharts = this.$echarts.init(document.getElementById("app")) let option = { legend: { data: ["目标1", "固定类型", "目标2", "目标3"] //显示有几条线,和series数组的元素一一对应 }, grid: { bottom: "20%", //控制整个图表的下边距离外界容器的距离 width: 800, // height:500 }, tooltip: { trigger: "axis", //设置鼠标hover到折线上去就进行展示X轴数据 axisPointer: { type: "cross", //控制同时显示Y轴数据 label: { backgroundColor: "#6a7985" //鼠标移到该点时候,对给坐标轴的坐标添加底色 } } }, xAxis: { type: "category", //可取值time、value、log、category,category使用于这种散点折线图 //X轴的坐标值 data: ["2021.10.28 09:17:34", "2021.10.28 09:20:35", "2021.10.28 09:20:50", "2021.10.28 09:21:05", "2021.10.28 09:22:34", "2021.10.28 09:25:34"], //这里控制X轴坐标的字体进行旋转(逆时针旋转) axisLabel: { rotate: 45, //旋转的度数 color: "red", //控制X轴坐标的字体颜色 fontWeight: 600 //控制字体的加粗 } }, //y轴的配置,这里y就只需要进行显示数值,type则用value. yAxis: { type: "value" }, // series: [ //4个数组元素相当于4条线条 { data: [820, 750, 450, 560, 650, 660], //对应每一个X坐标的值 type: "line", //显示的类型 name: "目标1", //name属性的值是取自legend中的data数组元素 smooth: true //是否进行平滑处理 }, { data: [220, 450, 350, 760, 680, 560], type: "line", name: "目标2", smooth: true }, { data: [352, 550, 370, 560, 420, 590], type: "line", name: "固定类型", smooth: true }, { data: [522, 345, 450, 458, 592, 485], type: "line", name: "目标3", smooth: true } ] } myEcharts.setOption(option)// 给生成的echarts实例进行传递配置项option } }}</script><style>#app{ width: 850px; height: 600px;}</style>感谢你能够认真阅读完这篇文章,希望小编分享的“Vue导入Echarts如何实现折线散点图”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!




