这篇文章主要为大家展示了“如何优化Vue js应用程序的性能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何优化Vue js应用程序的性能”这篇文章吧。
一、介绍
VueJS 是开发网站最受欢迎、最稳定的 JavaScript 框架,但与其他框架一样,如果您忽略它,性能就会受到影响。
二、为什么我们需要 Vue JS 性能优化?
任何程序员都不希望,即使在编码了数千行之后,用户也不想花时间在应用程序上,因为执行用户操作需要花费时间。
世界各地的产品所有者为用户开发产品,这些用户主要关心的是其流畅的互动。如果程序员对 Vue js 的性能、速度和效率不满意,则与最终用户在 Vue JS 应用架构上投入了多少精力无关。
因此,是的,这就是为什么它成为强制性标准,以优化性能,最终将满足最终用户的需求。
三、Vue 性能不佳背后的主要原因
让我们看看 Vue js 是如何工作的, 以及 Vue js 性能不佳背后的重要原因。
降低 Vue 性能的原因取决于您的 Vue js 应用结构。
例如:Vue jS 单页应用程序 (SAS) 中性能不佳的重要原因之一可能与处理服务器侧渲染(SSR) 的 VueJS 项目不同。
任何开发人员都能考虑应用程序是 SPA 还是具有 SSR 的主要原因是捆绑大小。捆绑尺寸越大,Vue js 性能越慢。因此,我们可以得出结论,捆绑大小与应用程序性能成反比。
Vue js 大应用程序背后的一些常见原因 -
不明智地使用第三方库
忽略代码分割和惰性加载
对 API 请求的不必要的点击
未正确构建 JS 和 CSS 文件
在讨论如何减少捆绑大小之前,让我们看看如何检查 Vue js 和 Vue js 企业应用程序的捆绑大小的大小。
如何检查您的 VueJS 应用的大小?
我将向您展示两种方法来检查 Vue js 应用程序的大小。
1. 生成报告
生成报告可直观地描述所使用的各种包的大小。此外,您可以找出如何替换任何比预期空间更大的包。您可以使用命令生成报告生成应用程序报告。请记住,此命令将构建一个应用程序的报告,其中安装了 webpack-bundle-analyzer。
运行上述命令后,打开包.json 文件并添加此内容
"build-report": "vue-cli-service build --report"然后执行此 。
npm run build-report执行所有这些之后,将在dist文件夹中创建一个名为 "报告.html的文件。
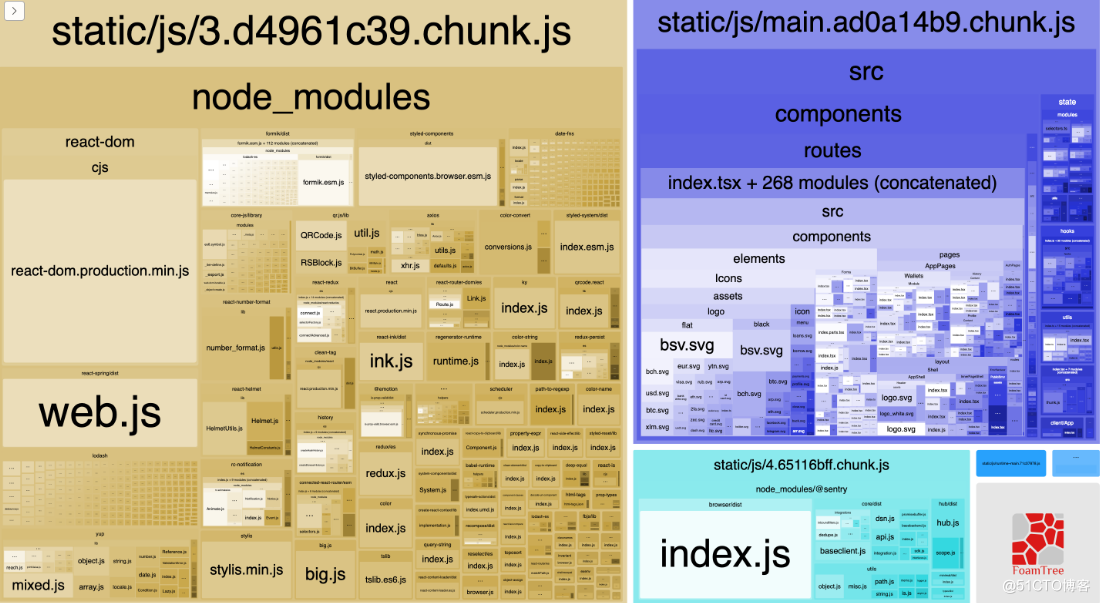
打开该文件时, 将观察此

Vue.js 应用性能优化给你专业分析+解决方案#yyds干货盘点# _vue
2. 运行命令和npm 运行生成
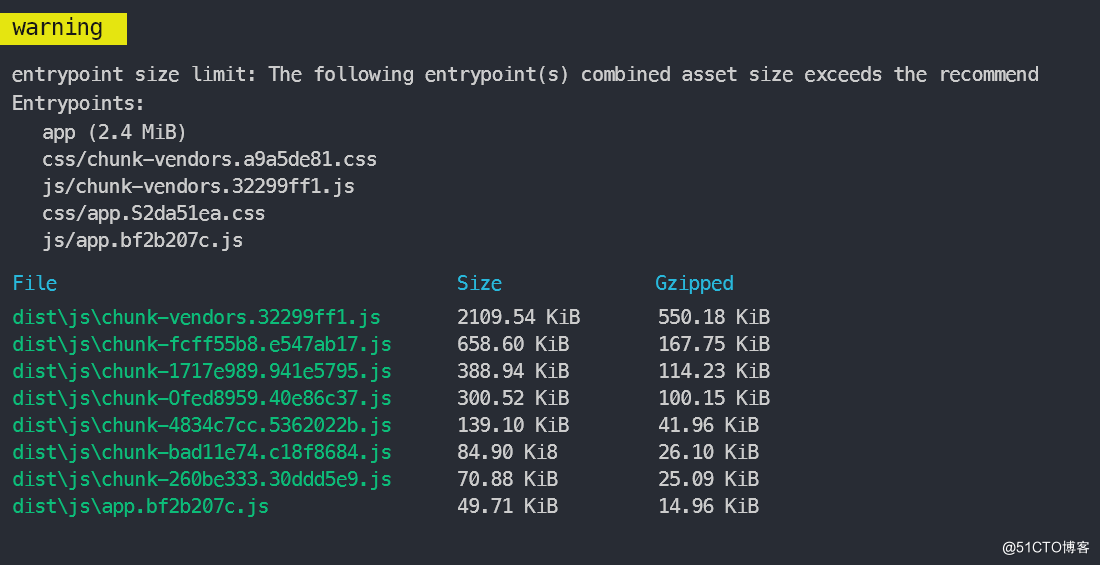
我们会看到类似这样的图像:

Vue.js 应用性能优化给你专业分析+解决方案#yyds干货盘点# _vue_02
现在,在找到捆绑包大小后,斗争是减少它。无需进一步讨论,让我们继续探索 Vue .js应用性能优化的方法。
四、如何优化 Vue js 应用程序的性能?
下面是一些 VueJS 性能提示,您可以实现以优化 Vue .js应用程序的性能。
1. 在 Vue js 中懒加载
根据名称,Vue js 中的懒加载是懒加载应用程序中的模块的方法,即当用户实际需要该模块时。大多数时候,每当用户访问网站时,无需加载 JavaScript 捆绑包中的所有模块。
有一些组件具有模式和工具尖,可在需要时加载。如果您正在处理两个或三个模态或工具尖,则看不到结果,但是,假设您有一个具有这么多模式和工具尖的广泛 Vue 应用程序;一次加载它们会降低您的性能。
它根本不值得每次页面加载时加载整个捆绑包。因此,它加载有助于您划分捆绑包并在使用时加载它们。这样,它通过不下载和解析不必要的代码来节省时间。
要检查网站中使用的实际 JavaScript 代码
Click devtoolscmd + shift + pType coverageClick record
带有红色高光的网格不使用,可以懒加载。通过利用懒加载,您可以将捆绑大小减少 60%。
这是关于什么和为什么我们应该装组件和模块懒加载地大规模应用:让我们来探讨如何执行它。
我们可以使用 Webpack 动态导入而不是常规导入来分离必须懒加载的模块。
这就是您导入 JavaScript 文件时的输入方式,对吗?
// demo.jsconst Demo = { testDemo: function () { console.log("This is just a demo!") }}export default Demo// app.jsimport Demo from './demo.js'Demo.testDemo()它将添加文件演示.js作为应用程序的节点.js在其依赖图中,并通过以这种方式导入它将其捆绑在一起。因此,每当捆绑包被加载时,演示.js将加载,无论其需要如何。
但是,如果我们要加载演示.js仅作为某些用户操作响应。在这种情况下,我们将实施动态导入,告诉应用程序下载此模块仅在需要时。
以下是对上述代码的修改,用于执行用于测试 Vue .js 应用程序的动态导入
// app.jsconst getDemo = () => import('./demo.js')// later when some user action tasks place as hitting the routegetDemo() .then({ testDemo } => testDemo())因此,您可以注意到,我已宣布一个功能,该功能确实返回了导入功能, 而不是直接导入演示模块。这就是我们所说的动态导入,因此 Webpack 会知道它必须将此模块保留在单独的文件中。功能得到Demo(), 其中包含动态导入,返回承诺。我们基本上切断节点(这里演示)从依赖图,然后下载它,当需要时(如路线更改或点击)。请记住,演示中导入的模块 .js也将从捆绑包中分离出来。
Vue js 中的懒加载是减少捆绑尺寸和优化性能的最佳做法之一。养成一种习惯,即知道您不需要哪些模块,除非有明确的用户操作,并懒洋洋地下载它们以获得更好的性能。
2. 基于路线的代码拆分
假设您必须开发一个带有两个网页的小型 VueJS 网站 - 仪表板和联系人。即使对于这两页,您也需要在项目中实现 vue 路由器。
路由文件可能看起来像这样 -
// routing.jsimport Dashboard from './Dashboard.vue'import Contact from './Contact.vue'const routes = [ { path: '/', component: Dashboard } { path: '/contact, component: Contact }]由于采用了这种标准的编码方法,即使用户访问另一个页面(我们既不想下载Dashboard也不想下载Contact),也会下载组件——Dashboard和Contact(使用lodash)。 这是因为我们在同一个bundle中有两个路由。 你可能会想,多下载两个页面有什么大不了的。 但是,当您在处理具有大量包的大型应用程序时,这一点很重要。
为了避免不必要的组件下载,我们将使用分割代码。
为此,我们将为不同的路径使用不同的包,我们遵循动态导入的技术。
现在将通过动态路由,而不是直接导入组件。让我们看看如何实现这一点。
// routing.js const routes = [ { path: '/', component: () => import('./Dashboard.vue') } { path: '/contact, component: () => import('./Contact.vue') }]通过遵循此实践,您可以将捆绑包大小缩小到其一半!但为此,您需要确定哪些组件可用于动态导入。相信我, 这样的vue js 练习将有助于你的应用程序更具执行力。
3.Vue js预加载组件
让我们继续深入研究Vue js预加载组件是一种在用户请求页面之前下载资源的技术。 例如,如果您确定大多数用户将从类别页面访问产品页面,则可以考虑预取产品页面。 您需要记住,只有在初始呈现之后才能进行预抓取。 预取的另一个好处是,它可以在不影响性能的情况下消除由于延迟加载而导致的不希望看到的结果。
对于它的实现,你只需要添加 <链接rel="预插"href=“url”/>标签。很简单,对吧?但是,在处理 Webpack 时,情况就不同了,Webpack 会根据模块的顺序生成捆绑名称。幸运的是,webpack包有 magic comments,很容易预加载。magic comments是影响构建过程的注释。 我们需要使用- 来预取模块。 只是保持它在你的动态导入如下所示
components: { ModalView: () => import( './ModalView.vue')}在执行代码时,Webpack 将搜索神奇的评论,并在头部分添加 <链接 rel="预插"url=“资源-url”/>。
< link rel="prefetch" href="path-to-chunk-with-modal-view" rel="external nofollow" />每当用户请求 ModalView 模块时,它就会被预先控制并立即访问。
4. 优化第三方库
当您我们查捆绑包大小是多少,并惊讶于如果它越过理想数字时,它并不总是因为您的代码:很多时候,原因是加载的第三方库的使用。是的,我们都使用第三方库,而不知道它们对应用程序性能的影响。我们的代码可能是捆绑大小的一小部分。
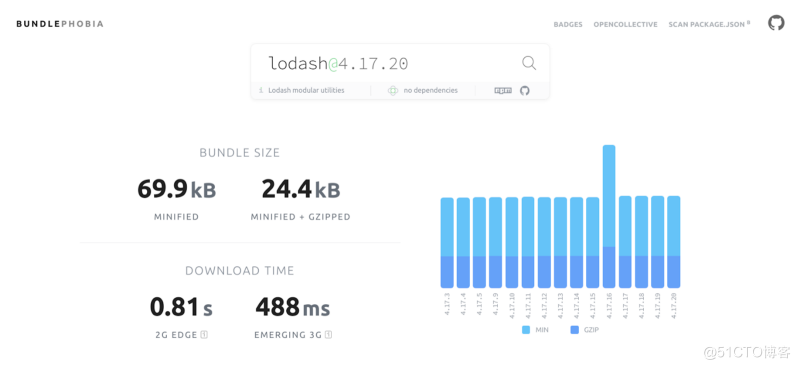
可以使用 bundlephobia来了解不同的库如何影响性能。您只需要将Vuejs库名称添加到这个奇妙的网站,您就会获得许多与网站数据相关的知识。 例如,我已经使用了lodash库,这里是信息。

了解更多关于库及其对性能的影响不是很棒吗?
如果您想知道哪些Vue js 库对您的 VueJS 应用程序有更大的影响,那么您可以单击此处扫描您的软件包。除此之外,我已经明确了分析捆绑大小的各种方法。
在选择任何库之前,请向自己提出这些问题:
我为什么要使用库?
我需要整个库来达到我的目的吗?
我选择的库有什么影响?
我有一种性能友好的使用库的方法吗?
让我们来看看我选择 Vue 库时如何处理。
如果我的程序需要一些函数,我想安装lodash库。
但是,我知道lodash会对性能造成多大的影响,所以我不会导入整个库,我只导入函数,就像这样
import isEmpty from 'lodash/isEmpty`相信我,在不同的库进行如此微小的改变将产生更显著和明显的影响。
到目前为止,我们已经讨论了VueJS大型应用程序的bundle大小以及与之相关的VueJS性能技巧。 为了优化性能,减少bundle大小并不是唯一的解决方案。 重用一些资产是必要的,这样用户就不必等待。 在下一步中,让我们看看如何使用浏览器缓存进行重用。
5. 使用浏览器缓存
我们已经就捆绑大小进行了充分的讨论;在最后一步,我们将专注于缓存数据。
缓存是一种存储选择性数据的技术,可在请求时快速访问数据。
浏览器将数据保留在内存缓存中,直到浏览器未关闭。
可以观察。
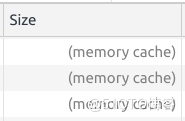
打开开发人员工具并选择网络选项卡。访问任何网站并重新加载几次。您会注意到,一些静态文件(如 CSS、图像、javascript 和 HTML)将具有内存缓存,如下所示。这意味着此类文件将从内存缓存中送达。

由于浏览器自行处理缓存相当好。你可能会想,我们能补充什么?因此,您只需要弄清楚 VueJS 应用结构的哪些部分很少与其他部分相比发生变化,以便我们可以缓存这些部分。
假设项目结构是这样的 -
Main .[hash].js -项目的根组件
Common .[hash].js -项目的常见组件
Dashboard .[hash].js - Dashboard特定组件
Contact .[hash].js -联系特定的组件
我们关心的部分是常见的。 我们可以在这里拥有所有依赖项,它们不太可能经常更改,我们可以进一步使用它来缓存数据。 通过分离这些组件,可以节省用户的时间。 您可以访问这里了解更多关于如何将依赖项划分为不同部分的信息。
6. 优化和压缩图像
图片对应用程序的包大小有很大的影响。 当应用程序渲染相当大的图片时,实际上会增加应用程序的加载时间。你可以做的是优化你的方式来提供图片。 为此,你局部压缩图像或使用cdn。 让我们看看如何实现这个-
•压缩本地图像
如果您的应用程序由 6 到 7 张图像组成,则可以本地服务。图像有助于文件大小,因此有必要压缩图像以减少文件大小。以下是用于压缩图像的 5 大免费在线工具-
Adobe Photoshop
Shrink O'Matic
Image Compressor
CompressNow
TinyPNG
•优化 CDN 图像
当您处理大量媒体使用的应用程序时,建议在 CDN 上优化图像。CDN 提供变换功能,可在不像素化和影响 UI 的情况下将图像大小降低到 70%。如果您的应用程序有 12 到 15 个图像,那么此技术是最好的。您可以通过这些平台来管理媒体 -
ImageKit
Cloudinary
以上是“如何优化Vue js应用程序的性能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!












