这篇文章主要介绍“Vue跳转页面怎么隐藏底部导航tabbar”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue跳转页面怎么隐藏底部导航tabbar”文章能帮助大家解决问题。
一、Vue跳转页面隐藏底部导航tabbar的第一种方法
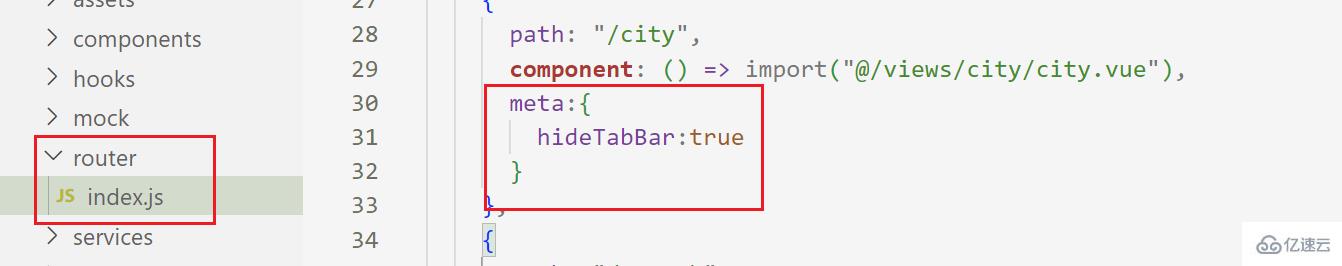
在一个页面中如果有想隐藏部分,可以写在对应路由的meta里面
如果底部需要隐藏tabbar就设置
meta:{hideTabBar:true}不需要的就设置
meta:{hideTabBar:false}例如这种导航栏:

登录后复制meta:{hideTabBar:true}

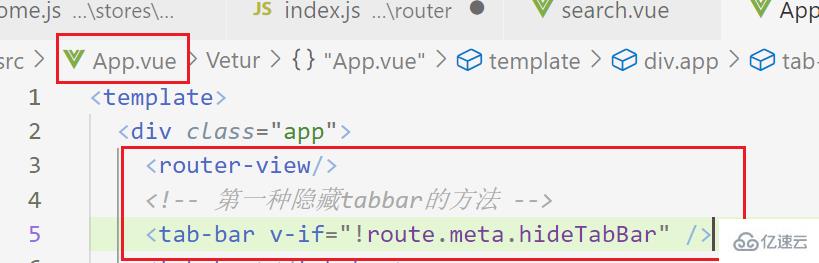
然后在
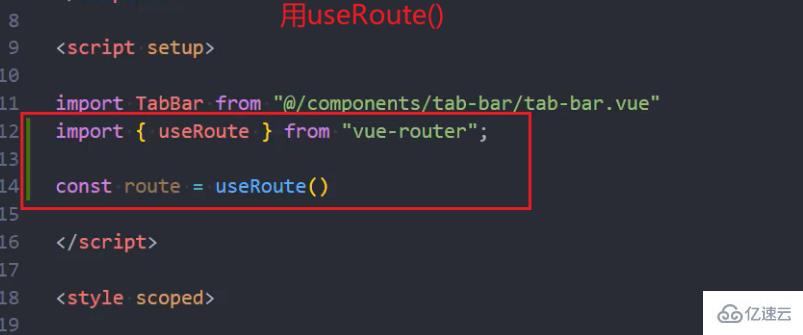
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

二、Vue跳转页面隐藏底部导航tabbar的第二种方法
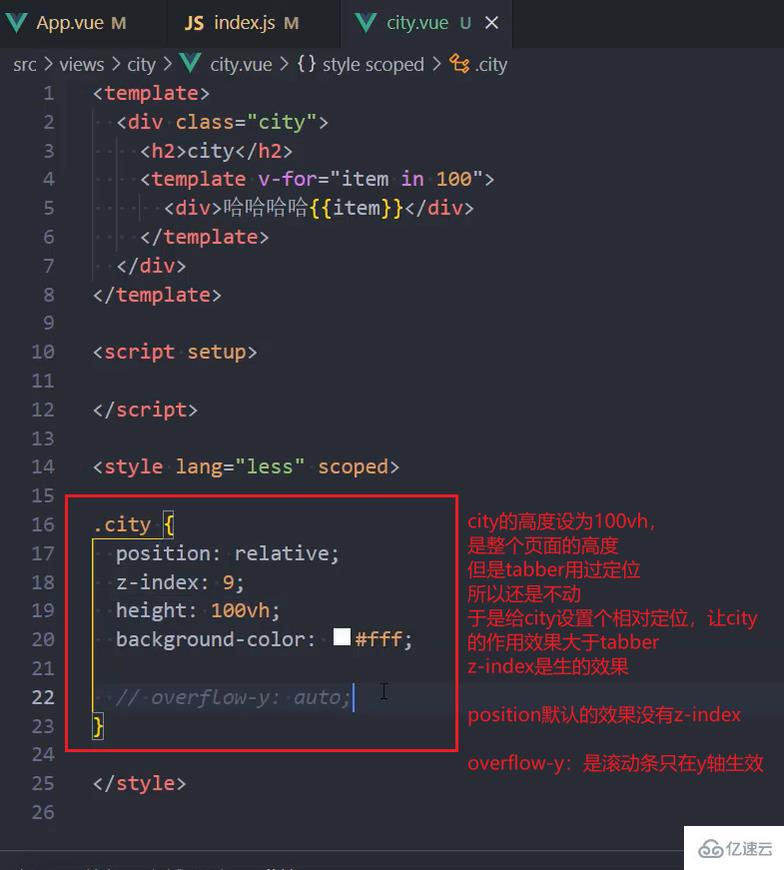
给你跳转后的那个页面(即你想要隐藏tabber的页面)
给它的高度设为100vh,是整个页面的高度
但是因为tabber用过定位,所以这里不起作用
所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
补充额外知识:
position默认的作用没有z-index,所以这里用相对定位
overflow-y:auto;滚动条只在y轴滚动
vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
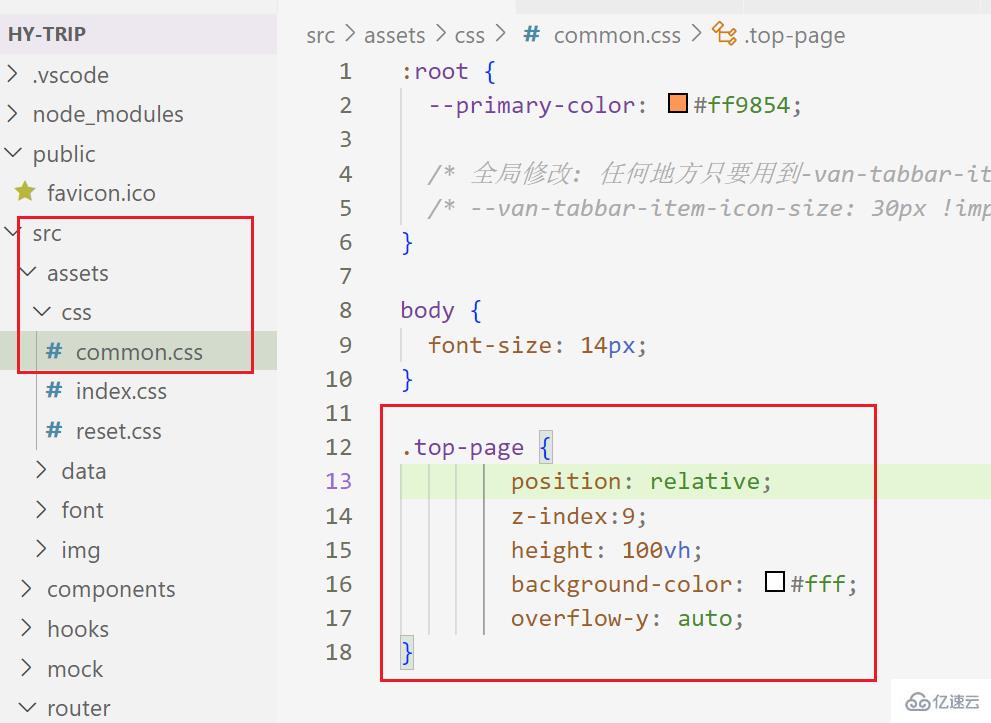
.city {position: relative; z-index: 9; height: 100vh; background-color: #fff; overflow-y: auto;}

但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到css文件里面
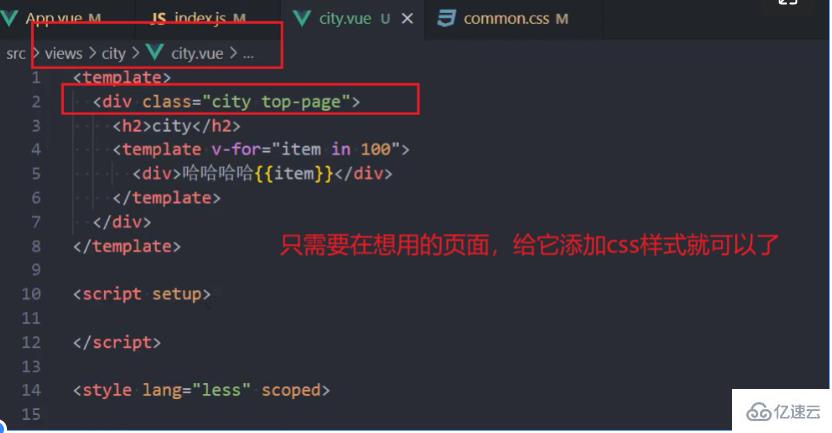
想用的时候给对应的页面添加上就OK了


关于“Vue跳转页面怎么隐藏底部导航tabbar”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




