小编给大家分享一下eclipse中怎么使用bootstrap,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
eclipse中使用bootstrap
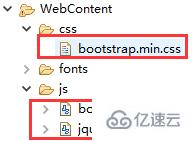
先在WebContent中导入以下三个文件(自行去官网下载:bootstrap ,jQuery)

新建.jsp文件,比如index.jsp,现在<head>标签里导入下面这些文件,注意顺序不能颠倒
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script><link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet"><script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>然后就可以使用boostrap了,直接给标签添加“class”即可。可以去 这里 选择自己想要的风格
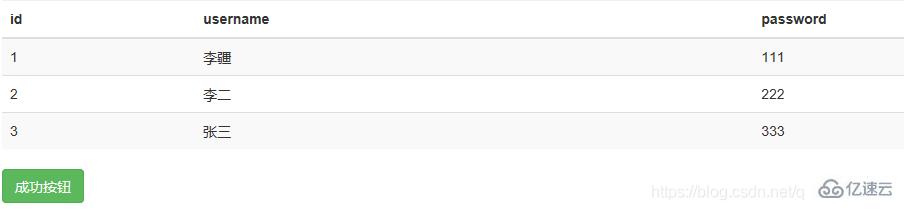
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script><link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet"><script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script></head><body> <table class="table table-striped"> <thead><th>id</th><th>username</th><th>password</th></thead><tbody><tr><td>1</td><td>李疆</td><td>111</td></tr><tr><td>2</td><td>李二</td><td>222</td></tr><tr><td>3</td><td>张三</td><td>333</td></tr></tbody> </table><button type="button" class="btn btn-success">成功按钮</button></body></html>运行结果

以上是“eclipse中怎么使用bootstrap”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!






