本篇内容介绍了“在微信小程序中怎么使用canvas+Painter插件制作二维码”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一、实现原理
使用微信小程序的canvas组件进行绘制,但是在该组件用起来并不是很顺手,所以使用了第三方的框架:Painter
用你的方法,把这个框架下载下来,里面会有示范代码,我们只需要把其中的核心代码拿出来就行。
二、实现代码
前期准备
新建components文件夹,放置painter核心代码

新建palette文件夹,放置绘制实现代码

painter.js代码
export default class LastMayday { palette(viewList) { return ( viewList ); }}新建绘制的具体属性信息文件夹posterViewjs,放置例如绘制的大小、位置等信息js。

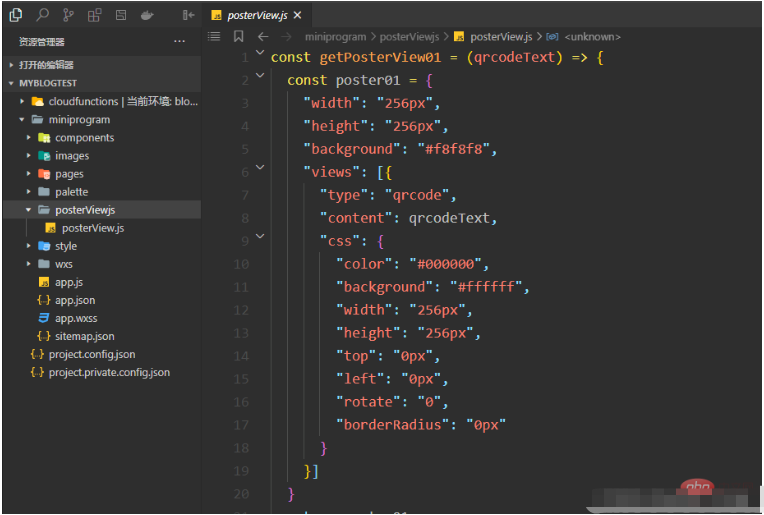
二维码绘制属性信息js代码
const getPosterView01 = (qrcodeText) => { const poster01 = { "width": "256px", "height": "256px", "background": "#f8f8f8", "views": [{ "type": "qrcode", "content": qrcodeText, "css": { "color": "#000000", "background": "#ffffff", "width": "256px", "height": "256px", "top": "0px", "left": "0px", "rotate": "0", "borderRadius": "0px" } }] } return poster01}module.exports = { getPosterView01: getPosterView01}实现
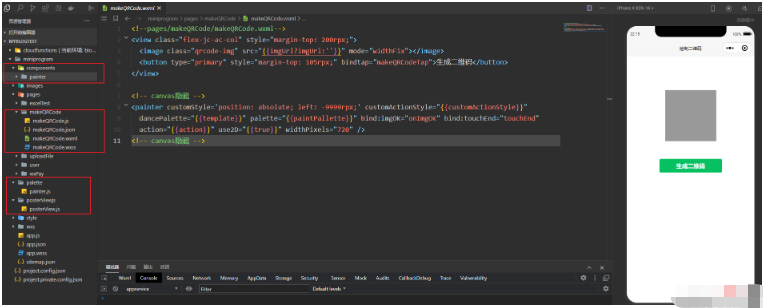
实现页面目录结构

wxml代码
<view class="flex-jc-ac-col" style="margin-top: 200rpx;"> <image class="qrcode-img" src="{{imgUrl?imgUrl:''}}" mode="widthFix"></image> <button type="primary" style="margin-top: 105rpx;" bindtap="makeQRCodeTap">生成二维码</button></view><!-- canvas隐藏 --><painter customStyle='position: absolute; left: -9999rpx;' customActionStyle="{{customActionStyle}}" dancePalette="{{template}}" palette="{{paintPallette}}" bind:imgOK="onImgOK" bind:touchEnd="touchEnd" action="{{action}}" use2D="{{true}}" widthPixels="720" /><!-- canvas隐藏 -->wxss代码
.qrcode-img{ background-color: #999999; height: 300rpx; width: 300rpx;}json代码
注意记得在使用的页面引用painter组件
{ "usingComponents": { "painter":"/components/painter/painter" }, "navigationBarTitleText": "绘制二维码"}JS代码
// pages/makeQRCode/makeQRCode.jsimport poster from '../../palette/painter'const posterView = require("../../posterViewjs/posterView")Page({ data: { imgUrl: null, QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a", paintPallette: '', }, onLoad() { }, onShow () { }, makeQRCodeTap() { wx.showLoading({ title: '获取海报中', mask: true }) // 绘制海报 this.makePoster(this.data.QRCodeText) }, onImgOK(res) { wx.hideLoading() // 这个路径就可以作为保存图片时的资源路径 // console.log("海报临时路径", res.detail.path) this.setData({ imgUrl: res.detail.path }) }, makePoster(qrcodeText) { wx.showLoading({ title: '生成海报中', }) // 这是绘制海报所用到JSON数据 const viewList = posterView.getPosterView01(qrcodeText) this.setData({ paintPallette: new poster().palette(viewList) }) }, onShareAppMessage() {}})“在微信小程序中怎么使用canvas+Painter插件制作二维码”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!




