本篇文章给大家分享的是有关利用Java+Selenium+OpenCV模拟如何实现网页滑动验证,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
目前很多网页都有滑动验证,目的就是防止不良爬虫扒他们网站的数据,我这次本着学习的目的使用Java和selenium学习解决滑动验证的问题,前前后后花了一周时间(抄代码),终于成功了某音的滑动验证!
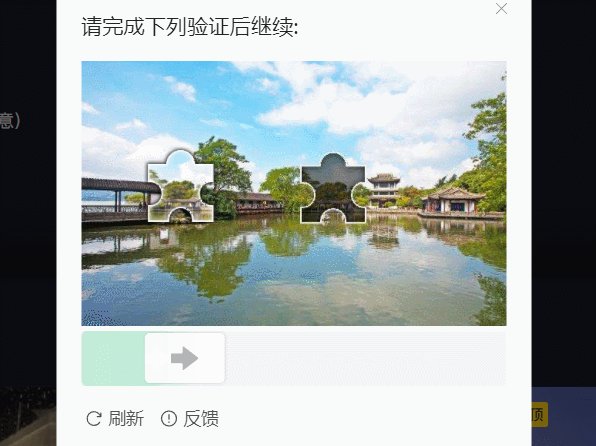
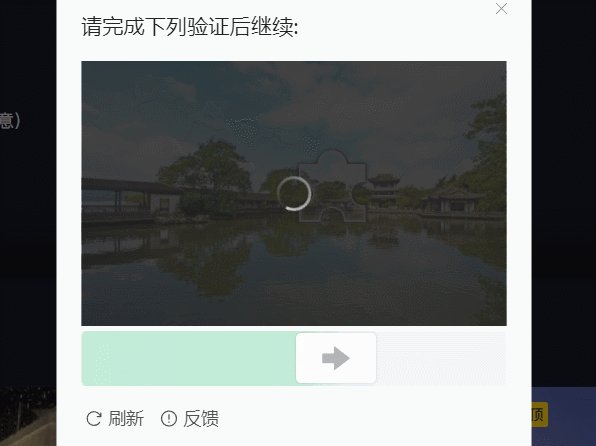
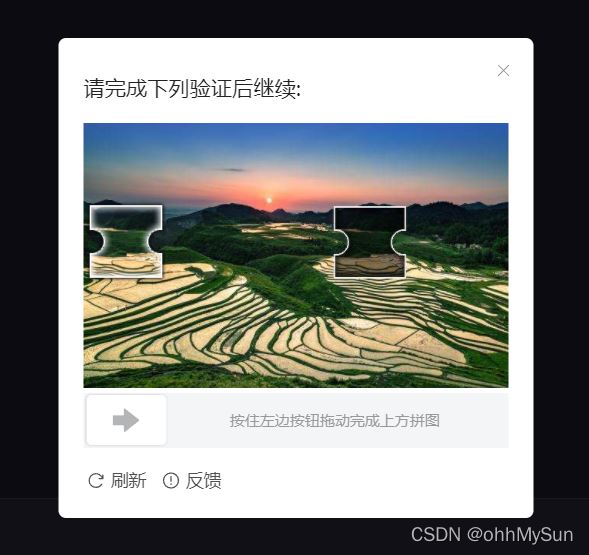
效果展示:

一、需求分析

要模拟滑动验证总共就两步:
找到小滑块
按住小滑块,滑动一段距离
第一步很简单,直接通过xPath找到,比较重要和困难的是第二步中距离的问题,我花了那么多的时间在这次学习中,主要是耗在计算需要滑动的距离。
在面向百度编程的过程中看到了很多学习资料,大体上是同一个方法:使用opencv计算机视觉工具让两张处理过的图像进行比对,从而计算出滑动的距离。
二、模拟步骤
1、使用selenium打开某音网页
直接打开
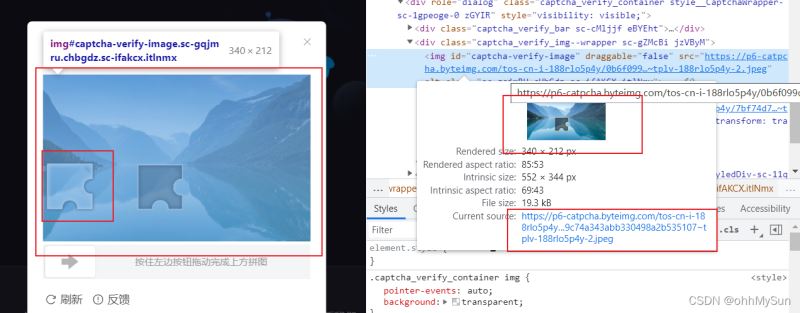
2、找到小滑块以及小滑块所在的背景图
打开前端调式工具,F12,定位小滑块和背景图的位置,复制xpath,然后用selenium查找元素
eg: driver.findElement(By.xpath("小滑块的xpath"));
3、计算小滑块需要滑动的距离
这一部分是最重要的,所以需要重点记录,学习一次,以后遇到同样的问题就能马上解决。
步骤:
保存小滑块图像和小滑块背景图
如图,使用selenium可以很方便的获取到这两张图片。

将背景图进行指定比例和区域的剪裁
在这一步中有两个比较重要的参数:
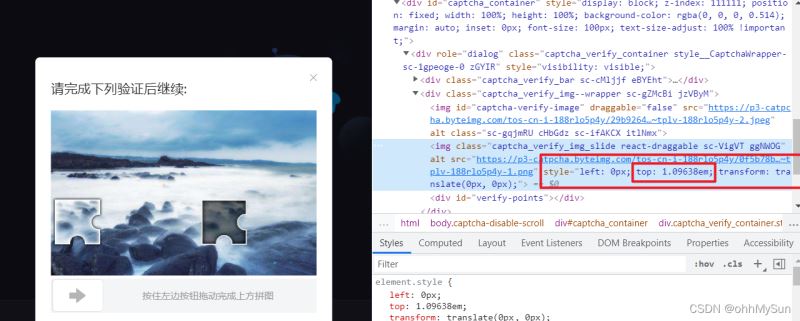
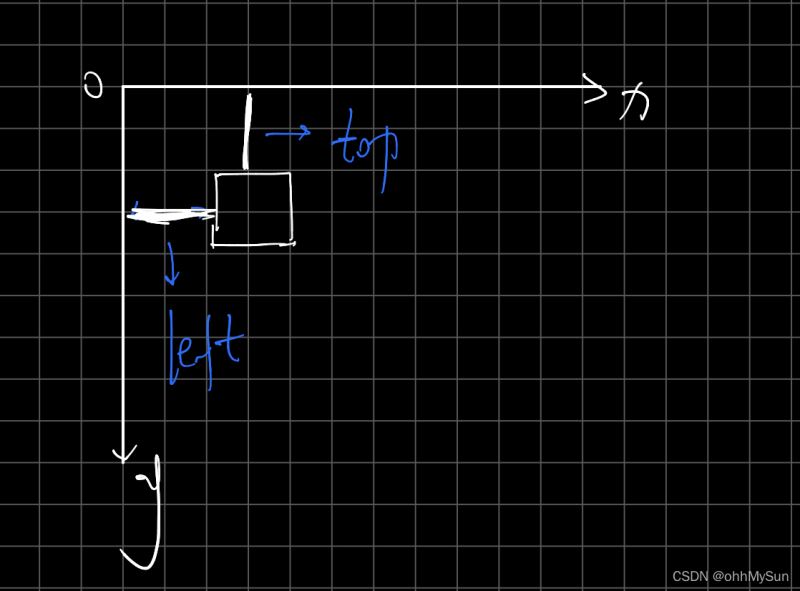
小滑块的top值

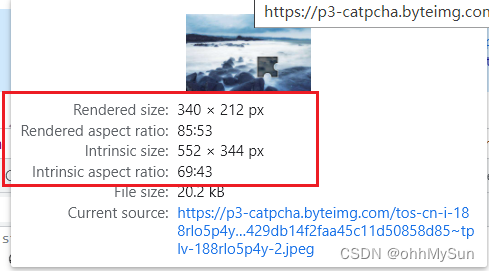
网页当前显示的图像和原图像的大小比例,在计算滑动距离需要用到

剪裁用的是 BufferedImage的getSubimage方法,一共有四个参数
image = image.getSubimage(x, y, width, height);
x和y 为截图后图片左上角的坐标值,如果x和y都是0,那么就从原图的左上角开始截起,width和height分别是截图后图片的长和宽。
在某音的滑动验证中,x设置成小滑块的宽度,y设置为小滑块的top,top也就是小滑块距离背景图上边界的像素

width设置为背景图原来的宽度-小滑块的宽度
height设置为小滑块的高度
最后截出来的图片类似这样,一定要把背景图的缺口包含进去

将小滑块图像二值化
从这里开始要用到opencv(开源计算机视觉库)
首先将保存的小滑块图片转灰度,然后将转灰度的下滑快二值化,二值化就是非黑即白,了解过后才知道目前很多机器识别使用的原理和这个差不多。
代码如下:
//小滑块Mat对象 Mat s_mat = Imgcodecs.imread(sFile.getPath()); // 转灰度图像 Mat s_newMat = new Mat(); Imgproc.cvtColor(s_mat, s_newMat, Imgproc.COLOR_BGR2GRAY); // 二值化图像 binaryzation(s_newMat);binaryzation是一个方法,在源码中有 Imgcodecs.imwrite(sFile.getPath(), s_newMat);将二值化的小滑块和剪裁的背景图进行比对
代码我是抄的,看不懂,就不放在这了。
我研究了好久,因为没有学习过opencv,计算过程调用的几个方法我还不是很懂,但是最后的返回值需要根据实际情况来调整,要不然验证成功率几乎为0。
4、按住小滑块并滑动
滑动过程不能让程序一步走完,不然网页会认为你是爬虫,即使能滑到指定位置也会验证失败。滑动过程应该尽量模拟人工操作。
public void move(ChromeDriver driver,WebElement ele,int distance) { int randomTime = 0; if (distance > 90) { randomTime = 250; } else if (distance > 80 && distance <= 90) { randomTime = 150; } List<Integer> track = getMoveTrack(distance - 2); int moveY = 1; try { Actions actions = new Actions(driver); actions.clickAndHold(ele).perform(); Thread.sleep(200); for (int i = 0; i < track.size(); i++) { actions.moveByOffset(track.get(i), moveY).perform(); Thread.sleep(new Random().nextInt(300) + randomTime); } Thread.sleep(200); actions.release(ele).perform(); } catch (Exception e) { e.printStackTrace(); } } public static List<Integer> getMoveTrack(int distance) { List<Integer> track = new ArrayList<>();// 移动轨迹 Random random = new Random(); int current = 0;// 已经移动的距离 int mid = distance * 4 / 5;// 减速阈值 int a = 0; int move = 0;// 每次循环移动的距离 while (true) { a = random.nextInt(10); if (current <= mid) { move += a;// 不断加速 } else { move -= a; } if ((current + move) < distance) { track.add(move); } else { track.add(distance - current); break; } current += move; } return track; }三、学习过程中比较棘手的问题
1、截图问题
我一开始截出来的图包含的小滑块缺口总是不完整的,经过一番截图参数调试后,我发现某音小滑块top的单位他丫的是em,这像素的大小用em???真不愧是某音,别家都是px,你偏偏要em......然后我又开始面向百度,最后得到的结论是默认浏览器1em = 10px,我在top *10之后还是截不到完整的小滑块缺口。
我这会直接上网页调试工具,最终调式出来1em约等于100px,最后top *100截出来的图片就对了。
2、返回结果与实际滑动距离相差太多,甚至无规律可循
好不容易把代码敲完,之后的测试却一直是失败的,无论在计算的结果加减乘除某个数值都不行。
导致原因:因为在网页上显示的图片和实际上图片大小是不同的,依靠opencv比对计算出来的滑动距离是按照原图大小计算的。
解决办法:只需要将返回值乘上显示图片与原图宽度的比例即可。
注意:因为之前在获取小滑块图像时,top的值为网页显示的大小,计算过程中是按照原图大小计算的,所以获取的top值乘以100后还要乘上原图宽度与显示图像宽度的比例。
3、openCV的下载安装
官网实在是太慢了,直接搜索安装包下载了。
四、总结
这次学习经历前后共花了一周,恰逢考试周,考试科目大多没有复习好,也不知是不是亏了,滑动验证是网页登录或者搜索会经常遇到的问题,模拟滑动解锁主要能够锻炼我们解决问题的能力。
图像在计算机中实际是一个个像素组成的,每一个像素包含三个数值,所以才能够对图像进行二值化、比对。比对过程是在看不懂,不过也不必每一行代码都看懂,能够解决问题才是最重要的。
以下为源码(仅用于学习交流):
package indi.imitateslide; import org.apache.commons.io.FileUtils;import org.opencv.core.*;import org.opencv.imgcodecs.Imgcodecs;import org.opencv.imgproc.Imgproc;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.interactions.Actions; import javax.imageio.ImageIO;import java.awt.image.BufferedImage;import java.io.File;import java.net.URL;import java.util.ArrayList;import java.util.List;import java.util.Random; public class ImitateSlide { //驱动 private ChromeDriver driver; public ImitateSlide(ChromeDriver driver){ this.driver = driver; } public void slide(String url,String sliderXpath) throws Exception { driver.get(url); Thread.sleep(2000); //获取滑块 WebElement ele = waitWebElement(driver,By.xpath(sliderXpath),500); //获取滑动背景图 String bUrl = waitWebElement(driver,By.xpath("/ public void move(ChromeDriver driver,WebElement ele,int distance) { int randomTime = 0; if (distance > 90) { randomTime = 250; } else if (distance > 80 && distance <= 90) { randomTime = 150; } List<Integer> track = getMoveTrack(distance - 2); int moveY = 1; try { Actions actions = new Actions(driver); actions.clickAndHold(ele).perform(); Thread.sleep(200); for (int i = 0; i < track.size(); i++) { actions.moveByOffset(track.get(i), moveY).perform(); Thread.sleep(new Random().nextInt(300) + randomTime); } Thread.sleep(200); actions.release(ele).perform(); } catch (Exception e) { e.printStackTrace(); } } public static List<Integer> getMoveTrack(int distance) { List<Integer> track = new ArrayList<>();// 移动轨迹 Random random = new Random(); int current = 0;// 已经移动的距离 int mid = distance * 4 / 5;// 减速阈值 int a = 0; int move = 0;// 每次循环移动的距离 while (true) { a = random.nextInt(10); if (current <= mid) { move += a;// 不断加速 } else { move -= a; } if ((current + move) < distance) { track.add(move); } else { track.add(distance - current); break; } current += move; } return track; } public String getDistance(String bUrl, String sUrl, int top) { System.loadLibrary( Core.NATIVE_LIBRARY_NAME ); File bFile = new File("D:\\douyin_b1.jpg"); File sFile = new File("D:\\douyin_s1.jpg"); try { //将图片复制保存到指定路径 FileUtils.copyURLToFile(new URL(bUrl), bFile); FileUtils.copyURLToFile(new URL(sUrl), sFile); BufferedImage bgBI = ImageIO.read(bFile); BufferedImage sBI = ImageIO.read(sFile); // 裁剪 System.out.println("背景图片的宽度是: "+bgBI.getWidth()); System.out.println("小图片的高度是:"+sBI.getHeight()); bgBI = bgBI.getSubimage(sBI.getWidth(), top, bgBI.getWidth() - 110, sBI.getHeight()); ImageIO.write(bgBI, "png", bFile); Mat s_mat = Imgcodecs.imread(sFile.getPath()); Mat b_mat = Imgcodecs.imread(bFile.getPath()); // 转灰度图像 Mat s_newMat = new Mat(); Imgproc.cvtColor(s_mat, s_newMat, Imgproc.COLOR_BGR2GRAY); // 二值化图像 binaryzation(s_newMat); Imgcodecs.imwrite(sFile.getPath(), s_newMat); //让两张图片进行比对 int result_rows = b_mat.rows() - s_mat.rows() + 1; int result_cols = b_mat.cols() - s_mat.cols() + 1; Mat g_result = new Mat(result_rows, result_cols, CvType.CV_32FC1); Imgproc.matchTemplate(b_mat, s_mat, g_result, Imgproc.TM_SQDIFF); // 归一化平方差匹配法 // 归一化相关匹配法 Core.normalize(g_result, g_result, 0, 1, Core.NORM_MINMAX, -1, new Mat()); //以下看不懂 Point matchLocation = new Point(); Core.MinMaxLocResult mmlr = Core.minMaxLoc(g_result); matchLocation = mmlr.maxLoc; // 此处使用maxLoc还是minLoc取决于使用的匹配算法 Imgproc.rectangle(b_mat, matchLocation, new Point(matchLocation.x + s_mat.cols(), matchLocation.y + s_mat.rows()), new Scalar(0, 255, 0, 0)); //返回值就是要移动的距离,在这里需要加上被裁剪掉的宽度再减去小滑块的宽度,最后乘上相应的比例。 return "" + ((matchLocation.x + s_mat.cols()) / 1.62); } catch (Throwable e) { e.printStackTrace(); return null; } finally { //删除保存的滑块以及背景图片 bFile.delete(); sFile.delete(); } } public static void binaryzation(Mat mat) { int BLACK = 0; int WHITE = 255; int ucThre = 0, ucThre_new = 127; int nBack_count, nData_count; int nBack_sum, nData_sum; int nValue; int i, j; int width = mat.width(), height = mat.height(); // 寻找最佳的阙值 while (ucThre != ucThre_new) { nBack_sum = nData_sum = 0; nBack_count = nData_count = 0; for (j = 0; j < height; ++j) { for (i = 0; i < width; i++) { nValue = (int) mat.get(j, i)[0]; if (nValue > ucThre_new) { nBack_sum += nValue; nBack_count++; } else { nData_sum += nValue; nData_count++; } } } nBack_sum = nBack_sum / nBack_count; nData_sum = nData_sum / nData_count; ucThre = ucThre_new; ucThre_new = (nBack_sum + nData_sum) / 2; } // 二值化处理 int nBlack = 0; int nWhite = 0; for (j = 0; j < height; ++j) { for (i = 0; i < width; ++i) { nValue = (int) mat.get(j, i)[0]; if (nValue > ucThre_new) { mat.put(j, i, WHITE); nWhite++; } else { mat.put(j, i, BLACK); nBlack++; } } } // 确保白底黑字 if (nBlack > nWhite) { for (j = 0; j < height; ++j) { for (i = 0; i < width; ++i) { nValue = (int) (mat.get(j, i)[0]); if (nValue == 0) { mat.put(j, i, WHITE); } else { mat.put(j, i, BLACK); } } } } } private static WebElement waitWebElement(WebDriver driver, By by, int count) throws Exception { WebElement webElement = null; boolean isWait = false; for (int k = 0; k < count; k++) { try { webElement = driver.findElement(by); if (isWait) System.out.println(" ok!"); return webElement; } catch (org.openqa.selenium.NoSuchElementException ex) { isWait = true; if (k == 0) System.out.print("waitWebElement(" + by.toString() + ")"); else System.out.print("."); Thread.sleep(50); } } if (isWait) System.out.println(" outTime!"); return null; }}以上就是利用Java+Selenium+OpenCV模拟如何实现网页滑动验证,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网行业资讯频道。




