这篇文章将为大家详细讲解有关Vue如何实现简单选项卡功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
vue-tab-demo

App.vue
<template> <div id="app"> <Tab/> </div></template><script>import Tab from './components/Tab'export default { name: 'App', components: { Tab }}</script><style> ul, li { list-style: none; } .clearfix { zoom: 1; } .clearfix:after { display: block; content: ''; clear: both; }</style>先布局,写好样式
Tab.vue
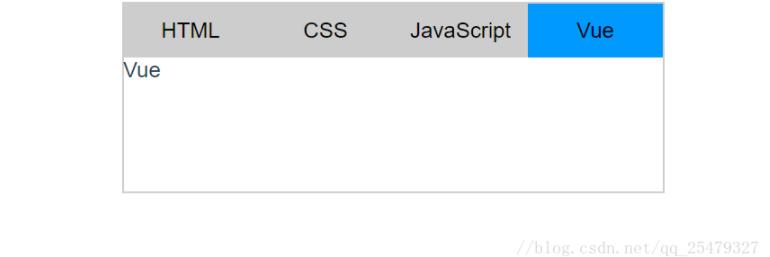
<template><div id="tab"> <div class="tab-bar clearfix"> <a href="javascript:;">HTML</a> <a href="javascript:;">CSS</a> <a href="javascript:;">JavaScript</a> <a href="javascript:;" class="active">Vue</a> </div> <div class="tab-con"> <div>HTML</div> <div>CSS</div> <div>JavaScript</div> <div class="light">Vue</div> </div></div></template><script>export default { data () { return { } }, methods: { }}</script><style scoped>#tab { width: 400px; border: 1px solid #ccc; margin: 60px auto 0;}.tab-bar { width: 400px; background-color: #ccc;}.tab-bar a { float: left; width: 100px; height: 40px; line-height: 40px; text-align: center; text-decoration: none; color: #000;}.tab-con div { text-align: left; height: 100px; display: none;}.tab-bar .active { background-color: #0099ff;}.tab-con .light { display: block;}</style>
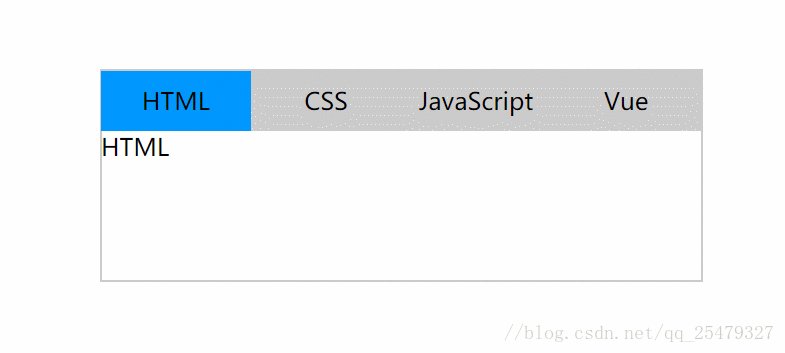
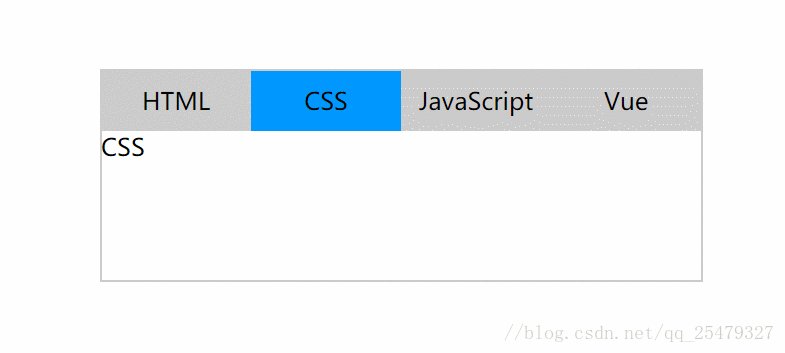
渲染数据后,上面Tab.vue修改后如下:
<template> <div id="tab"> <div class="tab-bar clearfix"> <a href="javascript:;" @click="tab(index)" v-for="(item,index) in items" :class="{active : index===curId}" >{{item.item}}</a> </div> <div class="tab-con"> <div v-show="index===curId" v-for="(content, index) in contents" >{{content.content}}</div> </div> </div></template><script> export default { data () { return { curId: 0, items: [ {item: 'HTML'}, {item: 'CSS'}, {item: 'JavaScript'}, {item: 'Vue'}, ], contents: [ {content: 'HTML'}, {content: 'CSS'}, {content: 'JavaScript'}, {content: 'Vue'}, ] } }, methods: { tab (index) { this.curId = index; } } }</script><style scoped> #tab { width: 400px; border: 1px solid #ccc; margin: 60px auto 0; } .tab-bar { width: 400px; background-color: #ccc; } .tab-bar a { float: left; width: 100px; height: 40px; line-height: 40px; text-align: center; text-decoration: none; color: #000; } .tab-bar .active { background-color: #0099ff; } .tab-con div { text-align: left; height: 100px; }</style>
关于“Vue如何实现简单选项卡功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。




