本篇内容主要讲解“如何使用原生JS获取select元素选中的value和text值”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用原生JS获取select元素选中的value和text值”吧!
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>select元素</title></head><body id="bodyform"> <select id="month"> <option value="01">January</option> <option value="02">February</option> <option value="03" selected="selected">March</option> <option value="04">April</option> <option value="05">May</option> <option value="06">June</option> <option value="07">July</option> <option value="08">August</option> <option value="09">September</option> <option value="10">October</option> <option value="11">November</option> <option value="12">December</option> </select> <div> <input type="button" onclick="showValue()" value="显示Value值"></input> <input type="button" onclick="showText()" value="显示Text值"></input> </div> </body> <script type="text/javascript"> function showValue(){ var select=document.querySelector("#month"); alert("Value值:"+select.value); } function showText(){ var select=document.querySelector("#month"); alert("Text值:"+select.options[select.selectedIndex].text); } </script></html>界面:

运行效果如下:
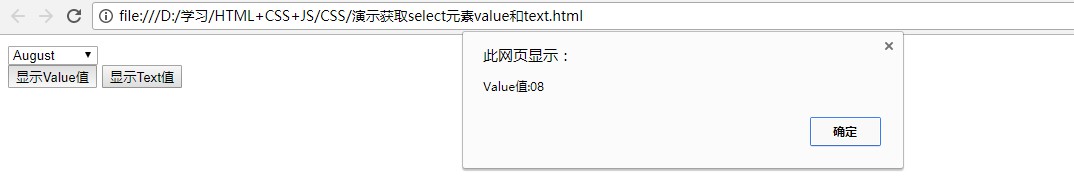
点击显示Value值

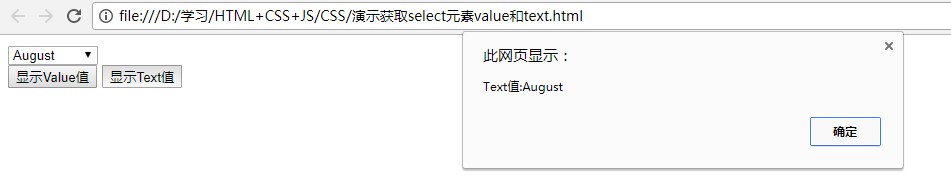
点击显示Text值

到此,相信大家对“如何使用原生JS获取select元素选中的value和text值”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!




