这篇文章主要讲解了“Vue的Vuex怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue的Vuex怎么使用”吧!
优缺点
优点
响应式
属于 vue 生态一环,,能够触发响应式的渲染页面更新。 (localStorage 就不会)
可预测的方式改变数据
避免数据污染
无需转换数据
JS 原生的数据对象写法(不需要做转换)。(localStorage 需要做转换)
缺点
复杂
适合大应用,不适合小型应用
不能持久化(刷新页面后vuex中的state会变为初始状态)
解决方案
结合localStorage
vuex-persistedstate插件
使用场景
当我们多个页面需要共享数据时就可以使用Vuex。
实际开发中我们一般在下面这种情况使用它:
当前登录用户的信息
购物车的信息
收藏的信息
用户的地理位置
示例
本处用计数器来测试:一个组件修改计数器的值,其余两个不相关组件可以监测到时计数器值的改变。
做法:一个组件(ComponentA)将数据共享给另外两个不相关组件(ComponentB和ComponentC),外部用Parent.vue放置这三个组件。
安装Vuex并引入
1.安装vuex
在工程目录下执行:npm install vuex
2.编写vuex的store
创建目录store,在其下边创建CounterStore.js,内容如下:
import Vue from 'vue';import Vuex from 'vuex'; Vue.use(Vuex);const couterStore = new Vuex.Store( { state: { count1: 0, count2: 0, }, mutations: { increment1(state) { state.count1++; }, decrement1(state) { state.count1--; }, increment2: state => state.count2++, decrement2: state => state.count2--, } }); export default couterStore;3.main.js引入CounterStore.js
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'import CouterStore from './store/CounterStore' Vue.config.productionTip = false new Vue({ el: '#app', router, store: CouterStore, components: { App }, template: '<App/>'})按照JS语法,key与value重名时可以简写:(很多教程这么写)
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'import store from './store/CounterStore' Vue.config.productionTip = false new Vue({ el: '#app', router, store, components: { App }, template: '<App/>'})业务代码
代码
ComponentA.vue
<template> <div class="container"> <h4>ComponentA</h4> <button @click="increment1">增加:第1个计数器</button> <button @click="decrement1">减少:第1个计数器</button><br><br> <button @click="increment2">增加:第2个计数器</button> <button @click="decrement2">减少:第2个计数器</button> </div></template> <script>export default { data() { return { count1: 0, count2: 0, } }, methods:{ increment1() { this.$store.commit('increment1') }, decrement1() { this.$store.commit('decrement1') }, increment2() { this.$store.commit('increment2') }, decrement2() { this.$store.commit('decrement2') } }}</script> <style scoped>.container { margin: 20px; border: 2px solid blue; padding: 20px;}</style>ComponentB.vue
<template> <div class="container"> <h4>ComponentB</h4> 计数器的值:{{msg}} <!--也可以这么写:--> <!--计数器的值:{{this.$store.state.count1}}--> </div></template> <script>export default { computed:{ msg() { return this.$store.state.count1; } }}</script> <style scoped>.container { margin: 20px; border: 2px solid blue; padding: 20px;}</style>ComponentC.vue
<template> <div class="container"> <h4>ComponentC</h4> 计数器的值:{{msg}} <!--也可以这么写:--> <!--计数器的值:{{this.$store.state.count2}}--> </div></template> <script>export default { computed:{ msg() { return this.$store.state.count2; } }}</script> <style scoped>.container { margin: 20px; border: 2px solid blue; padding: 20px;}</style>Parent.vue
<template> <div class="outer"> <h4>父组件</h4> <component-a></component-a> <component-b></component-b> <component-c></component-c> </div></template> <script>import ComponentA from "./ComponentA";import ComponentB from "./ComponentB";import ComponentC from "./ComponentC"; export default { name: 'Parent', components: {ComponentA, ComponentB, ComponentC}, data() { return { name: 'Tony', age: 20, phoneNumber: '1234567890' } }}</script> <style scoped>.outer { margin: 20px; border: 2px solid red; padding: 20px;}</style>路由
import Vue from 'vue'import Router from 'vue-router'import Parent from "../components/Parent"; Vue.use(Router) export default new Router({ routes: [ { path: '/parent', name: 'Parent', component: Parent, } ],})测试
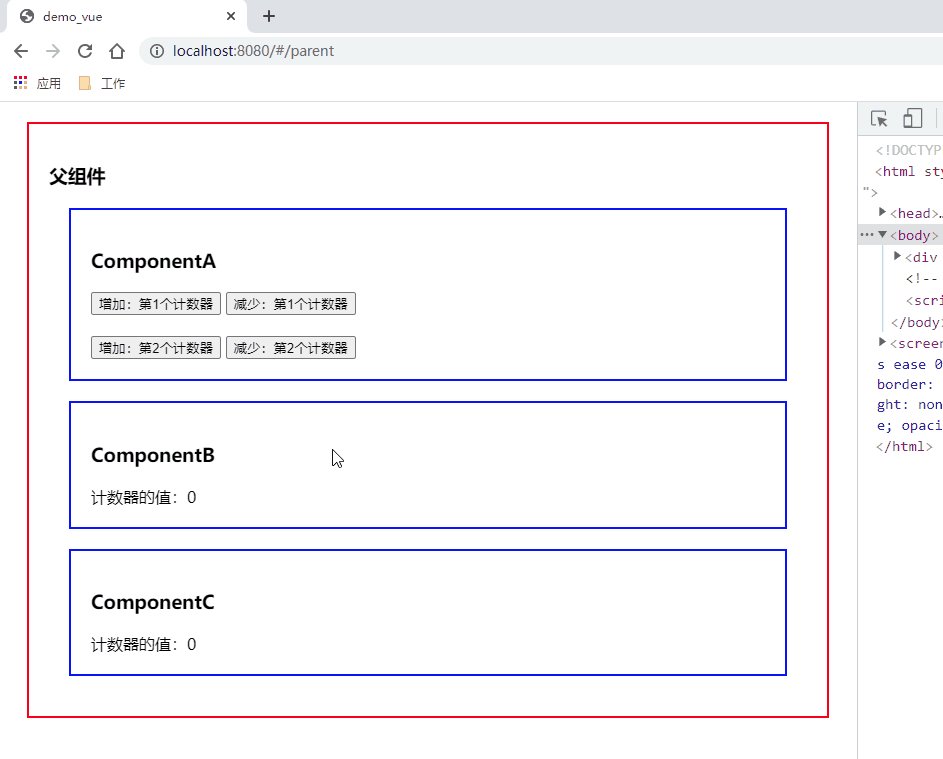
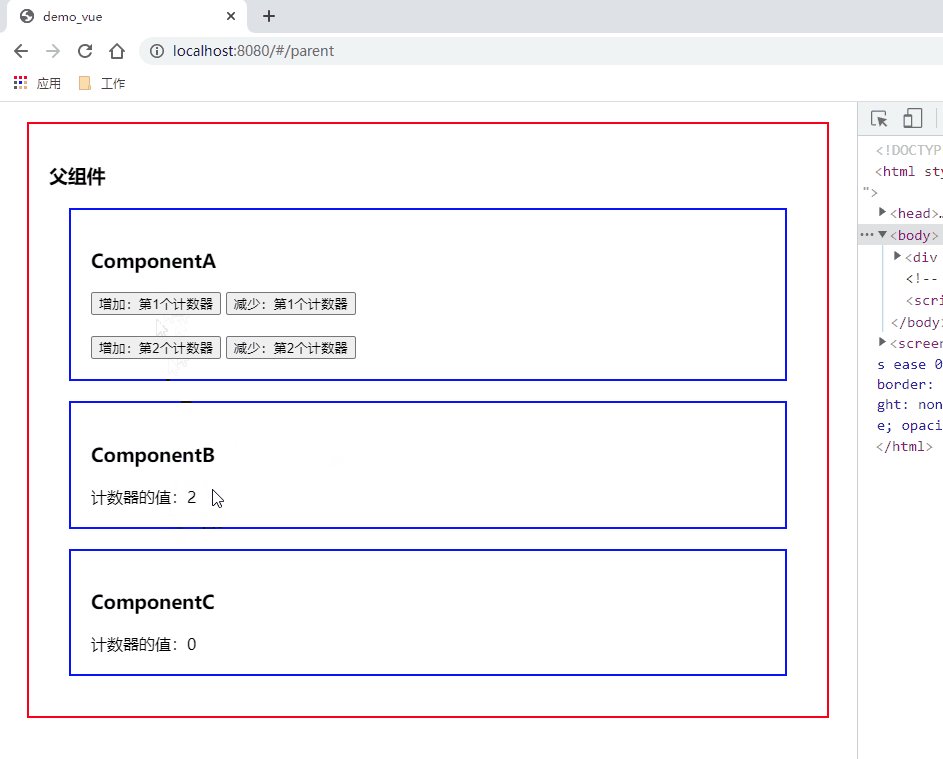
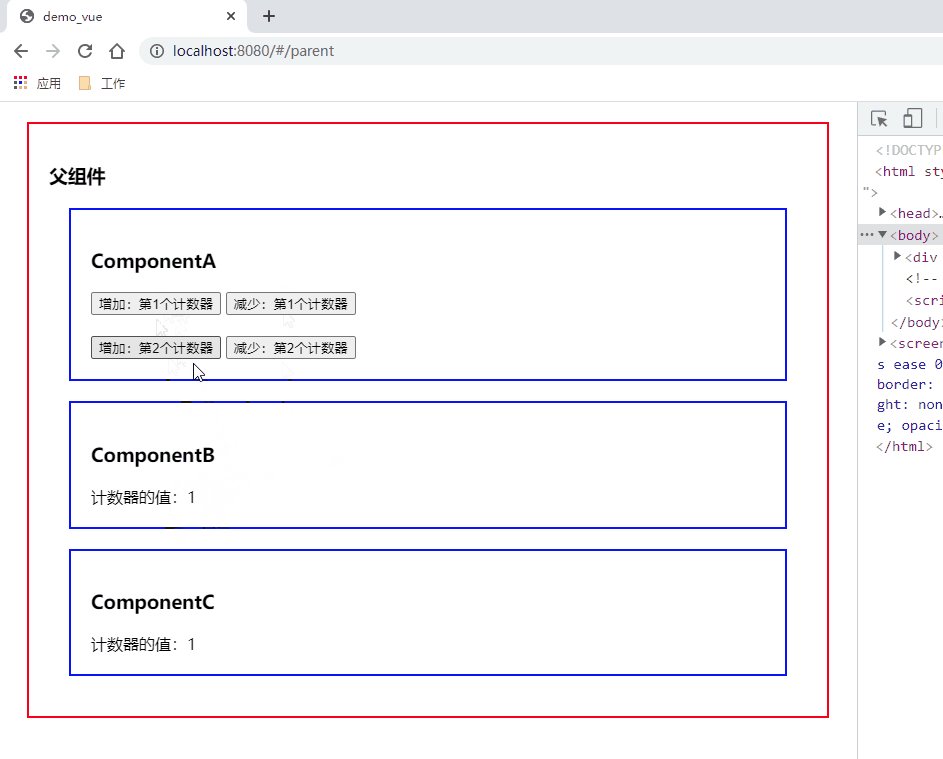
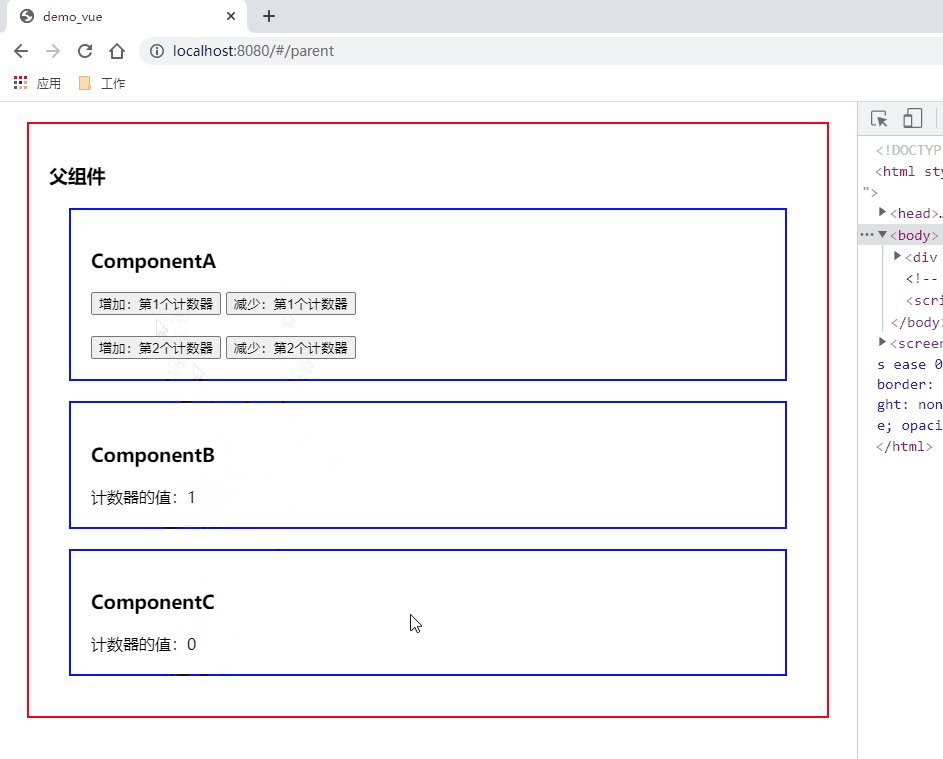
访问: http://localhost:8080/#/parent

感谢各位的阅读,以上就是“Vue的Vuex怎么使用”的内容了,经过本文的学习后,相信大家对Vue的Vuex怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




