一、纯JSP方式实现用户登录功能
(一)实现思路
- 登录页面login.jsp,输入用户名和密码后,跳转到登录处理页面doLogin.jsp进行业务逻辑处理,登录成功,跳转到登录成功页面success.jsp,否则跳转到登录失败页面failure.jsp。
(二)实现步骤
1、创建Web项目
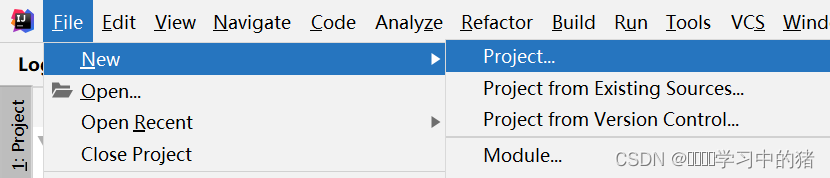
- 开始先创建Java Enterprise项目,添加Web Application功能


-
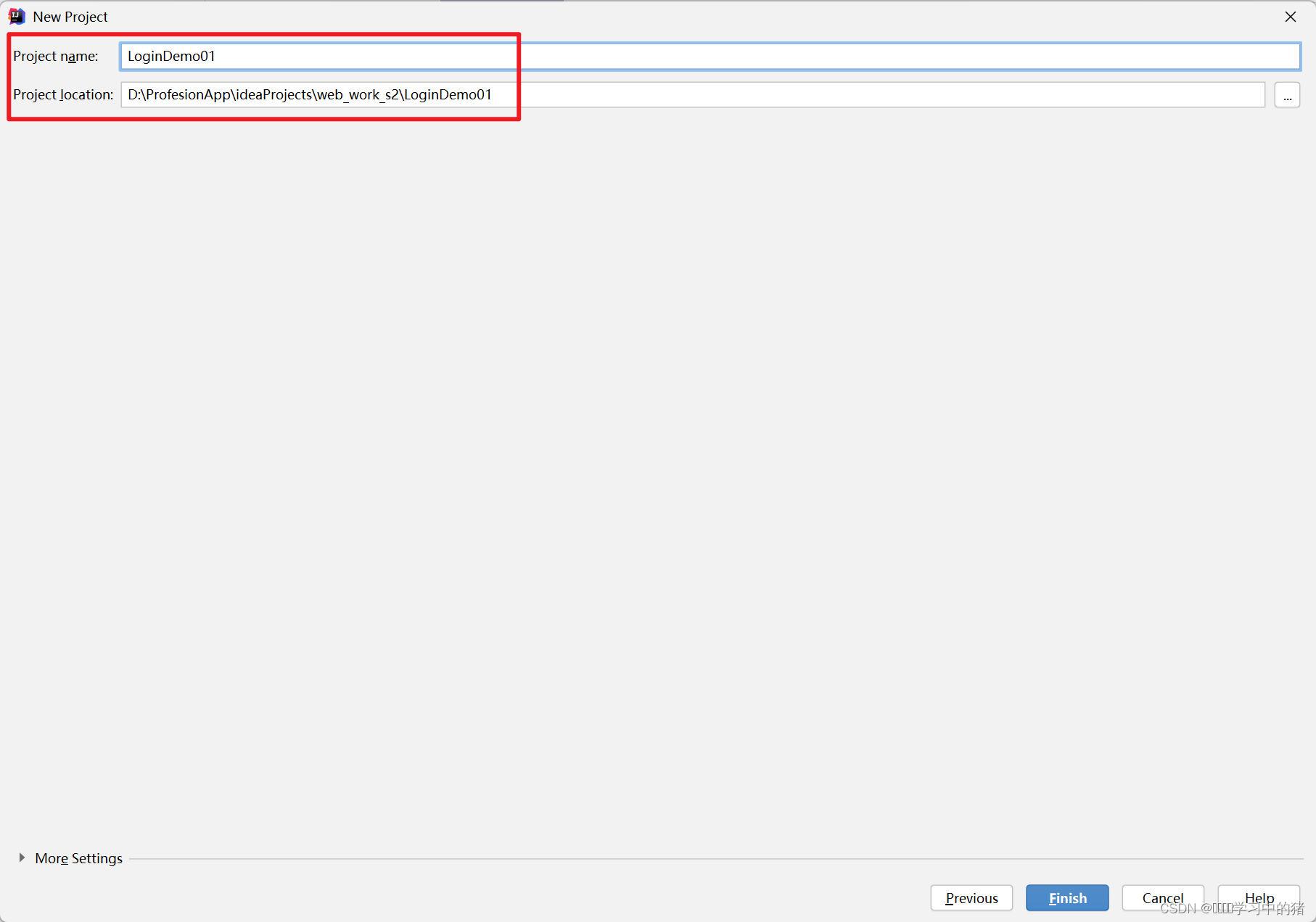
设置项目名为LoginDemo,并设置好保存位置

-
单击【Finish】按钮

-
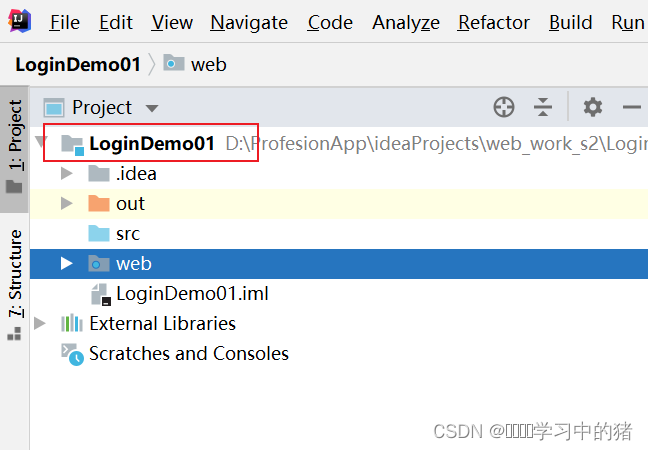
在项目结构窗口里修改Artifact名 - LoginDemo01,把后缀删除掉


-
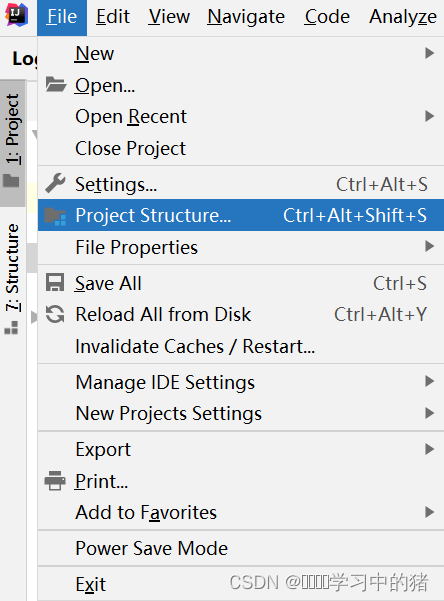
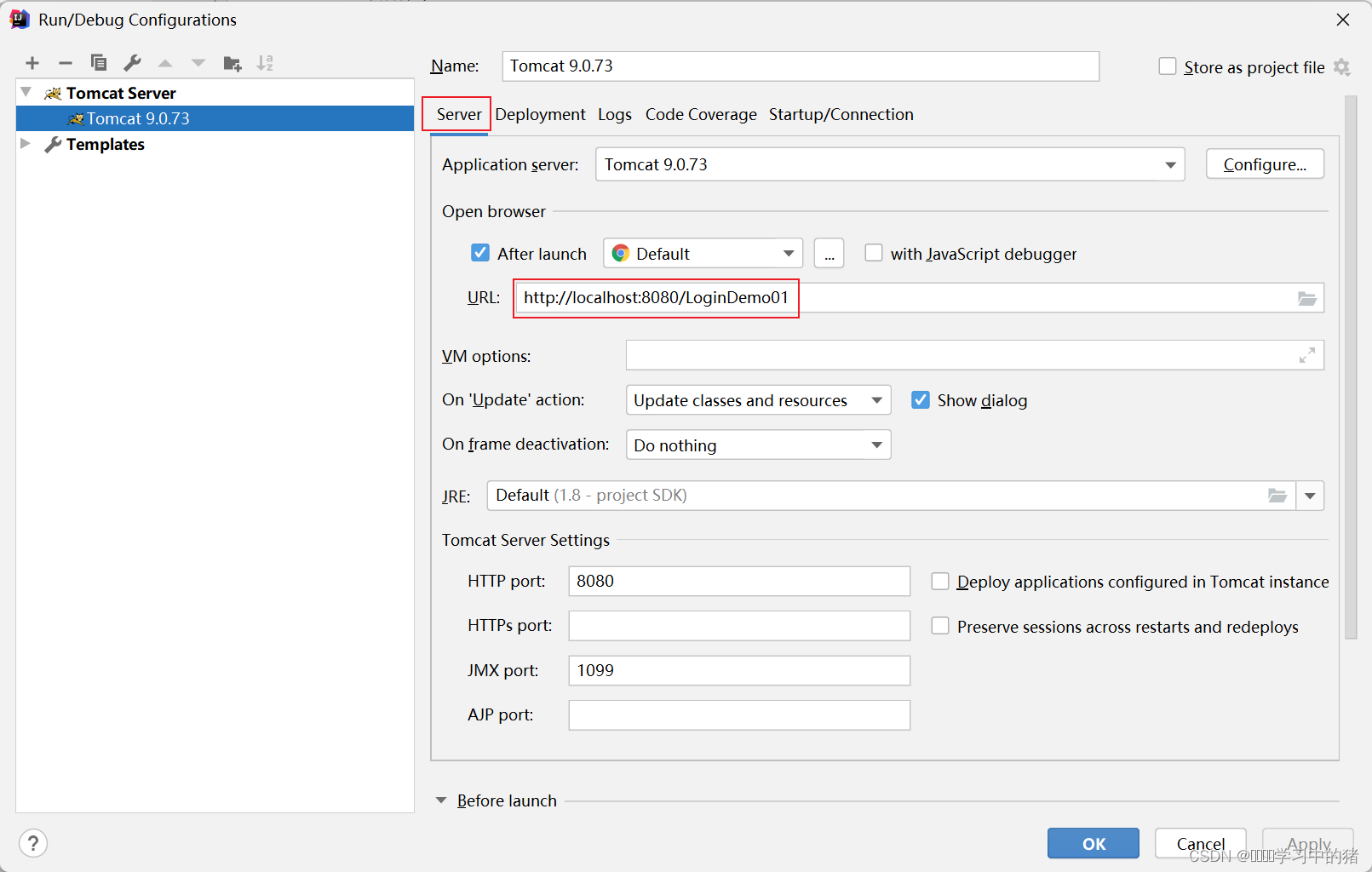
编辑服务器配置,重新部署项目

-
先是【Server】选项卡

-
然后切换到【Deployment】选项卡

2、创建登录页面
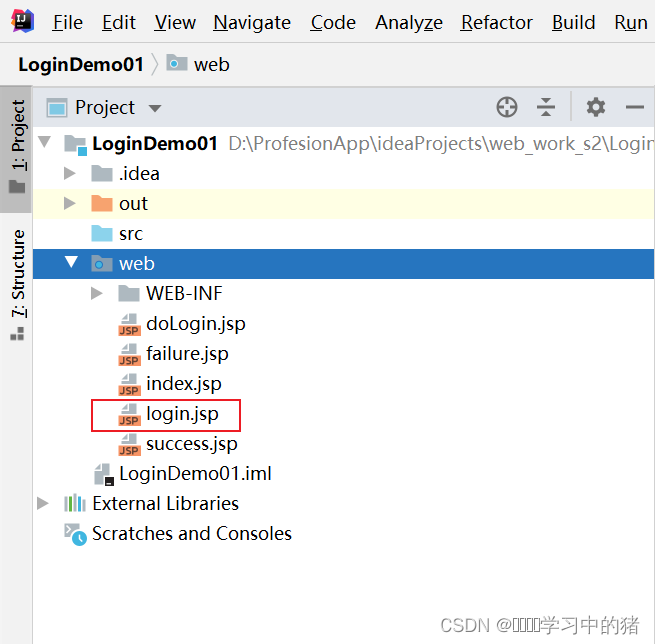
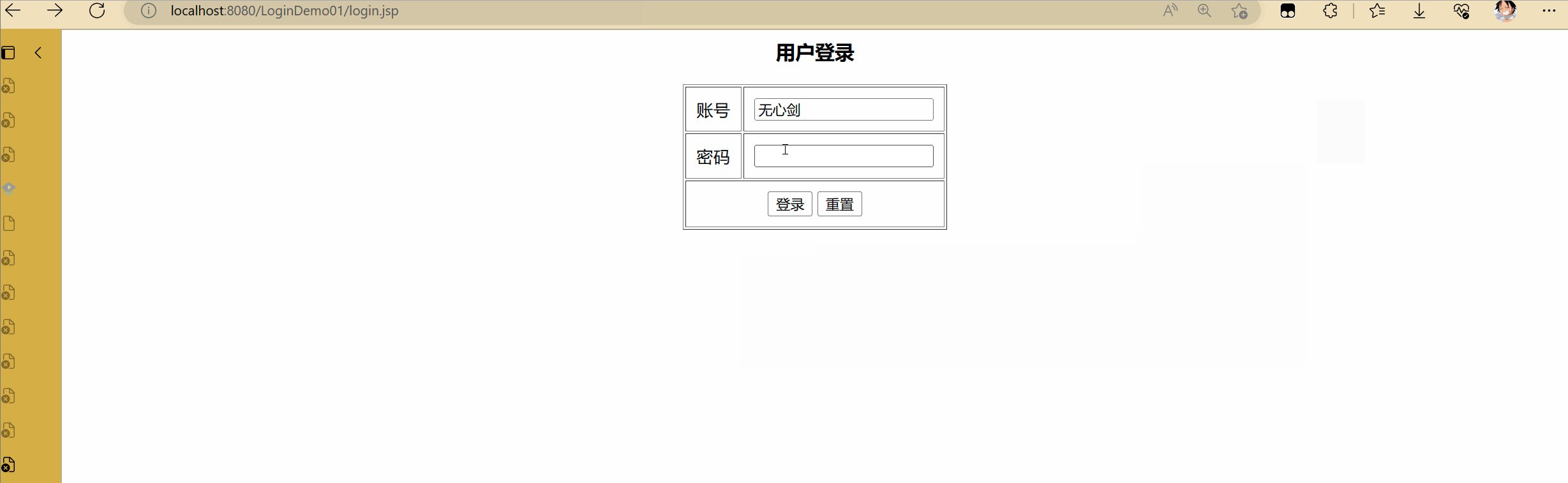
- 创建登录页面 - login.jsp

- 代码如下
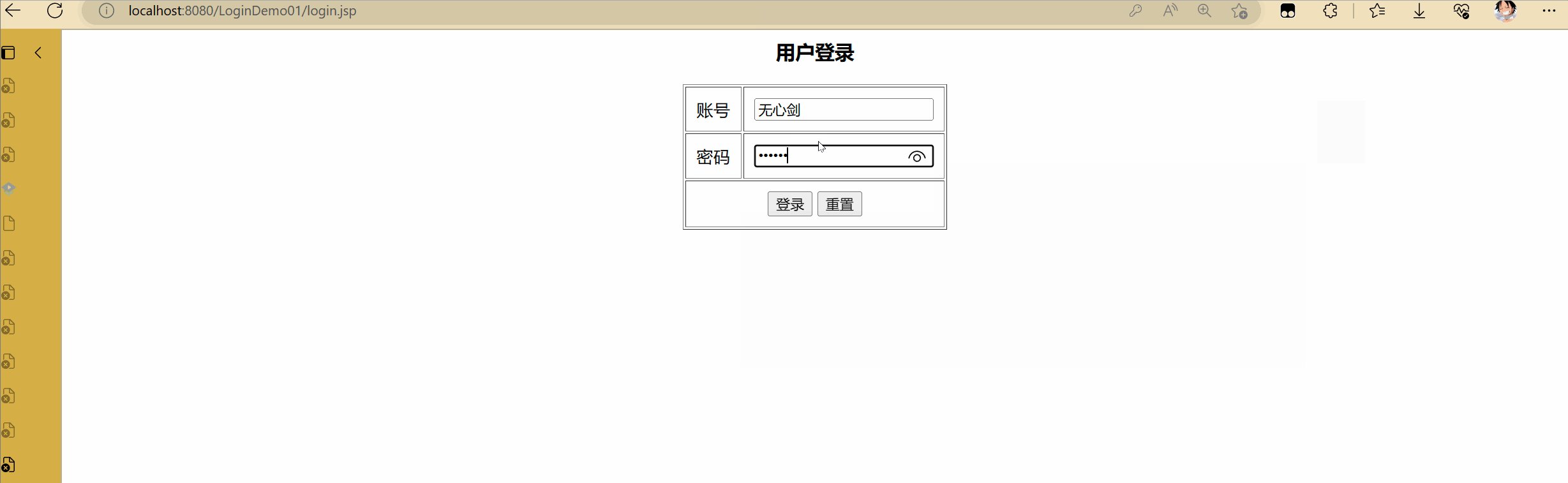
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>用户登录</title></head><body><h3 style="text-align: center">用户登录</h3><form action="doLogin.jsp" method="post"> <table border="1" cellpadding="10" style="margin: 0px auto"> <tr> <td align="center">账号</td> <td><input type="text" name="username"/></td> </tr> <tr> <td align="center">密码</td> <td><input type="password" name="password"/></td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="重置"/> </td> </tr> </table></form></body></html>3、创建登录处理页面
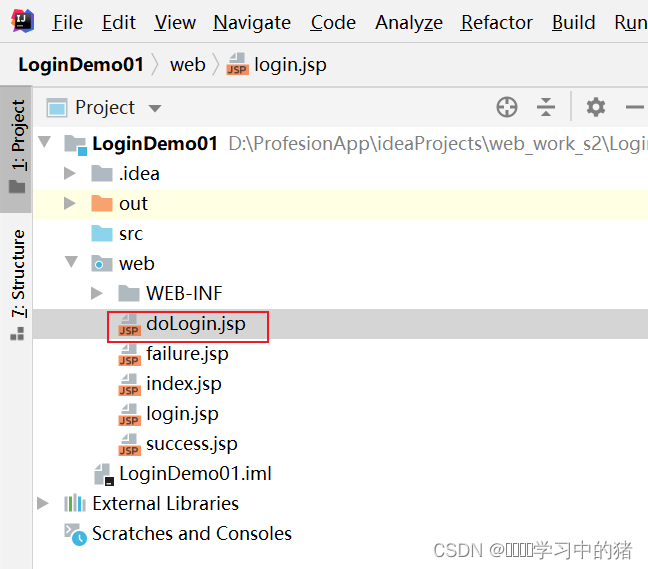
- 创建登录处理页面 - doLogin.jsp

- 代码如下
<% // 获取登录表单数据 String username = request.getParameter("username"); String password = request.getParameter("password"); // 判断登录是否成功 if (username.equals("无心剑") && password.equals("903213")) { // 跳转到登录成功页面,传递用户名 response.sendRedirect("success.jsp?username=" + username); } else { // 跳转到登录失败页面,传递用户名 response.sendRedirect("failure.jsp?username=" + username); }%>4、创建登录成功页面
- 登录成功页面 - success.jsp

- 代码如下
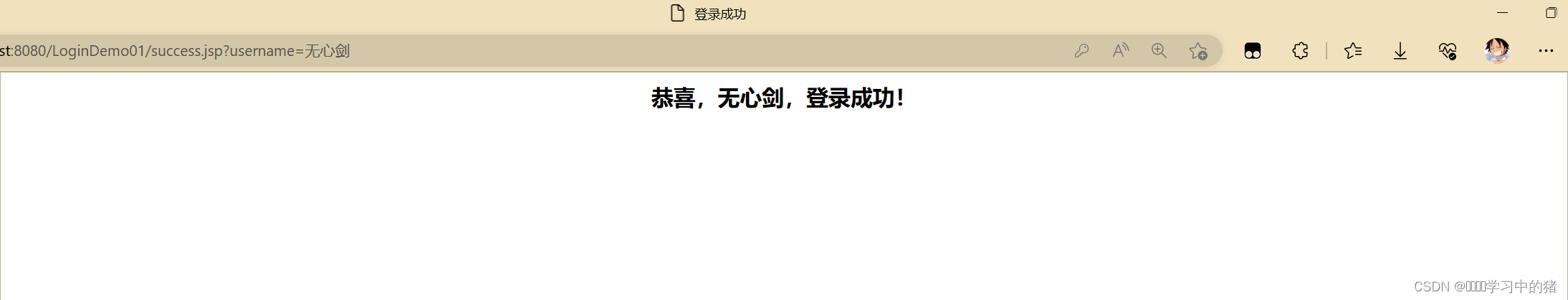
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body><h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3></body></html>5、创建登录失败页面
- 创建登录失败页面 - failure.jsp

- 代码如下
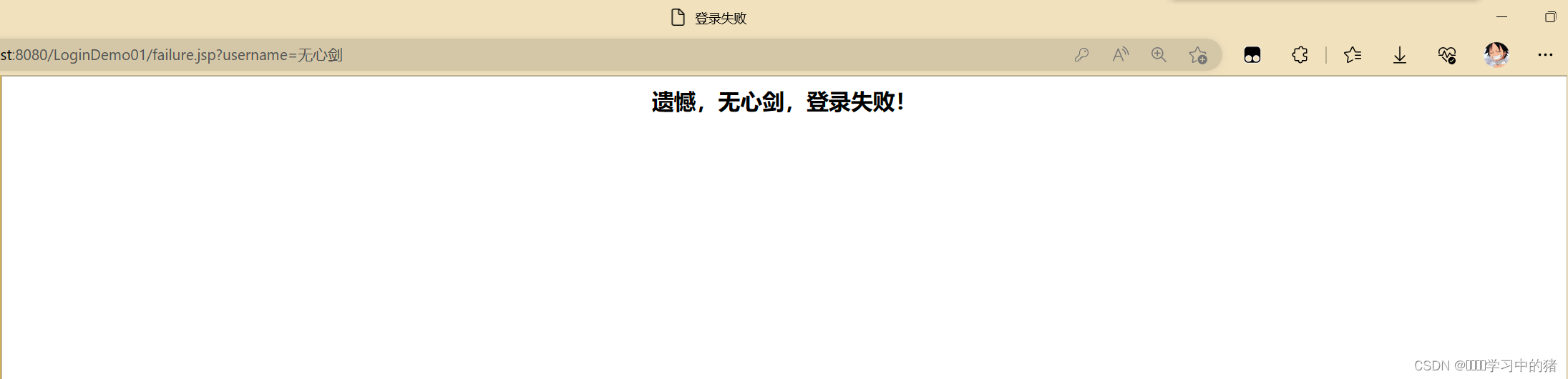
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body><h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3></body></html>6、编辑项目首页
- 项目首页 - index.jsp

- 代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>用户登录</title></head><body><h3 style="text-align: center">用户登录</h3><form action="doLogin.jsp" method="post"> <table border="1" cellpadding="10" style="margin: 0px auto"> <tr> <td align="center">账号</td> <td><input type="text" name="username"/></td> </tr> <tr> <td align="center">密码</td> <td><input type="password" name="password"/></td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="重置"/> </td> </tr> </table></form></body></html>(三)测试结果
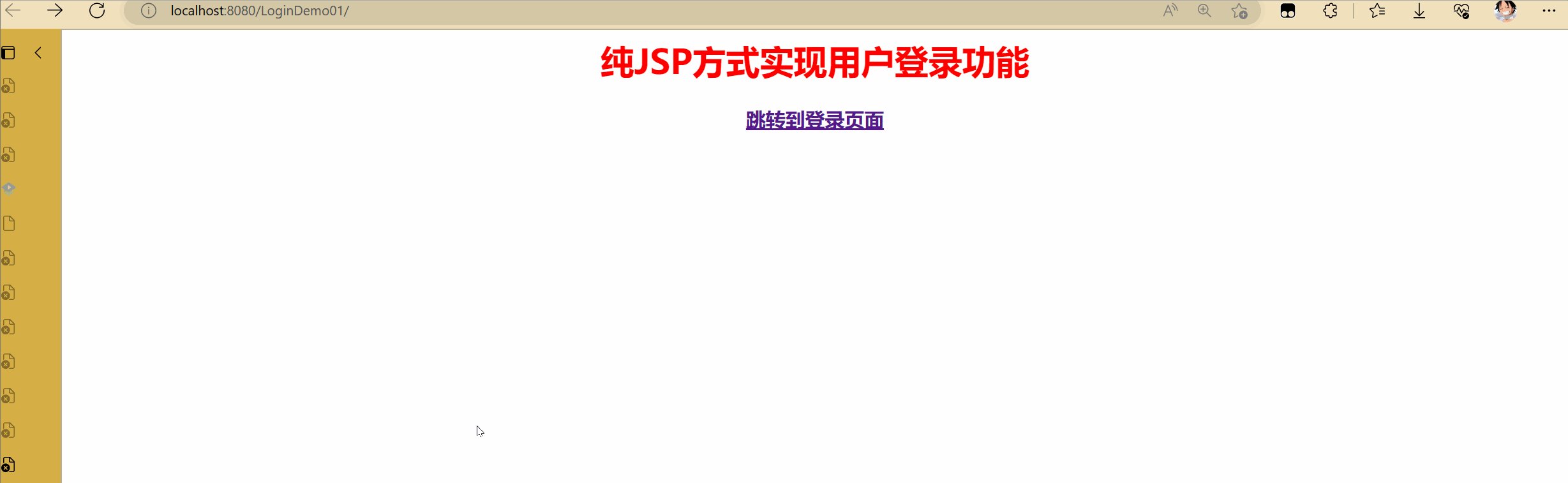
- 启动服务器,显示首页

- 单击【跳转到登录页面】超链接

- 输入正确的用户名和密码(无心剑:903213)

- 单击【登录】按钮,跳转到登录成功页面

- 返回登录页面,输入错误的用户名或密码

- 录屏操作

来源地址:https://blog.csdn.net/qq_41301333/article/details/131202057





