这篇文章主要讲解了“Flutter Component动画的显和隐怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Flutter Component动画的显和隐怎么实现”吧!
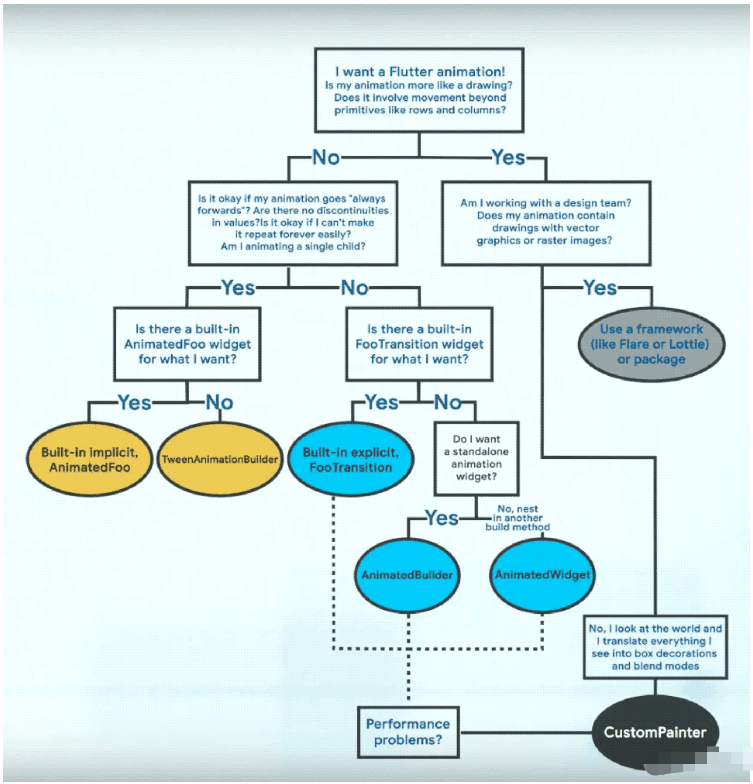
动画选择决策树
Flutter中包含大量的动画组件和自定义动画方式,所以,在合适的场景下选择合适的动画实现方式就成了决定代码质量好坏的一个重要因素。
Flutter中的动画从广义上来讲可以分为两类,一类是基于绘制的动画(Drawing-based animations),另一类是基于代码的动画(Code-based animations)。

首先,我们需要区分是使用CustomPainter,或者是使用Lottie、Flare这种第三方库,这一类的动画很容易区分——如果你第一感觉,这个动画我做不了,那它大概率就是了。
接下来,就是区分是使用「显示动画」还是「隐式动画」。
简单的说,它们的区别如下:
隐式动画:不用循环播放、不用随时中断、不用多个动画协同,它实现的是一种状态到另一种状态的改变
显示动画:需要自己控制动画过程
最后,就是看现有组件是否满足需求,如果不行,那么就需要自定义相应的动画。
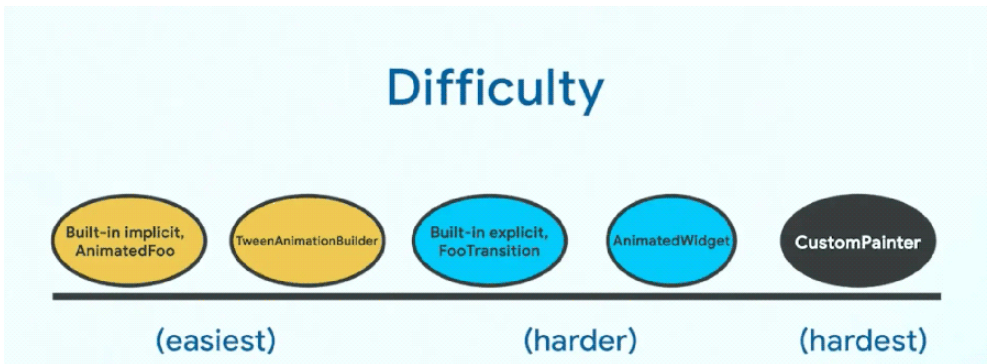
这就是整个动画决策树的执行过程。它们的开发难度,如下所示。

下面我们就具体来分析下不同的动画实现。本文首先介绍显示动画和隐式动画。
Implicit Animations——隐式动画
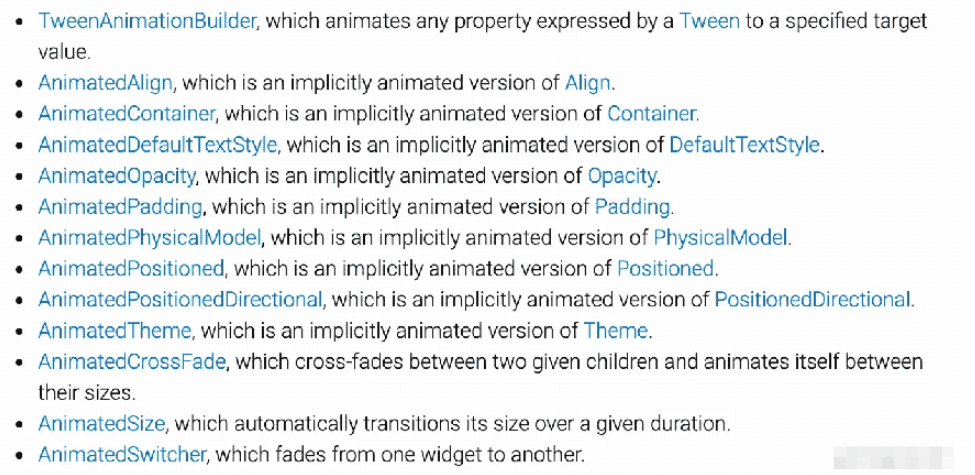
在Flutter中,很多常用组件都有其自带的隐式动画版本,例如下图所示的这些组件。

这些组件在Flutter中被称之为隐式动画Widget,下面以AnimatedContainer为例,来看下Implicit Animations的使用。
隐式动画有一个特点,那就是它们都是以「Animated」开头。
基本使用
AnimatedContainer的使用非常简单,甚至和普通的Container没有太大的区别,代码如下所示。
AnimatedContainer( margin: EdgeInsets.only(top: 20), width: size, height: size, decoration: BoxDecoration( color: color, borderRadius: BorderRadius.circular(radius), ), curve: Curves.easeIn, duration: Duration(milliseconds: 300),),当通过setState函数改变AnimatedContainer中的属性时,AnimatedContainer会经过一段动画效果,然后再完成相应的改变。在隐式动画中,你依然可以定义Curve和Duration等参数,但是你无法控制动画,即动画的执行和结束,是由属性改变来驱动的。
使用场景
Implicit Animations可以非常方便的使Widget具有动画效果而不需要写很多额外的动画代码,结合FutureBuilder或者StreamBuilder,甚至不用写setState,下面这个例子就演示了如何将Implicit Animations和FutureBuilder结合起来使用,代码如下所示。
FutureBuilder( future: future, builder: (context, snapshot) { var width = .0; switch (snapshot.connectionState) { case ConnectionState.none: case ConnectionState.waiting: case ConnectionState.active: width = .0; break; case ConnectionState.done: width = 100.0; break; } return AnimatedContainer( width: width, duration: Duration(seconds: 1), curve: Curves.easeIn, child: Image.asset('images/logo.png'), ); },),通过FutureBuilder的各种状态回调,就可以设置不同的Widget,并在FutureBuilder完成并显示正常的Widget时,产生一个动画效果,而不是非常生硬的出现。
TweenAnimationBuilder
TweenAnimationBuilder是自定义隐式动画的方式,借助它,你可以给一个指定的Widget作用一个动画效果,一个简单的示例代码如下所示。
TweenAnimationBuilder( tween: Tween<double>(begin: 0, end: 48), onEnd: (){} duration: Duration(seconds: 1), builder: (BuildContext context, double size, Widget child) { return IconButton( iconSize: size, color: Colors.blue, icon: child, ); }, child: Icon(Icons.aspect_ratio),)借助TweenAnimationBuilder,就可以将一个指定的Tween作用于builder中的Widget,builder中的第二个参数,就是Tween所指定的参数的类型,通过TweenAnimationBuilder,就可以在Widget参数变化的时候产生动画效果。
TweenAnimationBuilder的builder中如果有不变的Child Widget,可以放在TweenAnimationBuilder的child属性中,因为builder在产生动画时会重建,所有不变的Widget,都可以放在TweenAnimationBuilder的child中,再通过builder的第三个参数来传递这个Widget,以避免重建。
通常我们在开发中,会借助Transform来完成动画效果,在builder中,根据Tween返回的数值,使用不同的Transform来修改动画状态。
TweenAnimationBuilder中的begin,只在第一次使用,后面更新时,只看end的值,例如10-30,修改end为50,实际变化是30-50。如果不传begin,那么默认和end相等。
Explicit Animations——显示动画
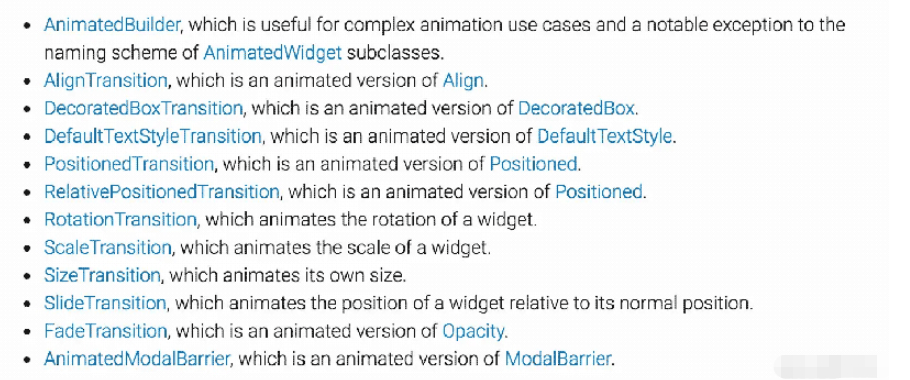
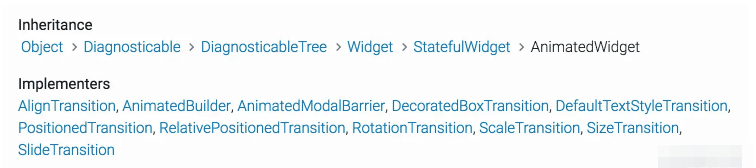
与隐式动画不同,显示动画给了开发者对动画过程的完全掌控,开发者可以根据自己的需要来控制动画,Flutter中内置了很多显示动画,如下所示。

显示动画也有一个很明显的特点,那就是它们都以「Transition」结尾。
基本使用
以RotationTransition为例,下面来演示下如何使用Flutter中的显示动画。
显示动画是通过AnimationController来进行驱动的,所以,使用显示动画的第一步,就是需要创建AnimationController。有了AnimationController之后,就可以通过控制AnimationController的状态来控制动画的驱动过程,整个代码如下所示。
AnimationController controller;@overridevoid initState() { super.initState(); controller = AnimationController(vsync: this, duration: Duration(seconds: 2))..repeat();}@overridevoid dispose() { controller.dispose(); super.dispose();}@overrideWidget build(BuildContext context) { return Center( child: GestureDetector( onTap: () { if (controller.isAnimating) { controller.stop(); } else { controller.repeat(); } }, child: RotationTransition( turns: controller, child: FlutterLogo( size: 100, ), ), ), );}与隐式动画相比,显式动画通过AnimationController来获取动画的行进状态和参数,从而让调用者能够控制动画的行进过程。
显式动画可以实现隐式动画的所有功能,但是比隐式动画多了管理动画生命周期的工作
当Flutter内置显示动画不能满足开发者的需求时,Flutter提供了AnimatedBuilder和AnimatedWidget来让开发者对显示动画进行自定义。
AnimatedWidget
前面提到的都是Flutter中使用动画的最基本方式,但实际上,Flutter提供了很多关于动画的封装组件,可以让开发者更加方便的使用动画,这就是AnimatedWidget。AnimatedWidget也有很多实现类,如图所示。

AnimatedWidget是实现自定义显示动画的另一种方式,它可以将一些动画的逻辑以Widget的形式封装起来,从而让build函数中的代码逻辑更加清晰,下面是AnimatedWidget的示例代码。
@overrideWidget build(BuildContext context) { return Stack( children: <Widget>[ AnimWidget(animation: controller), Center(child: FlutterLogo(size: 100)), ], );}class AnimWidget extends AnimatedWidget { const AnimWidget({ Key? key, required Animation<double> animation, }) : super(key: key, listenable: animation); @override Widget build(BuildContext context) { Animation<double> animation = listenable as Animation<double>; return Container( decoration: BoxDecoration( gradient: RadialGradient( colors: const [Colors.red, Colors.transparent], stops: [0, animation.value], ), ), ); }}那么这种方式和之前直接使用AnimationController和Tween有什么区别呢?细心的读者可能已经发现了,AnimatedWidget不需要自己去监听动画的回调,也不需要通过setState来刷新动画,这些操作,AnimatedWidget已经封装好了,这就是AnimatedWidget的作用。
AnimatedBuilder
AnimatedBuilder是一个特殊的AnimatedWidget,它可以直接指定一个动画作用于Widget上,而不需要重新创建一个自定义的AnimatedWidget,它可以帮助开发者处理动画的监听,当一个Widget Tree中有一些需要动画的Widget,也有一些不需要动画的Widget时,用AnimatedBuilder可以很方便的避免非动画Widget的重绘,所以说,AnimatedBuilder可以更加方便的给一个Widget增加动画效果。
AnimatedBuilder与其它的显示动画一样,也是通过AnimationController驱动的,借助AnimatedBuilder,开发者可以根据需要,自己创建Animation并控制它,下面的代码演示了如何通过控制RadialGradient的stop属性来控制RadialGradient的显示大小,从而形成动画效果,代码如下所示。
@overrideWidget build(BuildContext context) { return AnimatedBuilder( animation: controller, builder: (context, widget) { return Stack( children: <Widget>[ Container( decoration: BoxDecoration( gradient: RadialGradient( colors: [Colors.red, Colors.transparent], stops: [0, controller.value], ), ), ), Center(child: FlutterLogo(size: 100)) ], ); }, );}上面的代码演示了如何使用AnimatedBuilder,实际上非常简单,与使用内置的显示动画的过程基本一致。
在使用AnimatedBuilder的过程中,需要尽可能多的将需要动画的部分和不需要动画的部分区分开来,这样可以避免多余的重绘,从而提高动画性能,例如上面的代码,可以将FlutterLogo和Stack放置在最外层,这样只需要让RadialGradient产生动画就可以了,代码如下所示。
@overrideWidget build(BuildContext context) { return Stack( children: <Widget>[ AnimatedBuilder( animation: controller, builder: (context, widget) { return Container( decoration: BoxDecoration( gradient: RadialGradient( colors: [Colors.red, Colors.transparent], stops: [0, controller.value], ), ), ); }, ), Center(child: FlutterLogo(size: 100)) ], );}AnimatedBuilder接收了一个animation,在child中,可以直接使用这个animation的值,其它都和普通的AnimatedWidget类似。
实际上,AnimatedBuilder就是AnimatedWidget的子类,所以在本质上,这两种实现自定义显示动画的方式想相同的,开发者可以根据自己的喜好来选择相应的方式来创建自己的显示动画。
AnimateWidget负责组件的抽离,可以看出组件中杂糅了动画逻辑。而AnimatedBuilder恰好相反,它不在意组件是什么,只是将动画抽离达到复用简单。
Flutter中的显示动画和隐式动画,几乎可以解决大部分我们平时在开发中遇到的动画场景,借助动画选择决策树,我们可以对动画的选择了如指掌,剩下的工作,就是对动画进行拆解,分而治之。
感谢各位的阅读,以上就是“Flutter Component动画的显和隐怎么实现”的内容了,经过本文的学习后,相信大家对Flutter Component动画的显和隐怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!




