这篇文章给大家分享的是有关如何使用js模拟实现京东详情页图片放大效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
具体内容如下
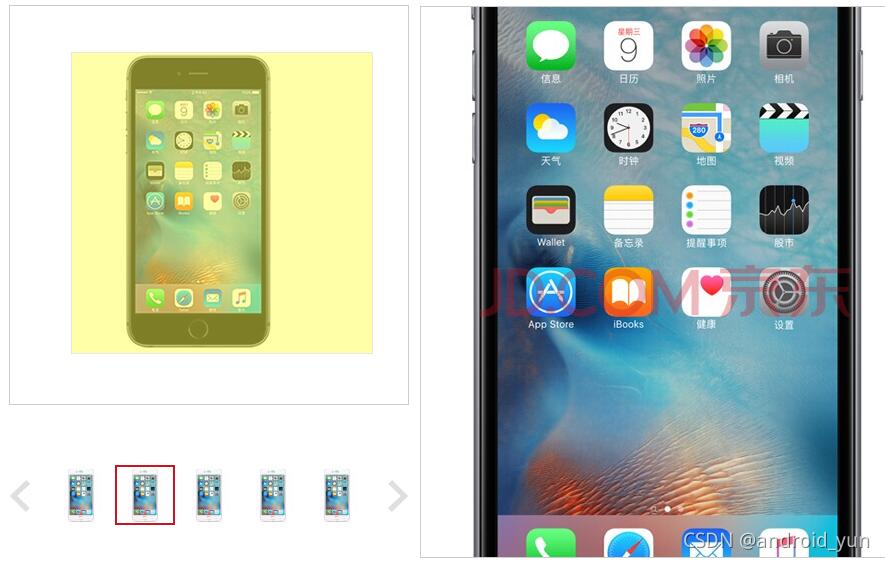
效果:

html:
<div class="preview_img"> <img src="upload/s3.png" > <div class="mask"></div> <div class="big"> <img src="upload/big.jpg" class="bigImg"> </div></div>css:
.preview_img { position: relative; height: 398px; border: 1px solid #ccc;}.mask { display: none; position: absolute; width: 300px; height: 300px; top: 0; left: 0; background: #FEFE4F; opacity: .5; border: 1px solid #ccc; cursor: move;}.big { display: none; position: absolute; width: 550px; height: 550px; top: 0; left: 410px; z-index: 999; border: 1px solid #ccc; overflow: hidden;}.big img { position: absolute; left: 0; top: 0;}js(重点):
window.addEventListener('load',function(){ var preview_img = document.querySelector('.preview_img'); var mask = this.document.querySelector('.mask'); var big = this.document.querySelector('.big'); var bigImg = this.document.querySelector('.bigImg'); //鼠标经过 preview_img.addEventListener('mouseover',function(){ mask.style.display = 'block'; big.style.display = 'block'; }) //鼠标移出去 preview_img.addEventListener('mouseout',function(){ mask.style.display = 'none'; big.style.display = 'none'; }) //鼠标移动的时候 preview_img.addEventListener('mousemove',function(e){ //鼠标在盒子内的坐标 var x = e.pageX - this.offsetLeft; var y = e.pageY - this.offsetTop; //遮挡层移动的距离 var maskX = x - mask.offsetWidth/2; var maskY = y -mask.offsetHeight/2; //大图移动距离 //遮挡层的最大移动距离 var maskMaxX = preview_img.offsetWidth - mask.offsetWidth; var maskMaxY = preview_img.offsetHeight - mask.offsetHeight; //如果X坐标小于0 就让它停留在0 的位置 if (maskX <= 0) { maskX = 0; }else if (maskX >= maskMaxX) { maskX = maskMaxX; } //如果Y坐标小于0 就让它停留在0 的位置 if (maskY <= 0) { maskY = 0; }else if (maskY >= maskMaxY) { maskY = maskMaxY; } //遮挡层移动 mask.style.left = maskX + 'px'; mask.style.top = maskY + 'px'; //大图片最大移动距离 var bigMaxX = bigImg.offsetWidth - big.offsetWidth; var bigMaxY = bigImg.offsetHeight - big.offsetHeight; //大图片的移动距离 X Y // 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离 var bigX = maskX * bigMaxX / maskMaxX; var bigY = maskY * bigMaxY / maskMaxY; //大图和小图(鼠标移动)方向相反 bigImg.style.left = -bigX + 'px'; bigImg.style.top = -bigY + 'px'; })})感谢各位的阅读!关于“如何使用js模拟实现京东详情页图片放大效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




