怎么在Dreamweaver中插入客户端脚本?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
双击dreamweaver CS5图标

在菜单中单击“文件”选择“新建”

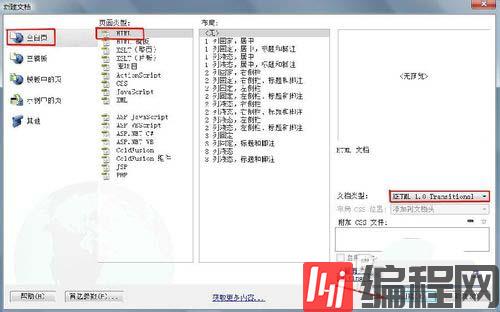
在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

将插入点置于您需要脚本的地方。

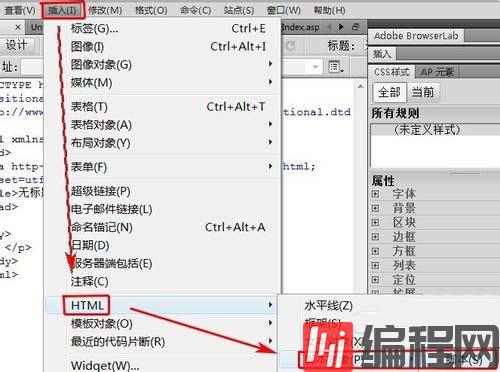
在菜单栏中单击“插入”,在弹出的下拉菜单中选择“HTML”—“脚本对象”—“脚本”

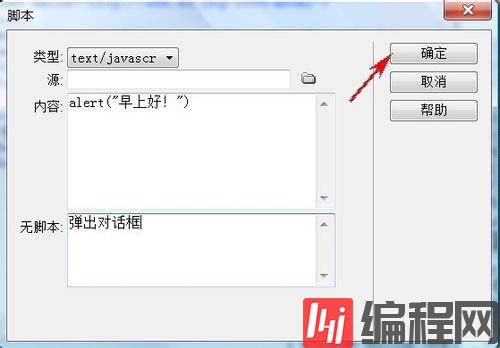
在脚本窗口里,从“类型” 弹出菜单中选择脚本语言。在“内容” 框中键入或粘贴脚本代码。您不需要包括开始和结束 script 标签。在“ 无脚本” 框中键入或粘贴 HTML 代码。单击“ 确定”。

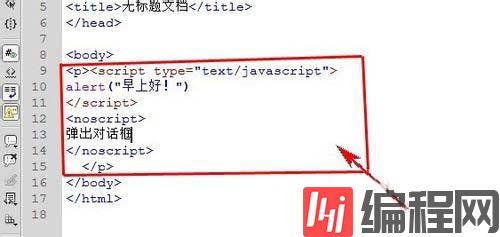
客户端脚本已经插入您需要脚本的地方了。

关于怎么在Dreamweaver中插入客户端脚本问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。





