搞了一天,查了无数网文,也许太简单,竟然没人说明白,决心整明白后一定详细发个东西,给初学小白借鉴。
系统要求,电脑里安装好java,android studio,我的AMD电脑不支持模拟器插件安装,所以搞个真机USB连接先用着。系统安卓6.0版本。
废话不说了,直接来真的。
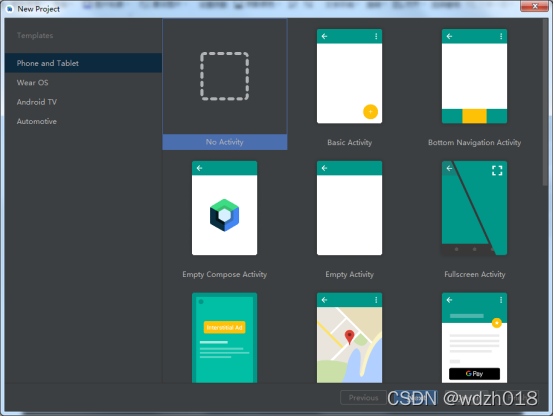
点击File-New-New project

点击No Activity

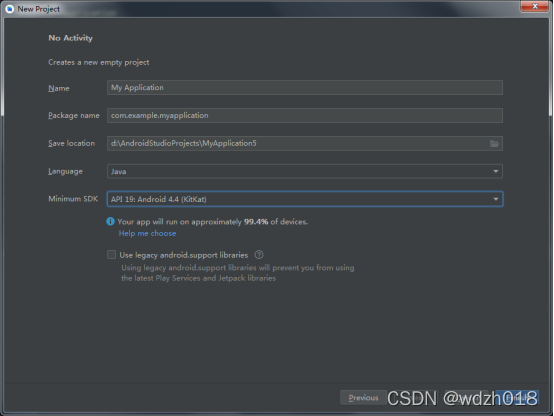
Name:默认,language:java,API最小我选的19,android4.4,就可以点Finish了。
稍等一会,现在看看是什么样。

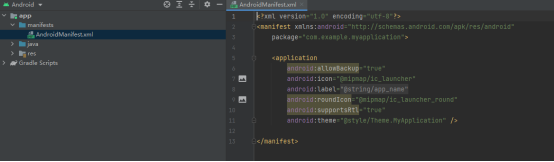
点开manifests 文件夹里的AndroidManifest.xml,看一下里面的代码,不认识不要紧,先看看就好。基本就是对象描述。这是重要文件之一,一会儿要改的。
下面建另一个重要文件,要激活的文件。

按图在com.exmple.myapplication新建一个JAVA程序。

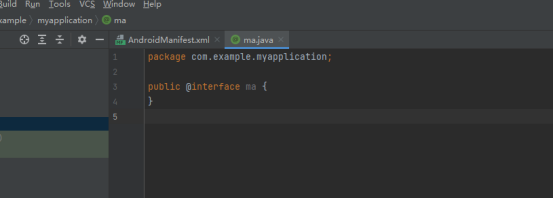
随便起个名,不必非得叫什么MainActivity,我这两里就随手写了ma。

建好了第二个重要程序,当然要看看里面有什么,什么都没有,先放放。
开始建第三个重要文件,

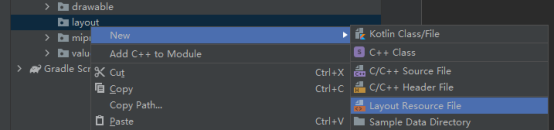
在res文件夹下建一个子目录

取名layout。

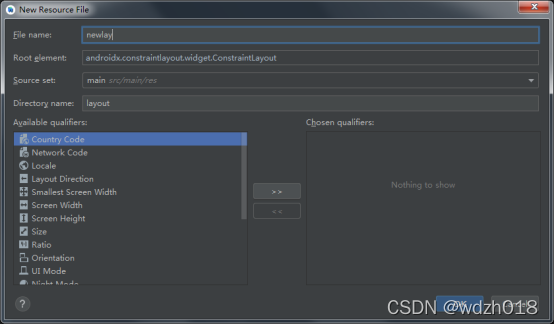
在其下面建布局源文件,当然名字随便取

我取名newlay。

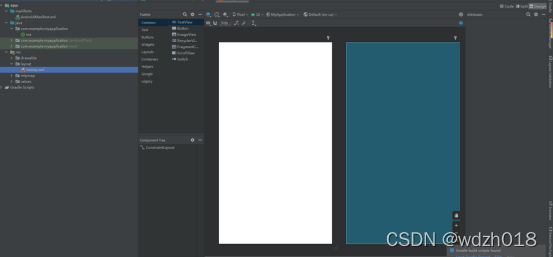
现在就这样了,建好了背景,下一步就要往里加文字了。

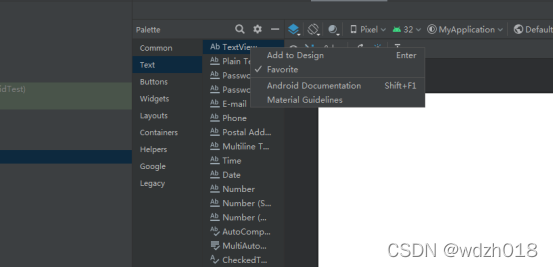
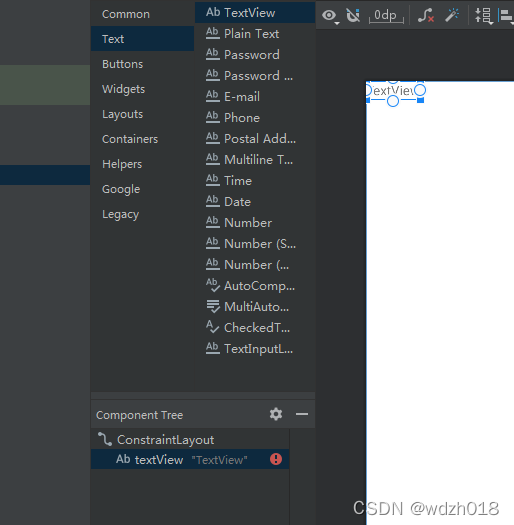
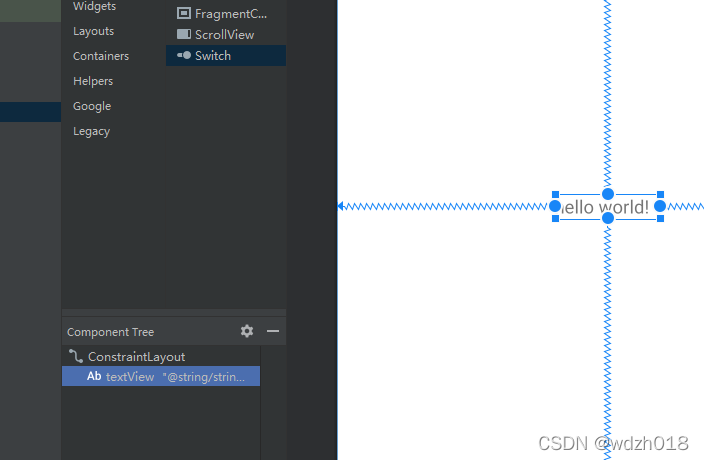
在左侧Palette-Text-textViwe,点击Add to Degign,或直接把textViwe直接拖到布局中。

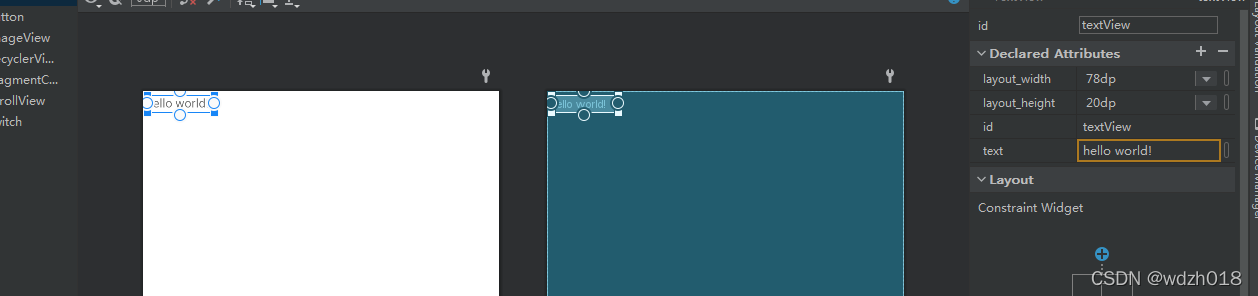
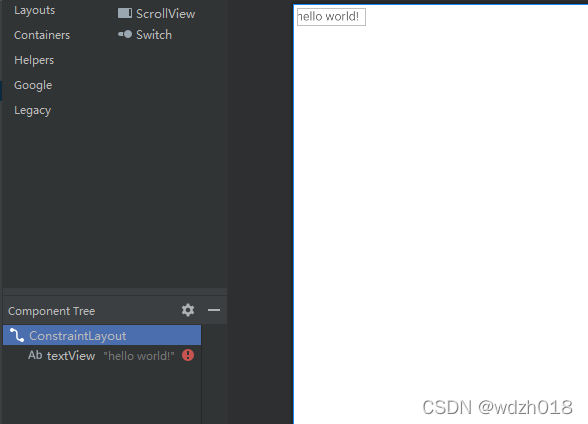
这时看到布局中出现了显示textViwe的文本框,在右侧text文本显示内容里填入hello world!

现在可以看到文字已经显示出来了。

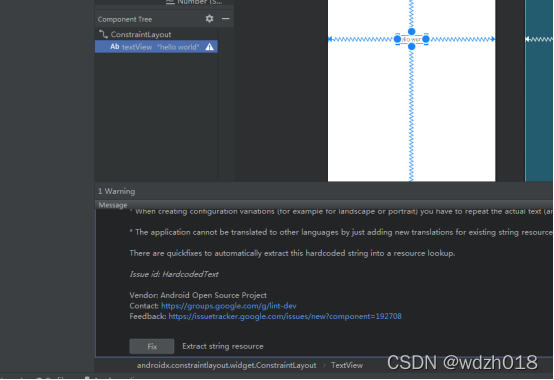
但现在右下角可以看到hello world!后面有个红色的叹号,有错误,因为我们刚刚加入的对象没有定位


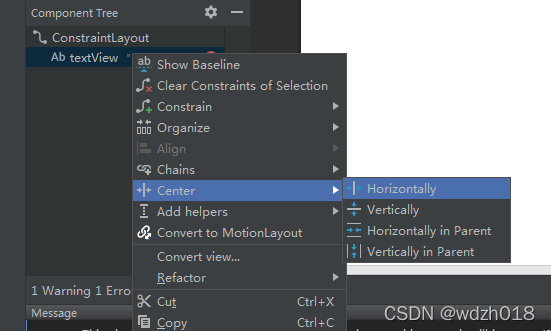
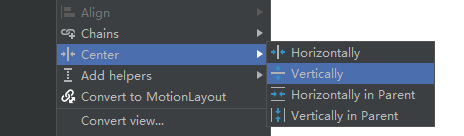
点击它如上两图操作后

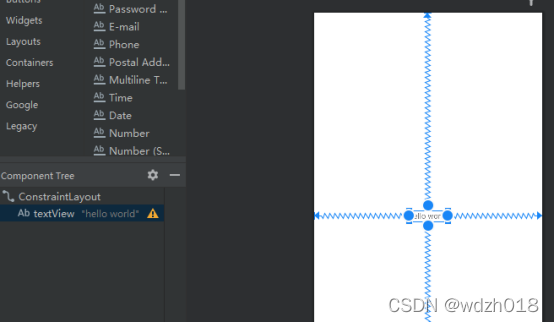
变成个三角黄色的了,错误变成警告(如果还报错可以将文本框调大一些),
点击黄三角,看下面错误描述,

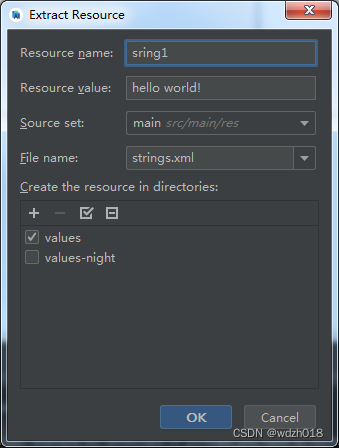
拉到最下面点Fix按钮

在弹出的字符串定义中,在Resource name里写入string1,其他不动点Ok。

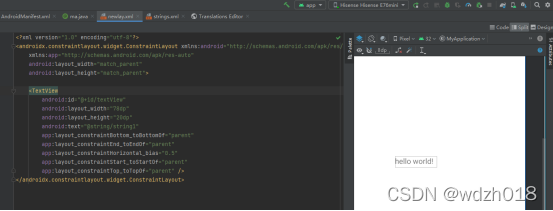
全部正常了。点一下右上角的Split

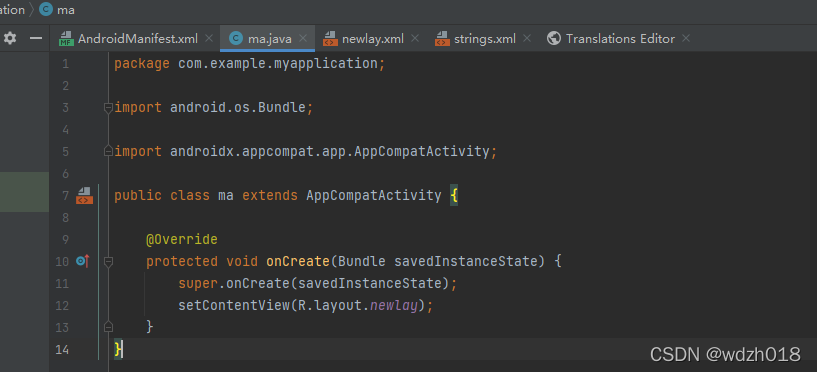
这代码是不是很熟悉啊,网上常见吧。至此布局代码搞定。现在可以处理ma.java这个主激活程序的代码了。
package com.example.myapplication;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;public class ma extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.newlay); }}把上面几行代码考到里面一切`ok
如果不是按我的名称建的程序,把里面的ma、newlay改成你自己的。

完成就是这样。
最后改一下AndroidManifest.xml这个引导文件。把下面这几行代码插入< / manifest> 前面
<activity android:name=".ma" android:exported="true" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>但要注意去掉 android:theme="@style/Theme.MyApplication" />这行后面的结束符号“/”。
或完全复制下面代码
<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication" > <activity android:name=".ma" android:exported="true" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application></manifest>至此全部工作结束,可以先测试一下:
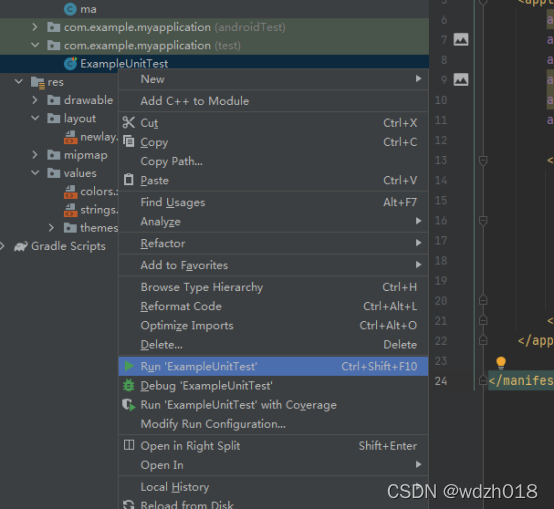
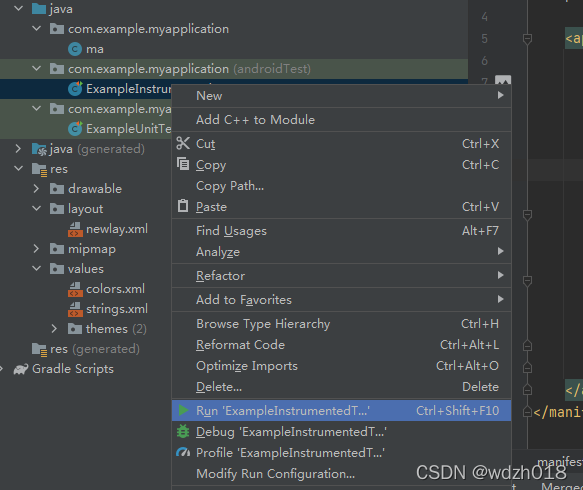
先用test测试


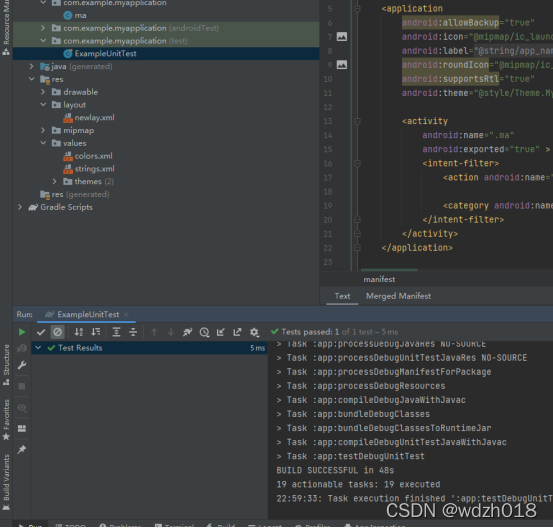
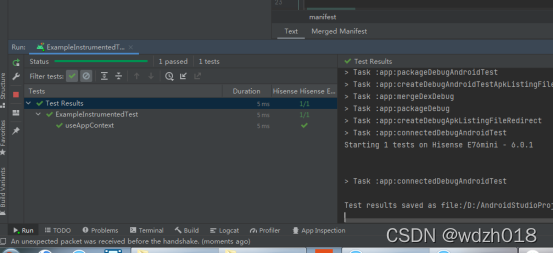
测试通过!
再运行androidtest,这需要安装好虚拟设备或连接好真机

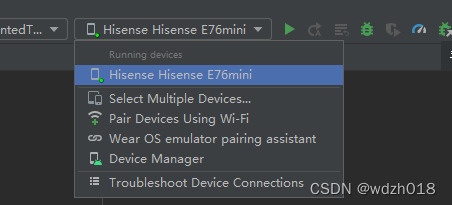
在这里选择好用于测试的设备

开始测试。

测试成功。
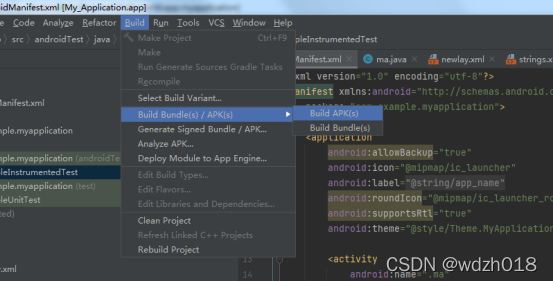
下面开始最后工作,打包成APP文件。


选好设备点击绿色三角

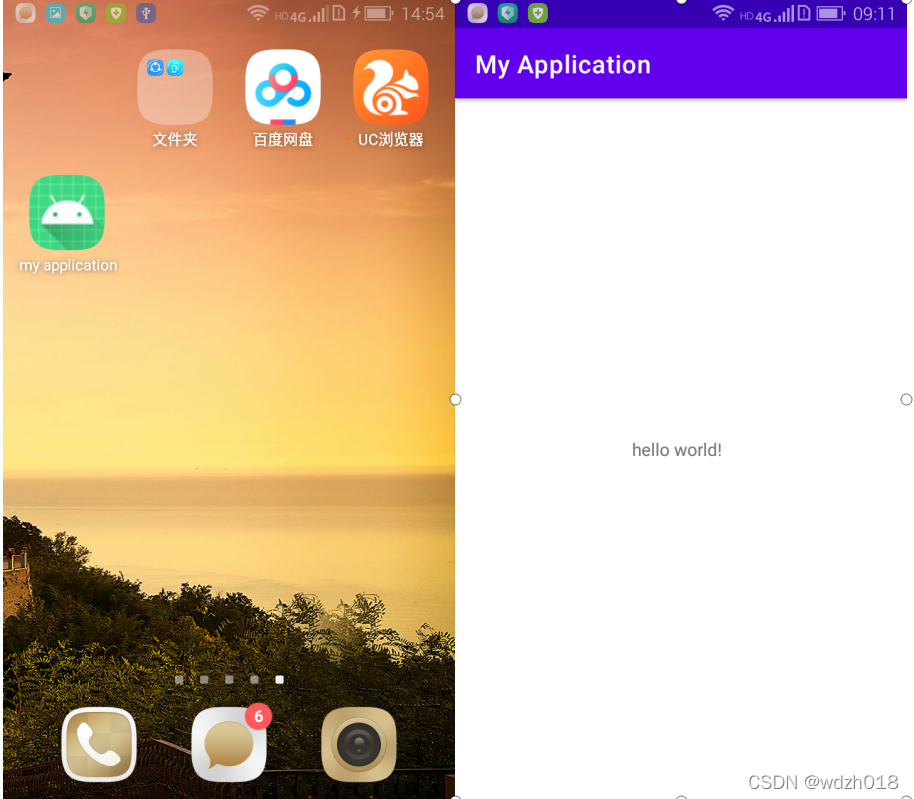
运行成功!!!,看看效果吧。
初学小白,具体代码意义也没太弄清,所以不过多解释,文中有错误说法,可以指正。但这方法是可行的,也比较好理解,所以分享出来,希对大家有所帮助。
来源地址:https://blog.csdn.net/wdzh018/article/details/123681427




