今天刚装好vscode,发现vscode按住ctrl+鼠标左键无法跟踪跳转方法名;
其实就是装一个插件就好了:
vscode-elm-jump:常规的代码跳转定义
Vue CSS Peek:按ctrl可以跳转css定义
vue-helper:变量函数跳转定义
还有个 Vetur
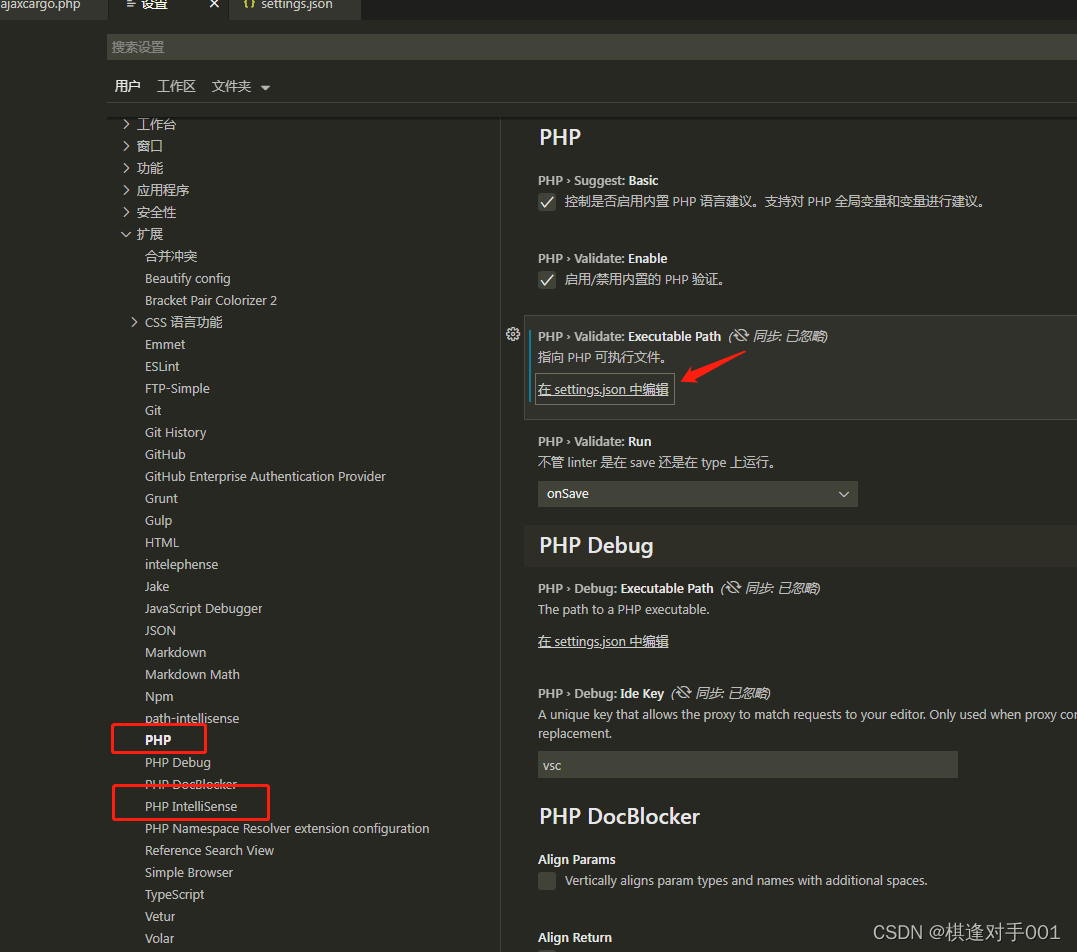
如果是用vscode编辑PHP,则需要额外装这些插件,并且配置自己本地的php文件地址(版本需大于php7)

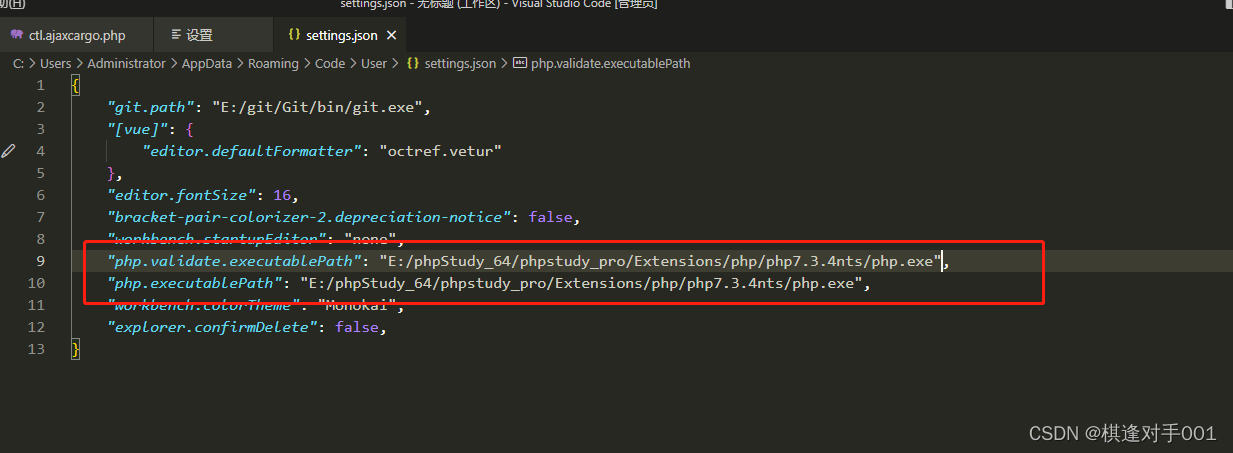
分别设置PHP和PHP IntelliSense 的setting.json

全部配置上你的本地环境的PHP的路径地址(注意这里本地导向的PHP版本必须大于7.4,可以不是现在本地环境使用的PHP版本,本地项目如果使用的是php5.6的,那么在小皮上再下载一个php7.4以上的下来,然后路径放php7.4的,本地小皮还是用的php5.6的)

兄弟们,这个vscode对于同一个文件,又是能跳有时又不能跳,最大的原因可能是插件没有完全加载,多等一会等插件都加载完了再试试吧!
另外跳转有时会弹框,有时直接跳可能是因为,工作区单个项目且没有同名方法时是直接跳的,开了多个项目就会弹框了!
来源地址:https://blog.csdn.net/qq_35913301/article/details/124984331




