这篇文章主要介绍pushState、replaceState、onpopstate如何实现Ajax页面的前进后退刷新功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用Ajax可以异步获取数据,可以更高效地渲染页面。
但也存在这一些问题:
再刷新页面,页面就会变成初始的状态
浏览器的前进后退功能无效
对搜索引擎的爬虫抓取不友好
早前会使用浏览器的 hash锚点 来解决
不同的hash标记着页面不同的部分,能修正页面刷新数据不正确的问题
再通过 onhashchange 事件监听hash锚点的变化,手动进行前进后退操作,浏览器支持度

随后出现一种 hashbang 的技术,即在url后加上标记 #!/myPath 来解决上述的问题
通过一个路径定义一个页面部分,在单页面应用中可常见到(Angular中已经封装了)。但好像只有google真正支持了对该路径的爬取
HTML5的新特性做了助力,通过pushState、replaceState 这两个新的history方法和 onpopstate 这个window事件,解决了上述三个问题
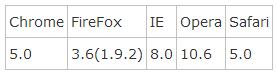
当然,也因为是HTML5的新特性,在旧版本浏览器上支持度不好的,建议是再用hashbang的方法来兼容
本文主要讲讲pushState这几个新东西
文字太枯燥了,先看看图示直接点感受

这个栗子目的是:初始值为0,通过异步请求自增值,可以前进或后退以及刷新,新打开一个url后也能获取相应的数据
history.pushState(state, title, url)history.replaceState(state, title, url)其中state是个json对象,可以自定义存放一些数据,title即是这个url对应的标签title(不过好像浏览器都忽略了这个参数)
url是某个页面的标记url(操作只会改变地址栏的url,并不会立马加载这个url,可以简单的标记 ?w=a、ajaxPage.html/w=a、&w=a,只是一种标记,取值时对照着来就行)
replaceState和pushState的不同是:前者直接替换当前值,后者就是向栈中压入一个值
window.onpopstate 事件触发之后,可以通过 history.state获取到上述方法的第一个json对象
实现部分
HTML
<div class="push-state-test"><input type="button" id="ajax-test-btn" value="Ajax获取"><p>value: <span id="ajax-test-val">0</span></p></div>JS
var $val = $('#ajax-test-val'),// 获取当前页面的标记m = window.location.search.match(/\?val=(\d+)/);// 新进入页面,通过url中的标记初始化数据if (m) {increaseVal(m[1] - 1);}// 请求function increaseVal(val) {$.post('ajax-test.php', {val: val}, function(newVal) {$val.text(newVal);// 存储相关值至对象中var state = {val: newVal,title: 'title-' + newVal,url: '?val=' + newVal}// 将相关值压入history栈中window.history.pushState && window.history.pushState(state, state.title, state.url);});}$('#ajax-test-btn').click(function() {increaseVal(parseInt($val.text(), 10));});// 浏览器的前进后退,触发popstate事件window.onpopstate = function() {var state = window.history.state;console.log(state)// 直接将值取出,或再次发个ajax请求$val.text(state.val);window.history.replaceState && window.history.replaceState(state, state.title, state.url);};PHP
<?php$val = $_REQUEST['val'];echo $val + 1;?>这里通过?val=num 的方式,标记了不同的ajax结果页
Tips:
使用pushState之后,当前进后退触发了popstate事件,获取到相应的json对象
json对象的数据可自定义
可简单地存储相关标记再发个请求,或者直接将该标记页对应的结果直接存起来
随着后退操作,地址栏url得到了更新,异步的数据也得到了更新
刷新页面或新打开页面,就要根据url中的标记去请求数据了
要记住的是,浏览器并不会自动加载url这部分标记对应的这个异步内容页,需要我们去获取
什么是ajax
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“pushState、replaceState、onpopstate如何实现Ajax页面的前进后退刷新功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!




