本篇内容介绍了“Java员工信息管理功能怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
一. 员工信息分页查询
1. 需求分析
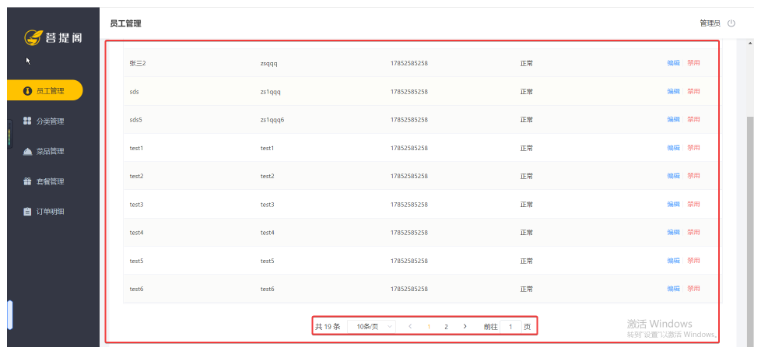
当系统中的用户越来越多页面展示不完整,我们需要通过实现分页的方式去展示员工的信息:

2. 代码开发
在开发代码之前,需要理清楚程序的执行过程与业务逻辑:
页面发送Ajax请求,将分页查询参数(page,pagesize,name)提交到服务端服务端
Controller接收页面提交的数据并调用查询的数据
Service调用Mapper操作数据库,查询分页数据
Controller将查询到的分页数据响应到页面
页面接收到分页的数据并通过ElementUI的Table组件展示到页面上

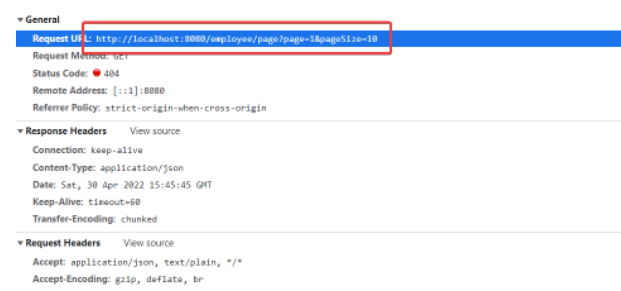
其实页面的分页参数是通过JSON的格式传值后端,但是为何是图中是以这种问号的方式拼接的呢,原因是前端将请求进行一个拦截后重新拼接后的结果(前端代码不再叙述)。
配置分页插件
package com.itheima.reggie.config;import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;@Configurationpublic class MybatisPlusConfig { @Bean public MybatisPlusInterceptor mybatisPlusInterceptor(){ MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor(); mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor()); return mybatisPlusInterceptor; }}Controller层
@GetMapping("/page") public R<Page> page(int page, int pageSize, String name) { log.info("page={},pageSize={},name={}", page, pageSize, name); // 构造分页构造器 Page pageInfo = new Page(page, pageSize); // 构造条件 LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper(); queryWrapper.like(StringUtils.isNotEmpty(name), Employee::getName, name).or() .like(StringUtils.isNotEmpty(name),Employee::getUsername,name); // 添加排序 queryWrapper.orderByDesc(Employee::getUpdateTime); // 执行查询 employeeService.page(pageInfo, queryWrapper); return R.success(pageInfo); }二. 启用或禁用员工状态
1 需求分析
员工管理列表页,可以对某个员工状态进行启用或者禁用的操作。账号禁用的与员工不可登录系统,启用过后可以正常登录。这一操作只允许管理员进行操作。
2 代码开发
前端核心代码
页面中是如何做到只有管理员admin可以看到禁用按钮的,其实在前端只需获取到登录的账号,然后进行一个用户名判断即可:
页面初始化的时候就获取登录账号:
created() { this.init() this.user = JSON.parse(localStorage.getItem('userInfo')).username },显示账号状态的那一列:
<el-table-column label="账号状态"> <template slot-scope="scope"> {{ String(scope.row.status) === '0' ? '已禁用' : '正常' }} </template></el-table-column>向后端传递JSON的数据,将需要禁用员工的账号的ID与状态传值后端,前端主要代码:
//状态修改statusHandle (row) {this.id = row.idthis.status = row.statusthis.$confirm('确认调整该账号的状态?', '提示', {'confirmButtonText': '确定','cancelButtonText': '取消','type': 'warning'}).then(() => {enableOrDisableEmployee({ 'id': this.id, 'status': !this.status ? 1 : 0 }).then(res => {console.log('enableOrDisableEmployee',res)if (String(res.code) === '1') {this.$message.success('账号状态更改成功!')this.handleQuery()}}).catch(err => {this.$message.error('请求出错了:' + err)})})},后端核心代码
@PostMappingpublic R<String> update(HttpServletRequest request, @RequestBody Employee employee){// 获取员工IDLong empId = (Long) request.getSession().getAttribute("employee");employee.setUpdateTime(LocalDateTime.now());employee.setUpdateUser(empId);employeeService.updateById(employee);return R.success("员工信息修改成功");}其实测试发现这段代码是不会被修改成功的,因为涉及一个JS的精度问题,JS识别Long类型只精确到16位,而ID是雪花算法生成的ID有19位,导致ID精度丢失。
代码修复
如何解决上述问题,将页面的Long类型转为字符串。具体步骤:
使用JacksonObjectMapper对JSON数据进行转换
在WebConfig配置类中扩展SringMVC的消息转换器,镜像Java对象到JSON数据的转换
JacksonObjectMapper:
package com.itheima.reggie.common;import com.fasterxml.jackson.databind.DeserializationFeature;import com.fasterxml.jackson.databind.ObjectMapper;import com.fasterxml.jackson.databind.module.SimpleModule;import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;import org.springframework.stereotype.Component;import java.math.BigInteger;import java.time.LocalDate;import java.time.LocalDateTime;import java.time.LocalTime;import java.time.format.DateTimeFormatter;import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;@Componentpublic class JacksonObjectMapper extends ObjectMapper { public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd"; public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss"; public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss"; public JacksonObjectMapper() { super(); //收到未知属性时不报异常 this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false); //反序列化时,属性不存在的兼容处理 this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES); SimpleModule simpleModule = new SimpleModule() .addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))) .addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))) .addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT))) .addSerializer(BigInteger.class, ToStringSerializer.instance) .addSerializer(Long.class, ToStringSerializer.instance) .addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))) .addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))) .addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT))); //注册功能模块 例如,可以添加自定义序列化器和反序列化器 this.registerModule(simpleModule); }}WebMVCConfig:
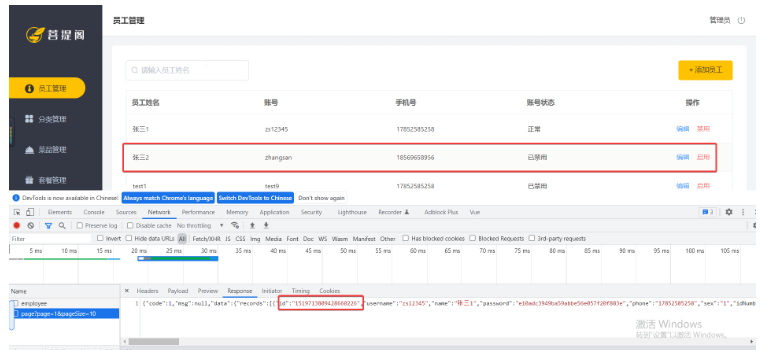
@Override protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) { log.info("扩展消息转换器"); // 创建消息转换器 MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter(); // 设置对象转换器,底层使用Jackson将Java对象转为json messageConverter.setObjectMapper(new JacksonObjectMapper()); // 将上面的消息转换器对象追加到MVC框架的转换器集合中 converters.add(0,messageConverter); }修复之后员工状态可以正常修改,ID也改变为字符串格式了:

“Java员工信息管理功能怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!






