这篇文章主要介绍了在HTML中怎么设置单选按钮,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在HTML中设置单选按钮的方法:首先在新建的静态页面插入文件;然后在【<div>】标签插入三个单选按钮,并添加checked属性;接着给单选按钮添加name属性;最后在jquery初始化函数内,添加选中单选按钮的方法即可。
在HTML中设置单选按钮的方法:
首先在新建的静态页面插入这个文件,如下图所示。

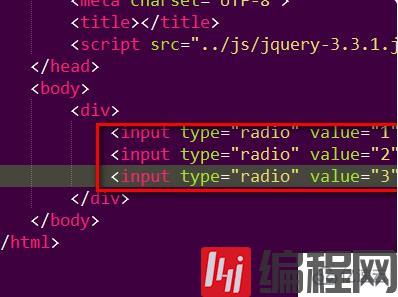
然后在<div></div>标签插入三个单选按钮,并且有对容应的label,如下图所示。

接着给第一个单选按钮添加checked属性,默认是被选中,如下图所示。

保存代码并在浏览器中预览效果,可以发现单选按钮三个可以同时选中,如下图所示。

接着给三个单选按钮添加name属性,并且name属性值都是一样的,如下图所示。

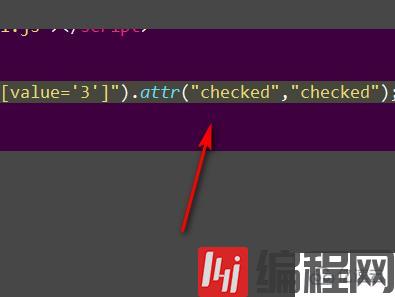
最后在jquery初始化函数内,添加选中单选按钮的方法,就完成了。

感谢你能够认真阅读完这篇文章,希望小编分享的“在HTML中怎么设置单选按钮”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!









