我们在设计网页时,首先需要确定网页主体内容如何布局。纵观各大网站,网页主体内容布局一般都采取居中浏览器的方式。我们编程学习网的首页也不例外。那么如何使用css让整个网页布局居中呢?其实方法很简单,下面小编就为大家介绍一下。

要设置网页主体内容居中,我们只需简单两步就可以实现:
第一步:对body设置CSS内容居中样式,代码为:
body{text-align:center}
第二步:对最外层对象设置margin:0 auto样式,代码为:
.kekejia{margin:0auto}
看到这里你可能会想:好像单纯使用margin:0 auto就能实现布局居中,不用再设置CSS内容居中了。小编告诉你,是否还要设置CSS内容居中要取决于各个浏览器的默认样式,有些浏览器只要对盒子对象使用了margin:0 auto,就不对body对象加text-align:center样式,布局仍然是居中的。但有些浏览器就必须对body设置text-align:center才能达到效果。
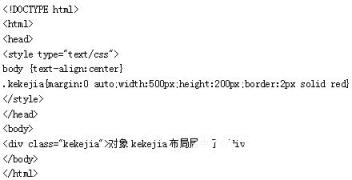
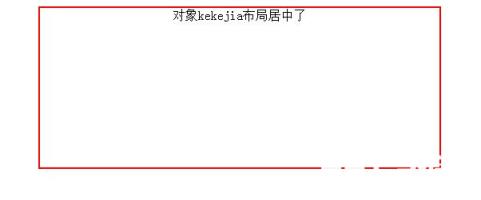
为了方便大家理解及观察布局居中的效果,小编给大家举一个简单的例子:把CSS对象命名为.kekejia,设置边框为红色,宽度为500px,高度为200px。
具体代码如下

运行效果为

以上就是实现DIV+CSS居中布局的全部内容,简单吧,大家不妨参照小编的代码实践一下。更多关于CSS的内容分享,欢迎继续关注我们的编程学习网网站喔!





