这篇文章主要介绍vue网络请求方案原生网络请求和js网络请求库的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、 原生网络请求
1. XMLHttpRequest(w3c标准)
// 没有promise时的产物
当时的万物皆回调,太麻烦
2. Fetch
// html5提供的对象,基于promise 因为promise的存在,为了简化网络请求。
使用 Fetch - Web API 接口参考 | MDN
Fetch是新的ajax解决方案 Fetch会返回Promise对象。fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
参数:
第一个参数是URL:
第二个设置请求的参数,是可选参数
返回使用了Promise 来处理结果/回调
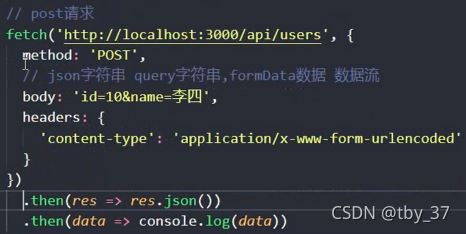
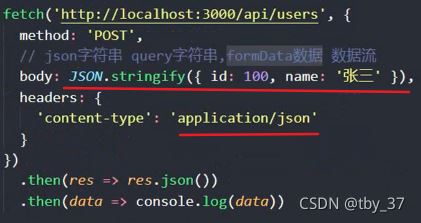
fetch(url, options).then(res=>res.json()/text()).then(ret=>console.log(ret))
兼容性问题:
ie低版本不兼容Fetch怎么办? =》 用第三方的Fetch库【fetch-polyfill】
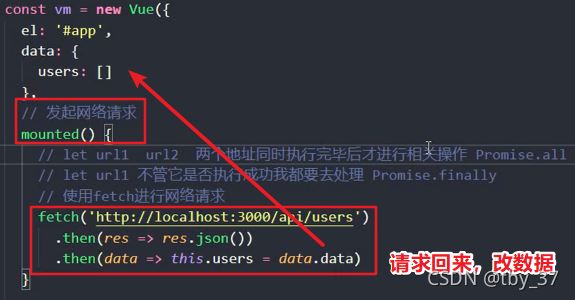
使用fetch进行网络请求 let url1 url2 两个地址同时执行完毕后才进行相关操作 Promise.all
let url1 不管它是否执行成功我都要去处理 Promise.finally



封装 -- fetch网络请求
封装 -- fetch网络请求_tby_pr的博客-CSDN博客
二、 js网络请求库
axios
以promise类型返回 json 数据。
文档:使用说明 · Axios 中文说明 · 看云
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和node.js中。
能拦截请求和响应,自动转换JSON数据。axios也是vue作者推荐使用的网络请求库。
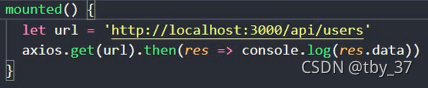
// axios.get/post/put/deleteaxios.get(url,config) // config可以设置头信息axios.post(url,data,config)axios.put(url,data,config)axios.delete(url,data,config)
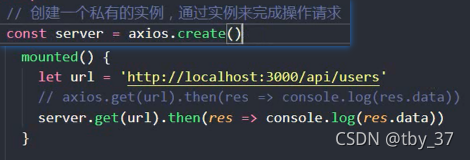
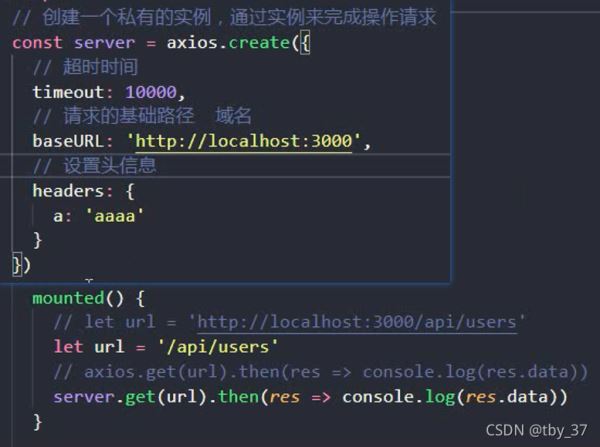
或通过实例请求

通过实例请求,添加设置信息(常用)!

不通过实例做统一设置(不常用),因为是给所有人都设置
// 统一给axios设置axios.defaults.timeout = 10000axios.defaults.baseURL = 'http://localhost:3000'axios.defaults.headers.a = 'admin'post提交
// post提交axios.post(url, { id: 1, name: 'aaaa' }).then(res => console.log(res.data))或者 axios直接用 # 标准写法(也不常用)
// axios直接用axios({ url, method:'get', data:{}}).then(res => console.log(res))拦截器 切面编程
(流水线) (中间件)
1. 请求拦截器(能调用多次)
axios.interceptors.request.use(config => { // 统一设置请求域名地址 config.baseURL = 'http://localhost:3000' // 超时时间 config.timeout = 1000 // 设置头信息 config.headers.token = 'mytoken login' return config;}, err => Promise.reject(err))2. 响应拦截器(处理、过滤)
axios.interceptors.response.use(response => { return response.data}, err => { // 可以在响应拦截器中统一去处理,请求异常 alert('请求失败了,请重新请求一次') return Promise.reject(err)});以上是“vue网络请求方案原生网络请求和js网络请求库的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




