本文小编为大家详细介绍“TypeScript基本类型之typeof和keyof怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“TypeScript基本类型之typeof和keyof怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
编译并运行 TS 代码
创建
hello.ts文件(注意:TS 文件的后缀名为.ts)。将 TS 编译为 JS:在终端中输入命令,
tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件)。执行 JS 代码:在终端中输入命令,
node hello.js。说明:所有合法的 JS 代码都是 TS 代码,有 JS 基础只需要学习 TS 的类型即可。
注意:由 TS 编译生成的 JS 文件,代码中就没有类型信息了。
创建 .TS文件hello 通过 tsc hello.ts 命令会生成同名js文件 通过node hello.js运行js文件
TypeScript基础
类型注解
给变量添加明确的类型约束叫做类型注解
let name:string='张三'let age:number=18 :number 和 :string 就是类型注解TS常用基础类型细分为两类 分别是JS已有类型和TS新增类型
js已有类型 number ,string boolean null undefined symbol 和 bigint
Javascript自es6后一共有 7 种原始类型 和 1 种 引用类型,如下:
原始类型 number、 string 、boolean 、 undefined 、 null 、 symbol 、 bigint
引用类型 object
TS新增类型有
a,联合类型 ,自定义类型(类型别名type..), 接口 元组 字面量类型 枚举 void ang等
b,注意:TS 中的原始类型和 JS 中写法一致;TS 中的对象类型在 JS 类型基础上更加细化,每个具体的对象(比如数组、对象、函数)都有自己的类型语法。
数组类型 []
arr是数组类型,数组里面装的是number类型
const arr=[1,2,3] // 定义 const arr:number[]=[1,2,3]arr.push(8)联合类型 |
一个 类型里面有多种类型
const temp :number| string =8记得优先级问题要加()
const arr:number| string[]=[1,'1'] // 不行报错 优先级问题// arr是 number类型或者string组成的数组类型解决如下const arr:(number| string)[]=[1,'1']
如果打印 结果 ts文件报错可以加 export{}来解决
泛型定义方式
const arr:Array<number>=[1,2,3] const aee:Array<number|string>=[1,'1']联合类型的应用场景
错误写法
let timer =nulltimer =setInterval(()=>{},2000)正确写法一
let timer = number= -1timer=setInterval(()=>{},2000)正确写法二
let timer= null |number =nulltimer=setInterval(()=>{})类型别名
所谓的类型别名就是把类型给定义了一个名字 当类型很多或者很复杂或者重复使用时 这样书写就会便捷很多 名字可以用中文但是不建议
let arr1: (number | string)[] = [1, 'a', 3, 'b']let arr2: (number | string)[] = ['x', 'y', 6, 7] 改为type CustomArray = (number | string)[] let arr1: CustomArray = [1, 'a', 3, 'b']let arr2: CustomArray = ['x', 'y', 6, 7]解释说明。
a,使用 type 关键字来创建自定义类型。
b,类型别名(比如,此处的 CustomArray)可以是任意合法的变量名称。
c,推荐使用大写字母开头。
d,创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
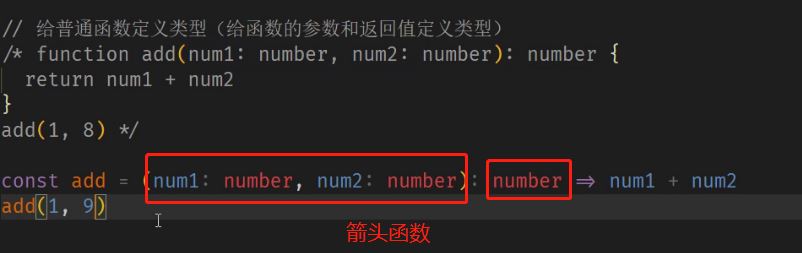
函数类型
单独指定参数,返回值的类型


同时指定类型,返回值的类型
// 解释:可以通过类似箭头函数形式的语法来为函数添加类型,注意这种形式只适用于函数表达式。type AddFn = (num1: number, num2: number) => number const add: AddFn = (num1, num2) => { return num1 + num2}void类型
如果函数没有指定返回类型 默认为void
function greet(name: string): void { console.log('Hello', name) // return undefined // 默认有这么一句}如果 明确标记了函数的返回类型为undefined 那么就必须手动 return一个undefined
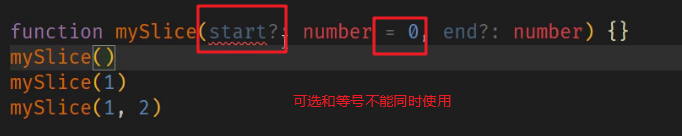
const add = (): undefined => { return undefined}可选参数 ?
function mySplice(test:number , start?: number,end?:number){ mySplice(1)mySplice()mySplice(1,2) 可选参数不能出现在必选参数前面 必须在必选函数后面 一般配合类型注解使用 }参数默认值=

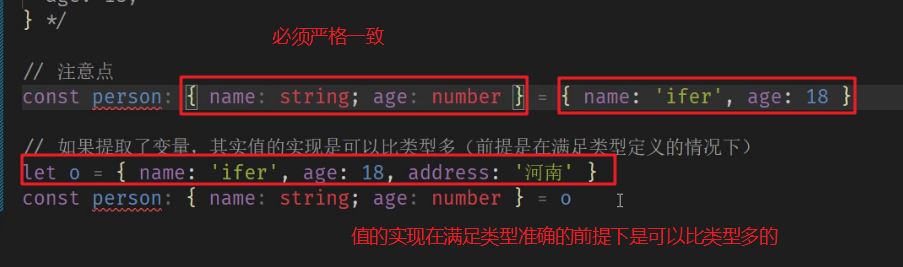
对象类型 :object
const obj:object = {}左边的{}表示 类型 (严格来说应该是对象字面量类型) ,右边的{}表示值
等号右边的值直接是一个对象时 左右两边数量保持一致
const person:{name:string;age:number} ={name:"zhansan",age:18}如果提取了变量 值的实现是可以比类型多 (满足类型定义的条件下 类型定义准确)

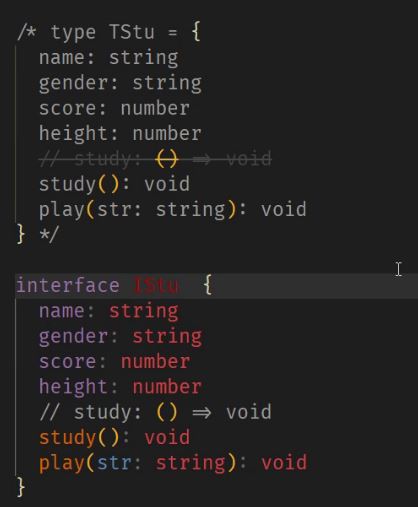
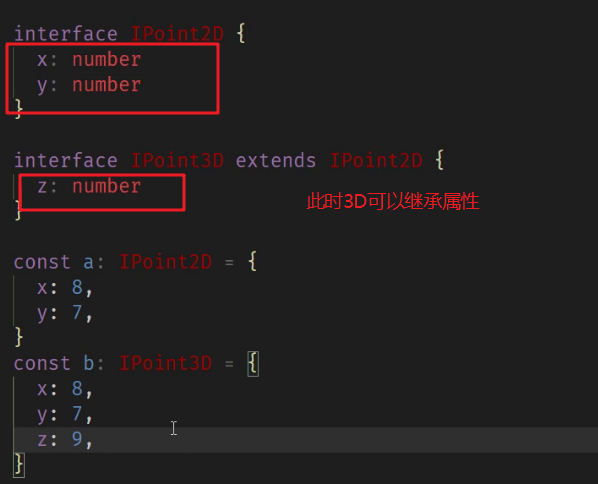
interface
interface +接口名用来描述对象类型

与extends使用具有继承性

相同点
type 和interface的区别
都可以用来描述对象 或者函数 都允许进行拓展 ,语法不同
不同点
interface的接口拓展通过extends type的接口拓展通过&
2. type 加= interface不加=
type可以描述任意类型 interface只能用来描述对象或函数
相同的interface声明能够合并 相同的type声明会报错 (命名名字)
总结 :一般使用 interface来表述对象结构 用type 来描述类型关系
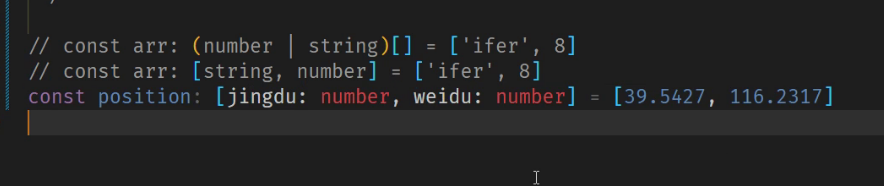
元组类型
元组类型可以确切地标记出有多少个元素,以及每个元素的类型
// 可以给元组中的元素起别名

类型推论
字面量类型
let str1 = 'Hello TS' //string类型const str2 = 'Hello TS' // 字符串字面量类型使用方式和场景
使用方式:字面量类型常配合联合类型一起使用。
使用场景:用来表示一组明确的可选值列表,比如在贪吃蛇游戏中,游戏方向的值只能是上、下、左、右中的一个
type Direction = 'up' | 'down' | 'left' | 'right'function changeDirection(direction: Direction) { console.log(direction)}changeDirection('up') // 调用函数时,会有类型提示枚举类型
基本使用
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值。
枚举:定义一组命名常量,它描述一个值,该值可以是这些命名常量中的一个。既可以当做值也可以当做类型
使用 enum 关键字定义枚举,约定枚举名称以大写字母开头。
枚举中的多个值之间通过 ,(逗号)分隔,定义好枚举后,直接使用枚举名称作为类型注解。
// 创建枚举enum Direction { Up, Down, Left, Right,} // 可以当做类型使用枚举function changeDirection(direction: Direction) { console.log(direction)} // 也可以当做值使用枚举// 调用函数时,需要传入:枚举 Direction 成员的任意一个,类似于 JS 中的对象,直接通过点(.)语法 访问枚举的成员changeDirection(Direction.Up)数字枚举
enum Direction { Up = 2, Down = 4, Left = 8, Right = 16,}console.log(Direction['Up']) // 2// 也可以反向操作console.log(Direction[2]) // Up实现原理
枚举类型比较特殊,不仅仅可以用作类型,还可以当做值使用,因为枚举成员都是有值的。
也就是说,其他的类型会在编译为 JS 代码时自动移除,但是,枚举类型会被编译为 JS 代码。
说明:枚举与前面讲到的字面量类型 + 联合类型组合的功能类似,都用来表示一组明确的可选值列表。
推荐:字面量类型 + 联合类型组合的方式,因为相比枚举,这种方式更加直观、简洁、高效。
字符串枚举
定义:枚举成员的值是字符串称为字符串枚举。
注意:字符串枚举没有自增长行为,因此,字符串枚举的每个成员必须有初始值。
enum Gender { 女, 男,}type User = { name: string age: number // gender: '男' | '女' // 但后台需要 0 和 1 gender: Gender} const user: User = { name: 'ifer', age: 18, gender: Gender.男,}类型断言 as 或者 <>泛型
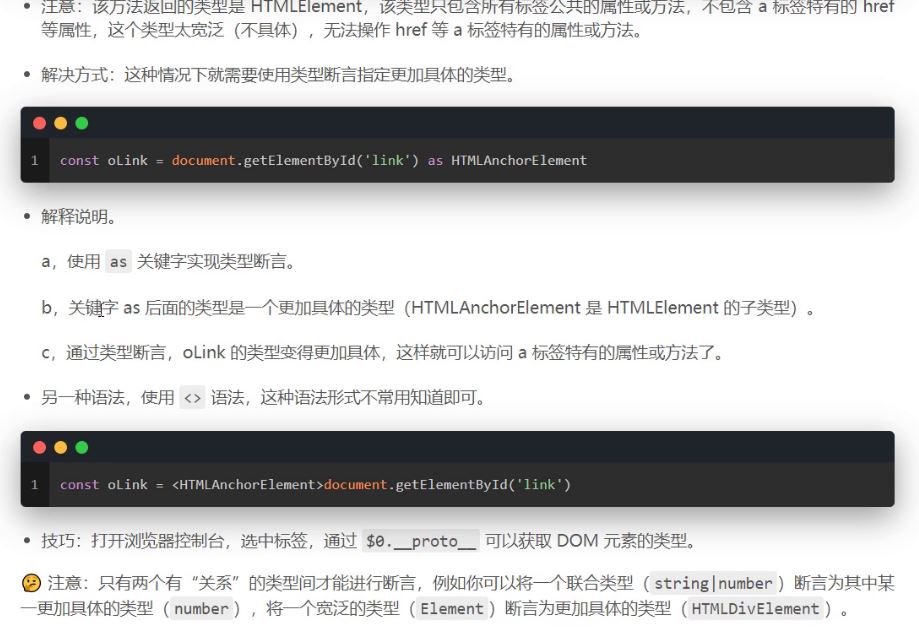
可以将一个宽泛的类型断言为更为简洁的类型
当你明确知道 你所写的类型是什么时 就可以使用 类型断言 为了使用 具体的方法

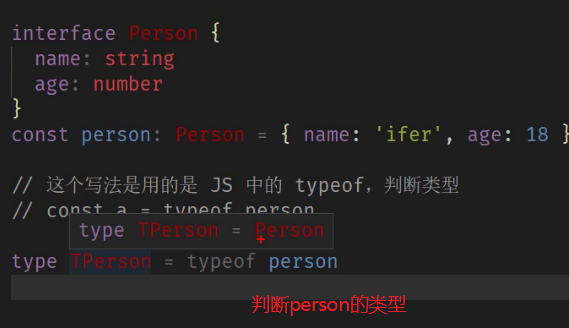
typeof
js中判断某个数据的类型
let a = 8console.log(typeof a)// 'number'ts中的typeof是 根据已有的值 来获取值的类型 来简化代码的书写

keyof
作用:获取接口、对象(配合 typeof)、类等的所有属性名组成的联合类型。
// 接口interface Person { name: string age: number}type K1 = keyof Person // "name" | "age"type K2 = keyof Person[] // "length" | "toString" | "pop" | "push" | "concat" | "join" // 错误写法const a =keyof Person要想获取对象的key组成的联合类型
先获取到对象的类型 通过typeof 2.获取对象类型所组成的联合类型
const a ={name:"张三",age:18}type keyofa =keyof typeof aany和unknow的区别
unknow 是更加安全的any类型
任何类型可以给any , any也可以给任何类型
任何类型也可以给unknow但是unknow只能给unknow和any
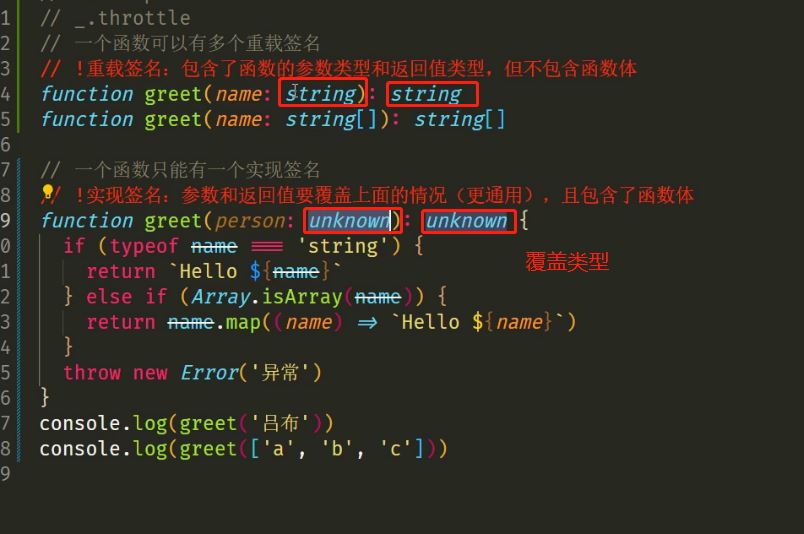
函数重载
重载签名 :包含了函数的参数类型和返回值类型,但不包含函数体
函数签名(定义了函数的类型 不包括实现) + 签名实现
函数签名
函数类型的第一种情况function greet(name:string) :string 函数类型的第二种情况 function greet(name:string[]):string[]签名实现
函数参数和函数的返回值要覆盖前面的函数前面的所有情况
function gerrt(name:unknown) :unknow{if(Array.isArray(name)){ return name.map((item)=>`Hello${item}`) } return `Hello${name}`}greet('xxx') // 后跟字符串方法greet(['1','2']) //数组方法
读到这里,这篇“TypeScript基本类型之typeof和keyof怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。




