这篇文章主要介绍“Component的React表格控件用法是什么”,在日常操作中,相信很多人在Component的React表格控件用法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Component的React表格控件用法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
从@ui5/webcomponents-react导入表格组件AnalyticalTable:

生成表格的抬头列标签数组和行数据数组:
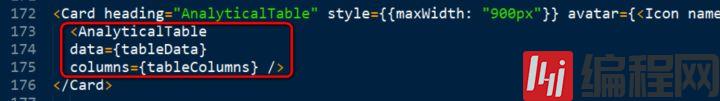
使用AnalyticalTable标签页,将data和columns属性分别绑定到之前创建的数据数组和抬头数组:

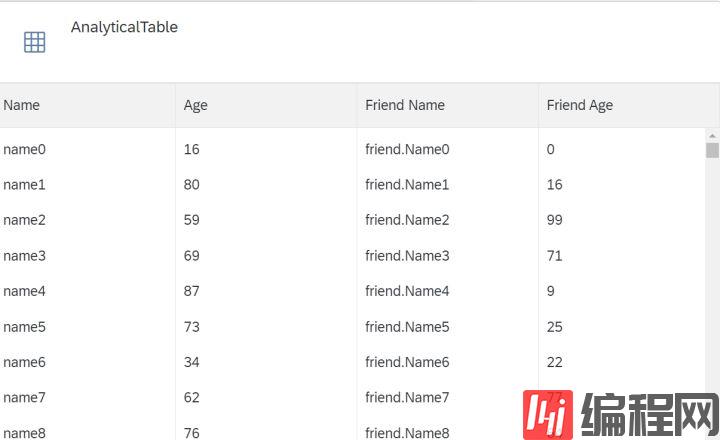
最后效果如图:

到此,关于“Component的React表格控件用法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!






