这篇文章主要介绍了Vue两个通信方式与动画过度及混入使用的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue两个通信方式与动画过度及混入使用的方法是什么文章都会有所收获,下面我们一起来看看吧。
一、全局事件总线
1.何为全局事件
一种组件间通信的方式,适用于任意组件间通信。
2.安装全局事件总线
new Vue({beforeCreate()Vue. prototype. $bus = this //安装全局事件总线,$bus就是 当前应用的vm})3.使用事件总线
接收数据
A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){.....}mounted() {this . $bus . $on( 'xxxx' ,this . demo)}提供数据
this . $bus . $emit( 'xxxx',数据)
注: 使用完毕后再到beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
二、消息订阅与发布
1.何为pubsub
消息订阅与发布也是一种组件间通信的方式也叫pubsub,适用于任意组件间通信。
2.使用步骤
安装pubsub:npm i pubsub-js
引入pubsub:import pubsub from ' pubsub-js'
接收数据: A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){demo(data){.....}mounted() {this.pid = pubsub. subscribe( 'xx',this.demo) //订阅消息}提供数据 pubsub. publish( ' xxx' ,数据)
注: 使用完之后再到beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
三、nextTick
语法:this. $nextTick(回调函数)
作用:在下一次DOM更新结束后执行其指定的回调。
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
四、Vue封装的过度与动画
作用: 在插入,更新或移除DOM元素时, 在合适的时候给元素添加样式类名。

使用方法:
样式准备
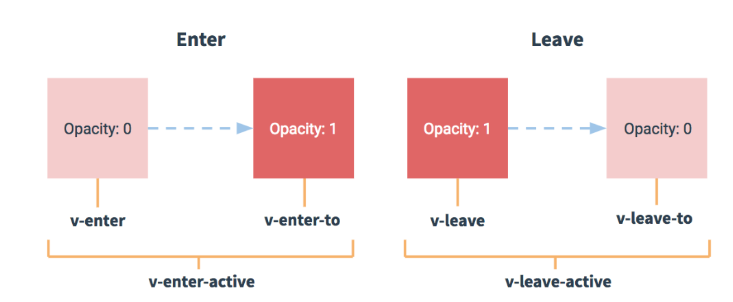
1,元素进入的样式:
①v-enter:进入的起点
②v-enter-active:进入过程中
③ v-enter-to:进入的终点
2,元素离开的样式:
①V-leave:离开的起点
②V-leave-active:离开过程中
③V-leave-to:离开的终点
使用包裹要过度的元素,并配置name属性
<transition name="hello"> <h2 v-show=" isShow" >你好啊! </h2></transition>注:若有多个元素需要过度,则需要使用: <transition-group>, 且每个元愫都要指定key值。

五、配置代理
方法一
在vue.config.js中添加如下配置
devServer:{
proxy: "http://localhost:5000"
}
注:
优点:配置简单,请求资源时直接发给前端(8080)即可。
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
方法二
优点:可以配置多个代理,且可以灵活的控制请求是否走代理
缺点:配置略微繁琐,请求资源时必须加前缀。
devServer: { proxy: { '/shanyu': {// 匹配所有以'shanyu'开头的请求路径 target: 'http://localhost:5000',// 代理目标的基础路径 pathRewrite: { '^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径 // ws和changeOrigin默认都为true // ws: true, // 用于支持websocket // changeOrigin: true // 用于控制请求头host的值 }, //changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080 }六、mixin(混入)
功能:
可以把多个组件共用的配置提取成一 个混入对象
使用方式:
第一步定义混合
data(){....},
methods:{....}
}
第二步使用混入
(1)全局混入: Vue.mixin(xxx)
(2)局部混入: mixins:['xxx']
关于“Vue两个通信方式与动画过度及混入使用的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue两个通信方式与动画过度及混入使用的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。




