今天给大家介绍一下自定义过滤器获取不到session问题怎么解决。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
自定义过滤器获取不到session
根本原因,多个自定义过滤器执行顺序问题
问题
action请求中request对象为ShiroHttpServletRequest, 可以取到session内容
而在第一个自定义过滤器中request对象为requestfacade,取不到session内容
原因
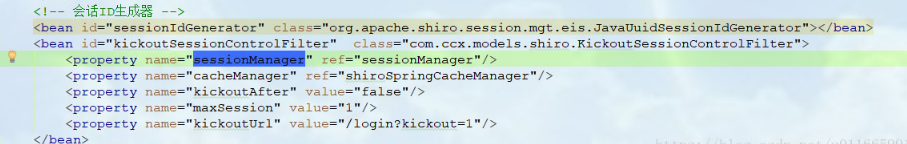
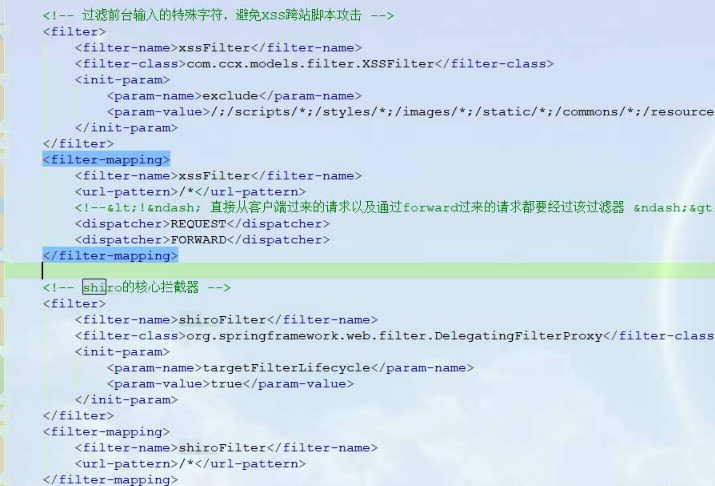
session由shiro管理,凡是在shiro过滤器顺序之前的自定义过滤器都取不到session内容
解决办法
将shiro过滤器放在第一个位置


登录拦截器取到的session为空
写了一个拦截器
@Configurationpublic class InterceptorConfig implements WebMvcConfigurer { @Override public void addInterceptors(InterceptorRegistry registry) { registry.addInterceptor(new MyInterceptor()).addPathPatterns("/**.html").excludePathPatterns("/Ylogin.html","/Yindex.html","/YRegister.html"); }}判断有没有登录
然后那时候我这边session.getAttribute(“user”)一直为空
public class MyInterceptor implements HandlerInterceptor { //在请求处理之前进行调用(Controller方法调用之前 @Override public boolean preHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o) throws Exception { System.out.println("开始请求地址拦截"); //获取session HttpSession session = httpServletRequest.getSession(); if (session.getAttribute("user") != null) return true; httpServletResponse.sendRedirect("/Ylogin.html"); return false; } //请求处理之后进行调用,但是在视图被渲染之前(Controller方法调用之后) @Override public void postHandle(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, ModelAndView modelAndView) throws Exception { System.out.println("postHandle被调用"); } //在整个请求结束之后被调用,也就是在DispatcherServlet 渲染了对应的视图之后执行(主要是用于进行资源清理工作) @Override public void afterCompletion(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Object o, Exception e) throws Exception { System.out.println("afterCompletion被调用"); }}在另外页面能得到session的值
但是在拦截器那里就session为null,烦了很久,以为是自己写错了拦截器,搞了很久最后才知道,是login.js写错了。就是ajax的url写错了
$.ajax({ type: "POST", url: "/user/doLogin", dataType: "json", data:user, async:false, success: function(res) {} })因为我以前地址写的是url:“http://127.0.0.1:8080/user/doLogin”,把前面的ip地址省略就行了,ip地址和localhost的区别
以上就是自定义过滤器获取不到session问题怎么解决的全部内容了,更多与自定义过滤器获取不到session问题怎么解决相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!




