这篇“ie无法识别react如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ie无法识别react如何解决”文章吧。
ie无法识别react的解决办法:1、安装“react-app-polyfill”,并在“src/main.js”中引入;2、在“babel.config.js”中配置参数;3、在“vue.config.js”中配置“transpileDependencies”。
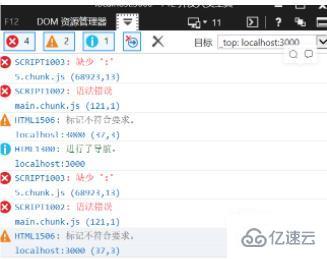
react项目在IE11打开不兼容解决办法
场景一:

安装react-app-polyfill
登录后复制npm i react-app-polyfill --save
在src/main.js引入(需放在首行)
import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable'
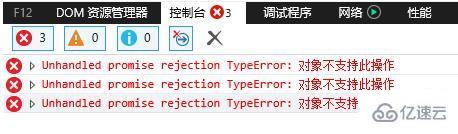
场景二:

解决: 在babel.config.js中配置参数
module.exports = { // https://www.babeljs.cn/docs/babel-preset-env presets: [ // bable预设, 兼容于ie11的语法配置 [ '@babel/preset-env', // 支持的最低环境版本 { targets: { ie: '11', chrome: '58', }, // 只包含你所需要的 polyfill, 即按需加载 useBuiltIns: 'usage', corejs: 3, }, ], // 转换vue语法 '@vue/cli-plugin-babel/preset', // 转换react语法 '@babel/preset-react', ], plugins: [...]}
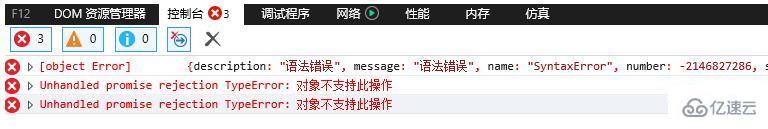
场景三:

解决: 在vue.config.js配置transpileDependencies
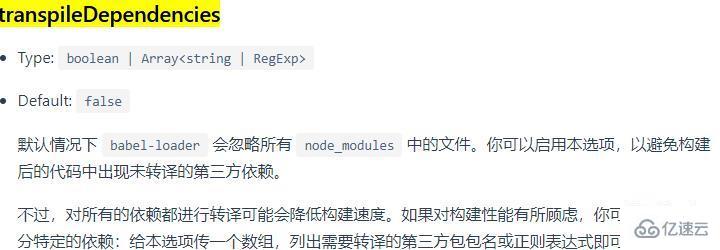
ps: 先了解transpileDependencies的参数

由于, react用到的插件中有语法报错, 所以把需要转译的包名放入即可
// vue.config.js module.exports = { ... transpileDependencies: [ 'moment', 'crypto-js', '@ecc', // 就是这两个 'react-sortablejs', 'react-contenteditable', ],};
以上就是关于“ie无法识别react如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。




