这篇文章给大家分享的是有关dreamweaver cs6如何给网页添加float浮动效果的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法如下
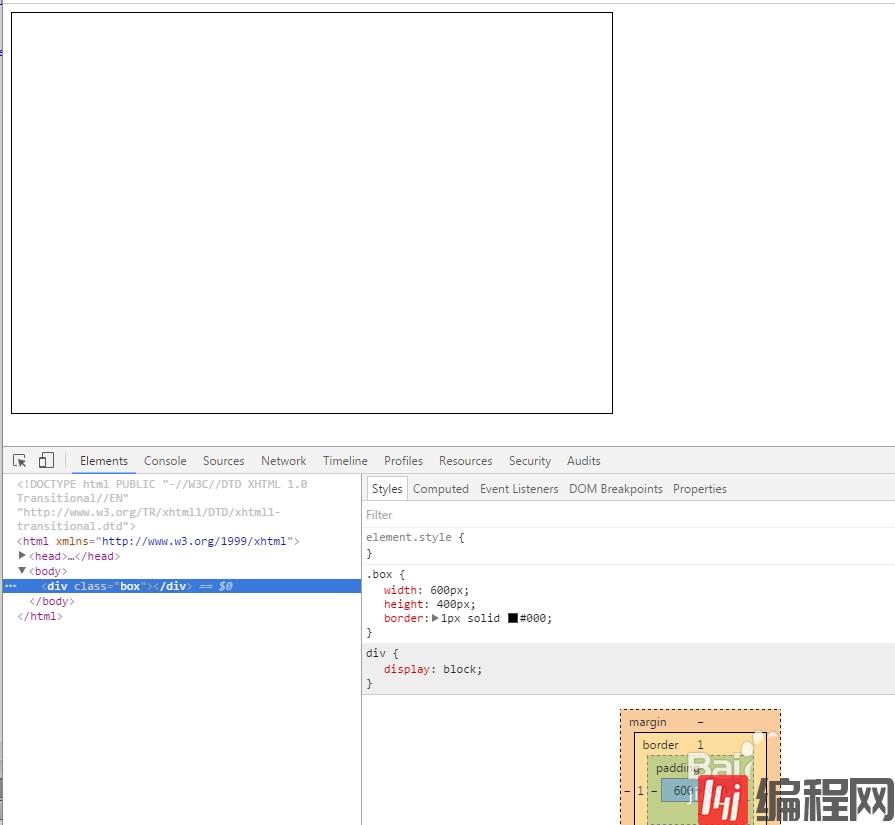
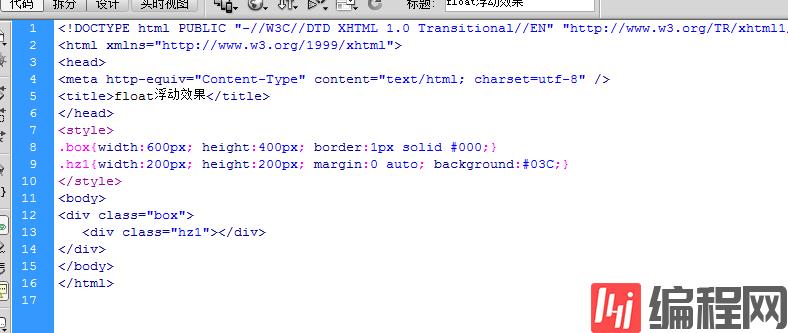
新建文件,创建一个盒子

效果如图

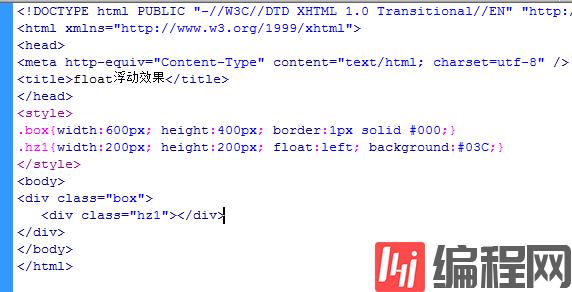
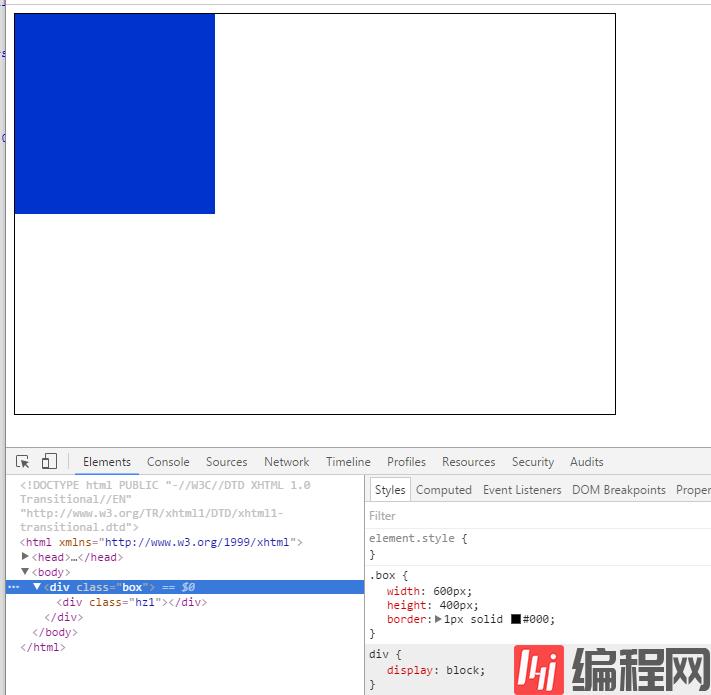
在盒子里面再创建一个盒子,设置左浮动

效果如图

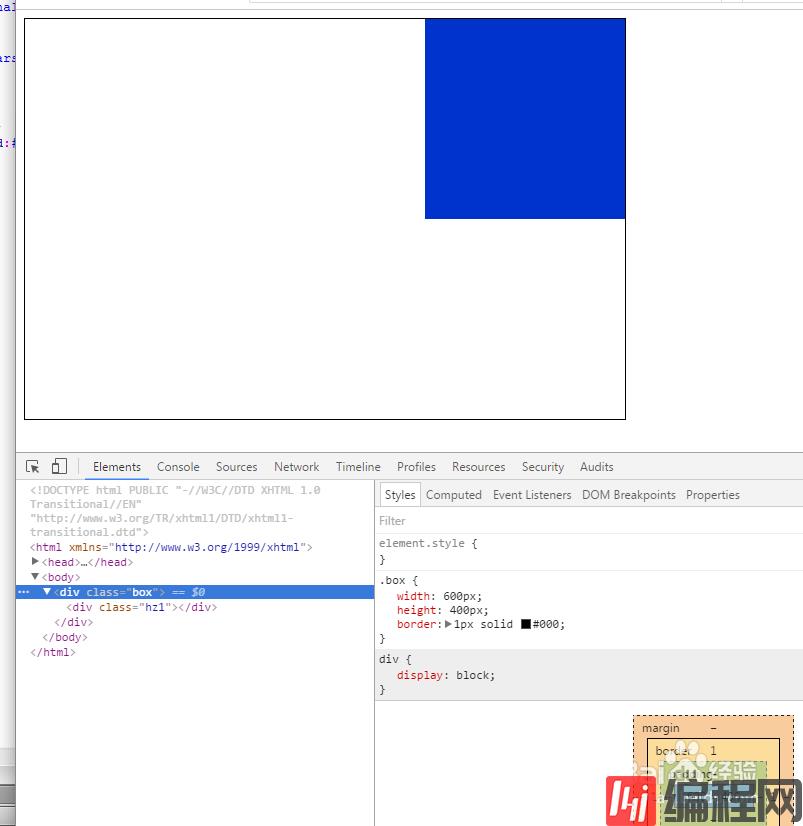
盒子设置右浮动

效果如图

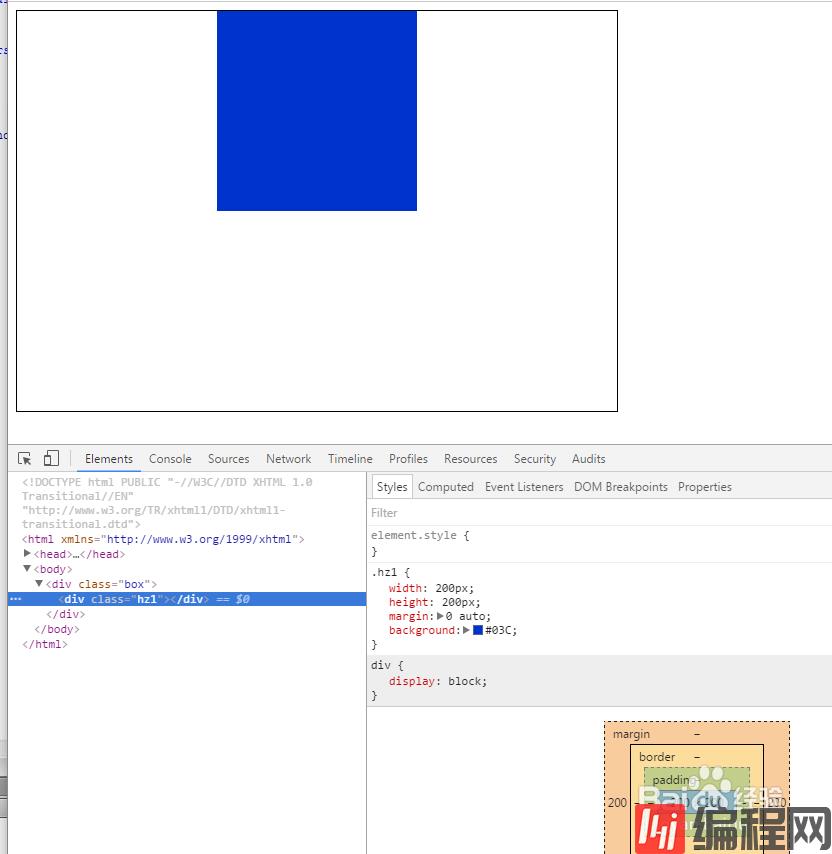
如何让盒子居中,这里就不用float了,用margin:0 auto;就可以

效果如图

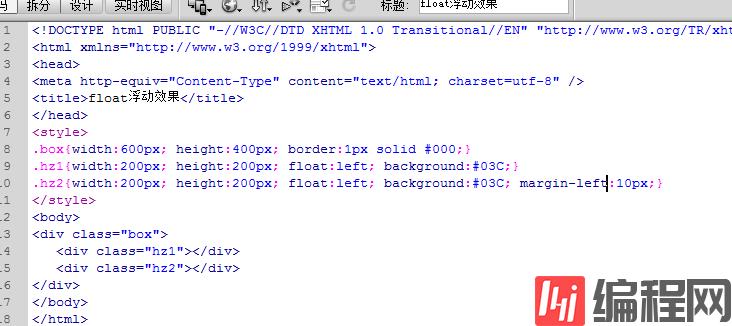
再创建一个盒子,让两个盒子并排显示

效果如图

感谢各位的阅读!关于“dreamweaver cs6如何给网页添加float浮动效果的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!




