这篇文章主要为大家展示了“vue如何封装TabBar组件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何封装TabBar组件”这篇文章吧。
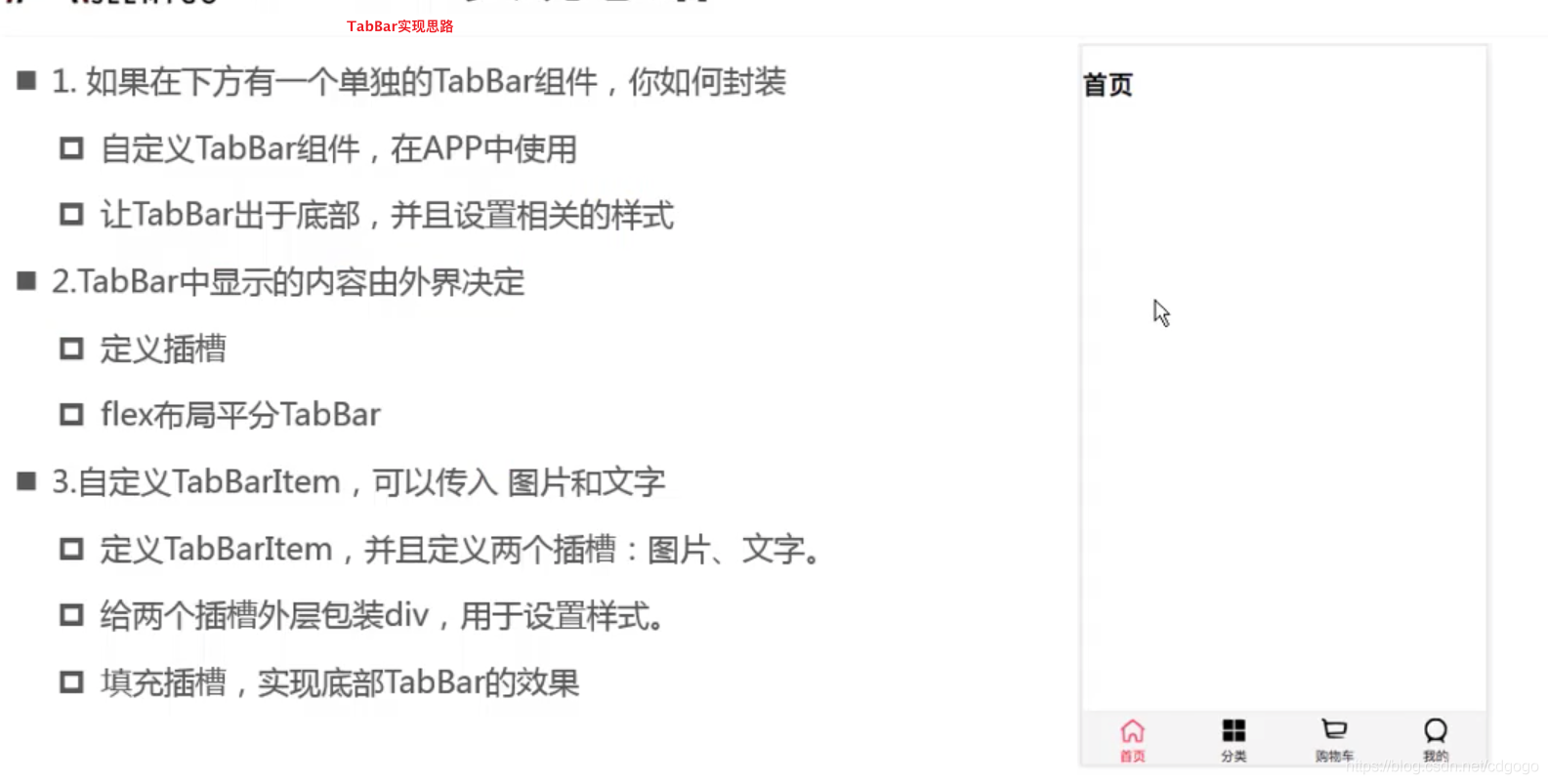
实现思路:

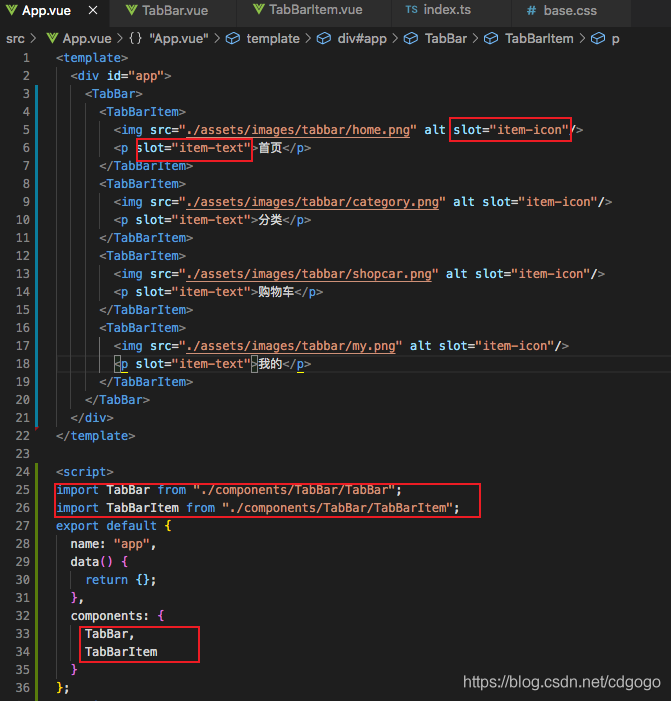
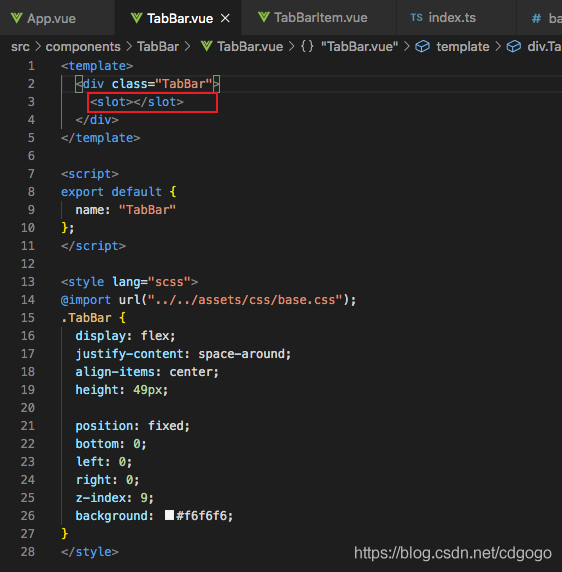
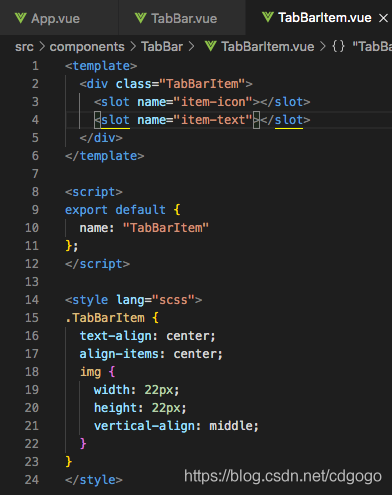
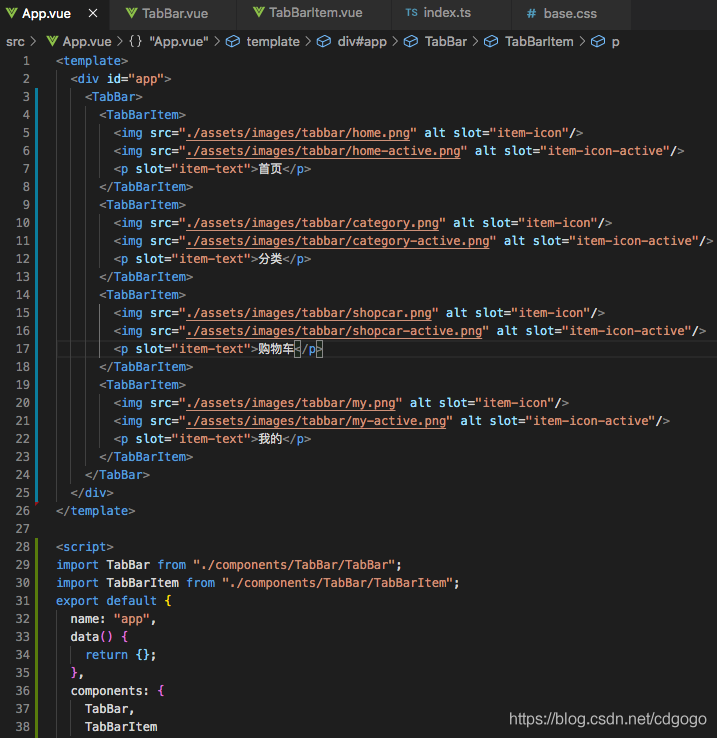
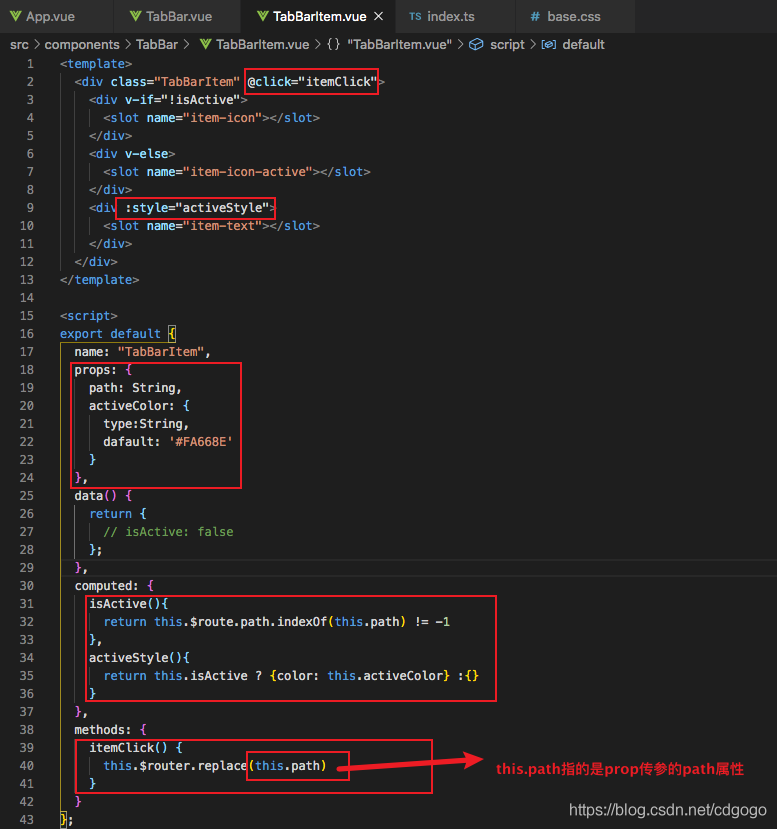
步骤一:TabBar和TabBarItem的组件封装




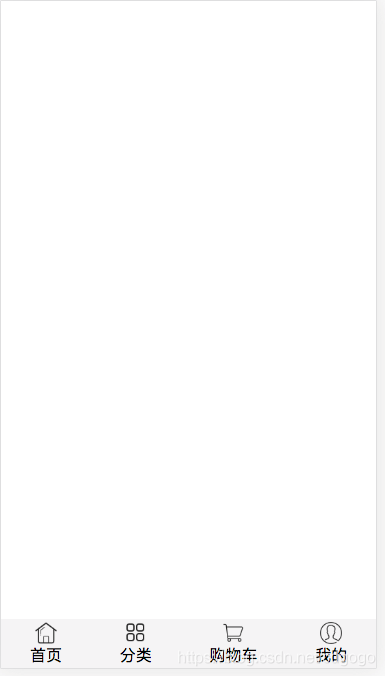
做到这,可以发现页面的基本布局已经实现了,但是item的点击活跃状态还没实现
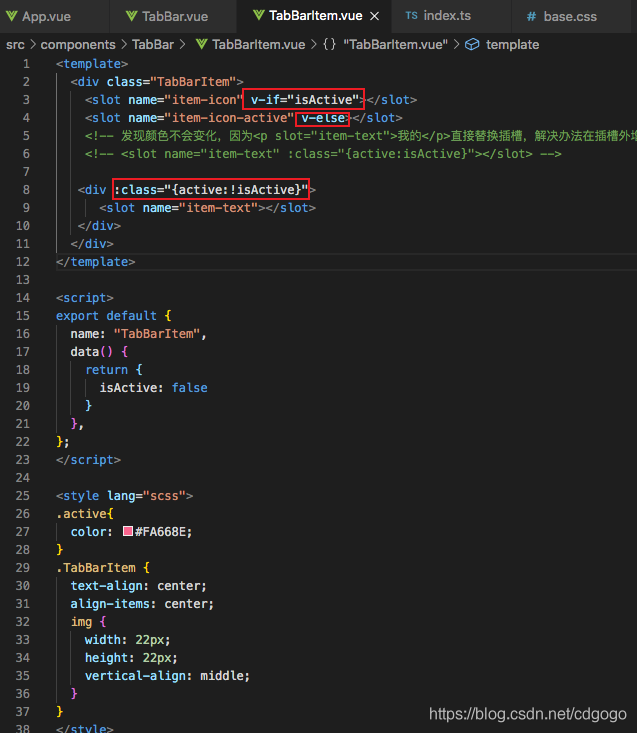
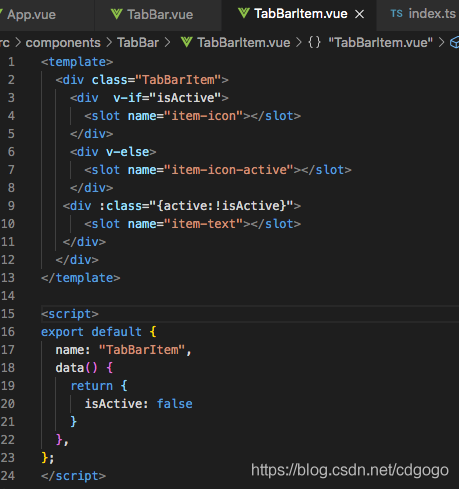
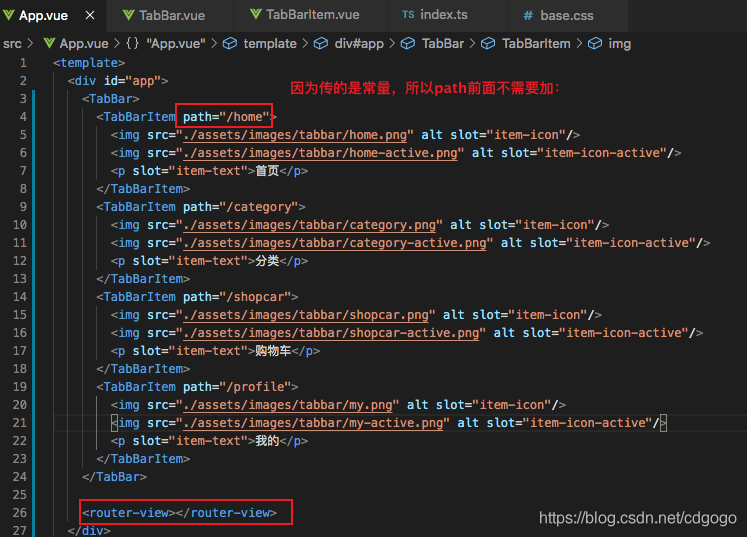
步骤二:给TabBarItem传入active图片


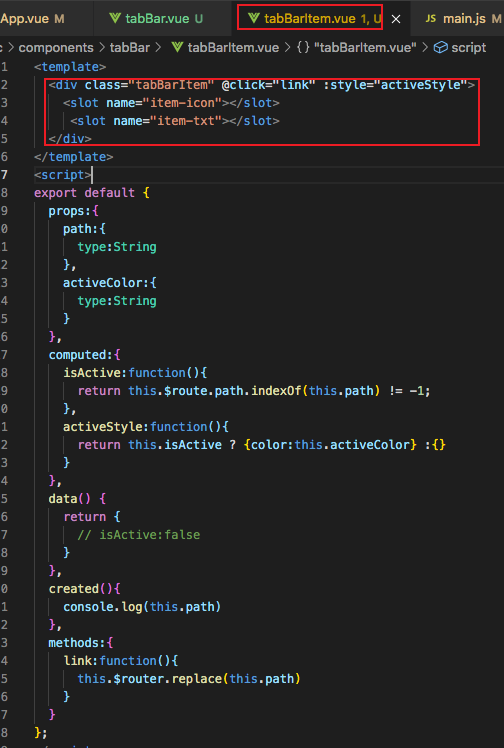
为了防止替换的内容直接整个替换掉插槽,从而插槽上定义的样式等也被替换影响,最好在插槽外定义一个div包裹

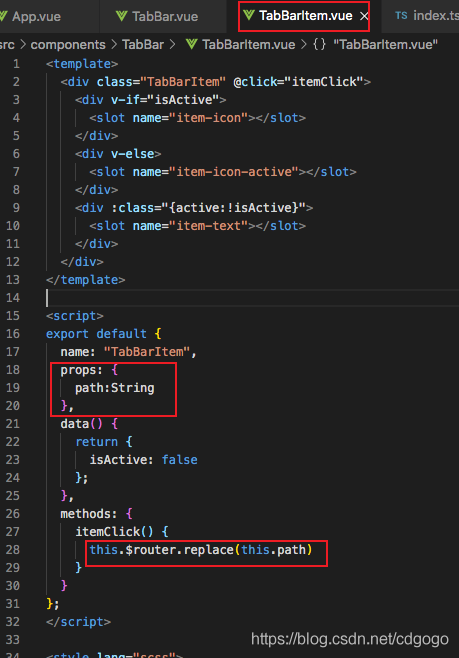
步骤三:TabBarItem和路由的结合效果



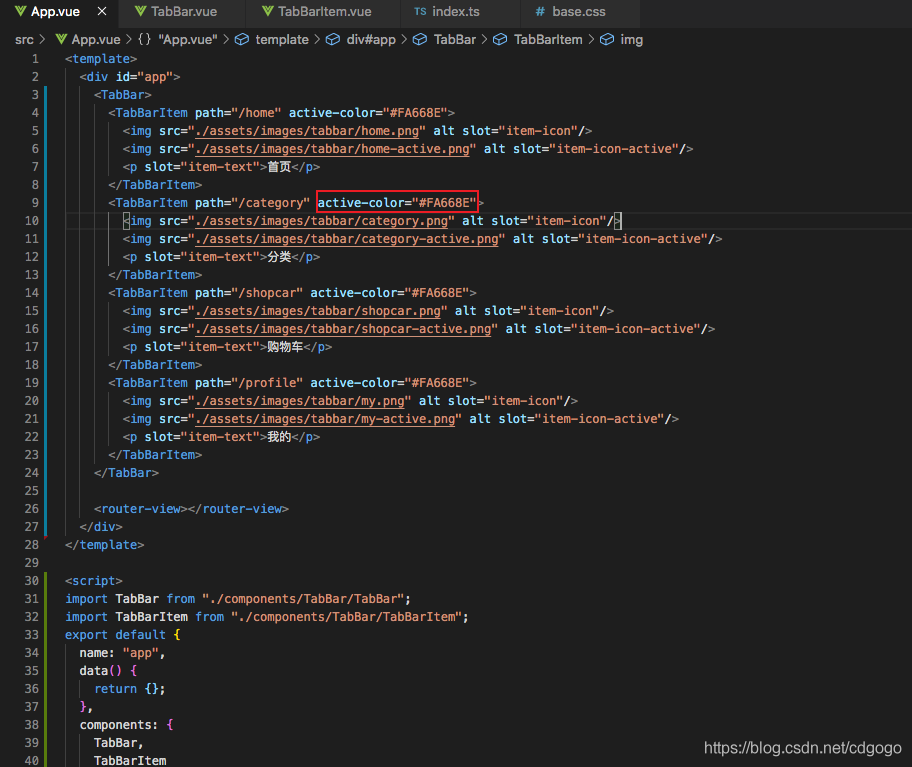
步骤四:TabBarItem的颜色控制


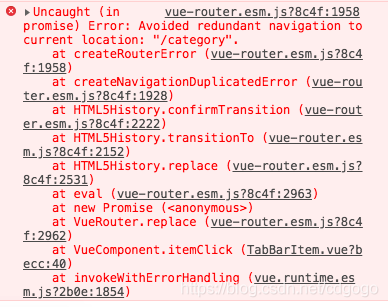
基本完成,但是发现路由中点击路径重复会报错

报错原因:
是因为 vue-router ≥3.0 的版本回调格式改为promise,若没有捕获到错误,控制台会出现此类报错警告。
解决方法1:vue-router降级到3.0的版本
npm i vue-router@3.0 -S解决方法二:
对Router原型链上的push、replace方法进行重写,这样就不用每次调用方法都要加上catch。
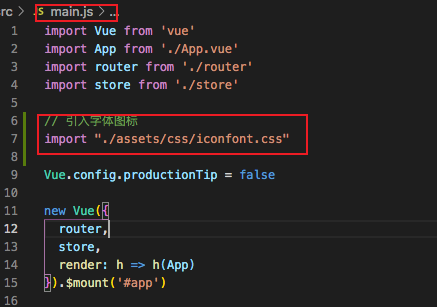
在main.js里面写入下面内容:
import Router from 'vue-router' const originalPush = Router.prototype.pushRouter.prototype.push = function push(location, onResolve, onReject) { if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject) return originalPush.call(this, location).catch(err => err)}如果修改了push还是没有生效,那么可以尝试replace方法,例如:
const originalReplace = Router.prototype.replace;Router.prototype.replace = function replace(location) { return originalReplace.call(this, location).catch(err => err);};用字体图标实现
引入字体图标

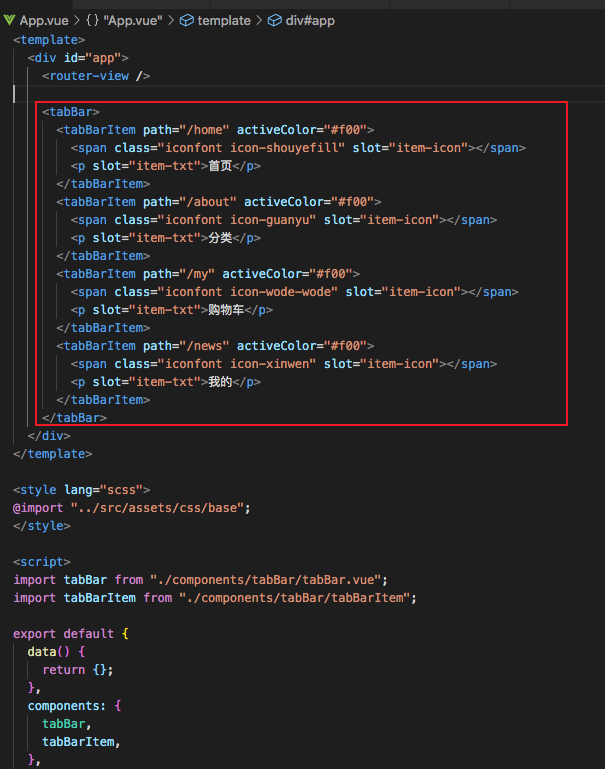
运用


以上是“vue如何封装TabBar组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!




