这篇文章主要介绍“SpringBoot如何实现多文件上传”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“SpringBoot如何实现多文件上传”文章能帮助大家解决问题。
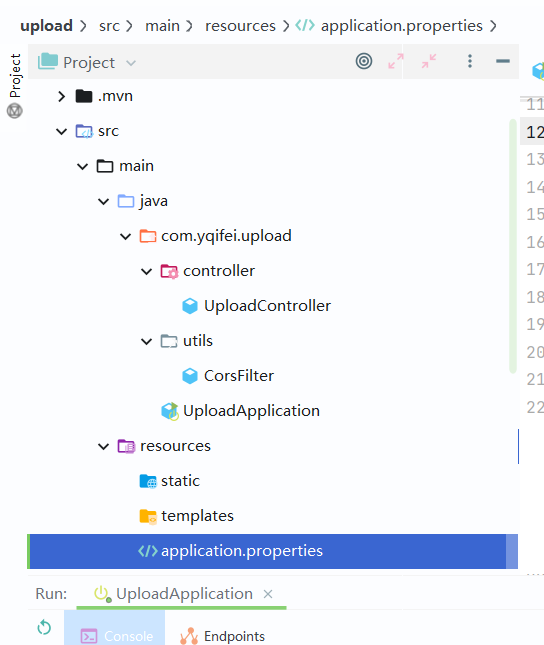
1.代码结构:

2.Controller层
package com.yqifei.upload.controller;import io.swagger.annotations.Api;import org.springframework.web.bind.annotation.*;import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;import java.io.File;import java.io.IOException;import java.util.ArrayList;import java.util.List;import java.util.UUID;@RestController@CrossOrigin@RequestMapping("/posts")@Api(tags = "文件上传控制器")public class UploadController { @PostMapping(value="/upload") @CrossOrigin public List<String> fileload(@RequestParam(value = "file") MultipartFile[] file, HttpServletRequest request) throws IOException { System.out.println(file.length); String savaLaction="d:/data/"; String fileSaveName; List<String> imageUri = new ArrayList<>(); for (MultipartFile multipartFile:file) { System.out.println("文件"+multipartFile.getOriginalFilename()); fileSaveName = UUID.randomUUID().toString()+multipartFile.getOriginalFilename(); multipartFile.transferTo(new File(savaLaction,fileSaveName)); String res = request.getScheme()+"://"+request.getServerName()+":"+"8080"+savaLaction+"/"+fileSaveName; imageUri.add(res); } System.out.println(imageUri); return imageUri; }}3.跨域拦截器配置
package com.yqifei.upload.utils;import org.springframework.context.annotation.Configuration;import javax.servlet.*;import javax.servlet.annotation.WebFilter;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebFilter(filterName = "CorsFilter")@Configurationpublic class CorsFilter implements Filter { @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Origin","*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); chain.doFilter(req, res); }}4.application.properties配置
# 应用名称spring.application.name=upload# 应用服务 WEB 访问端口server.port=8088spring.web.resources.static-locations=file:d:/data/spring.servlet.multipart.max-request-size=50MBspring.servlet.multipart.max-file-size=50MB5.前端页面
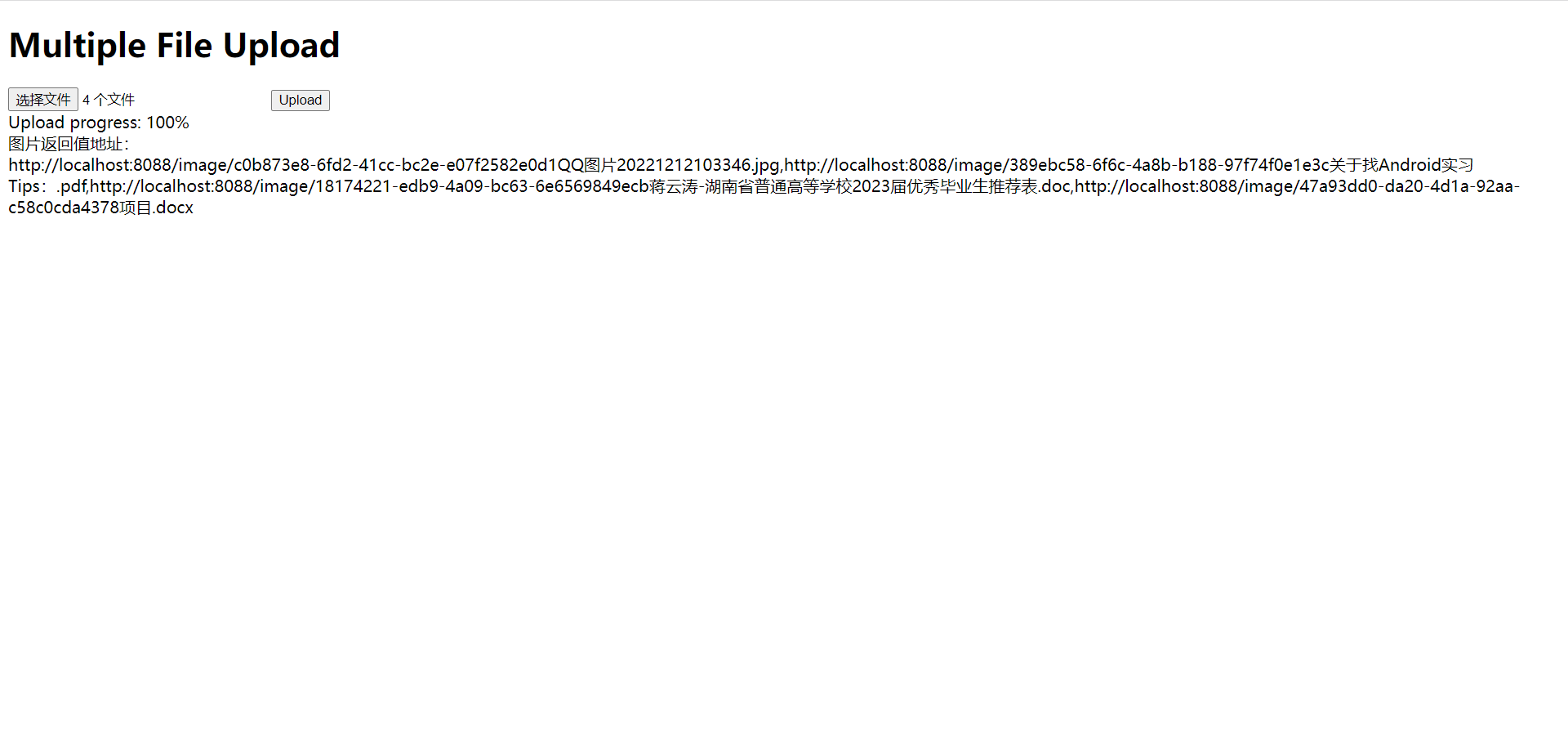
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <title>Multiple File Upload</title> </head> <body> <h2>Multiple File Upload</h2> <form> <input type="file" id="fileInput" multiple /> <button type="button" onclick="uploadFiles()">Upload</button> </form> <div id="progress"></div> <div>图片返回值地址:</div> <div id="result"></div> </body> <script> function uploadFiles() { const files = document.getElementById("fileInput").files; const xhr = new XMLHttpRequest(); const formData = new FormData(); for (let i = 0; i < files.length; i++) { formData.append("file", files[i]); } xhr.open("POST", "http://localhost:8088/posts/upload"); xhr.upload.addEventListener("progress", function (event) { if (event.lengthComputable) { const percent = Math.round((event.loaded / event.total) * 100); const progress = document.getElementById("progress"); progress.innerHTML = "Upload progress: " + percent + "%"; } }); xhr.addEventListener("load", function (event) { const response = JSON.parse(event.target.responseText); console.log(response); // 在HTML页面上找到需要显示响应结果的元素 const resultElement = document.getElementById("result"); // 更新元素的文本内容为服务器返回的值 resultElement.textContent = response; }); xhr.send(formData); } </script></html>6.效果展示

7.获取图片的url并且读取图片

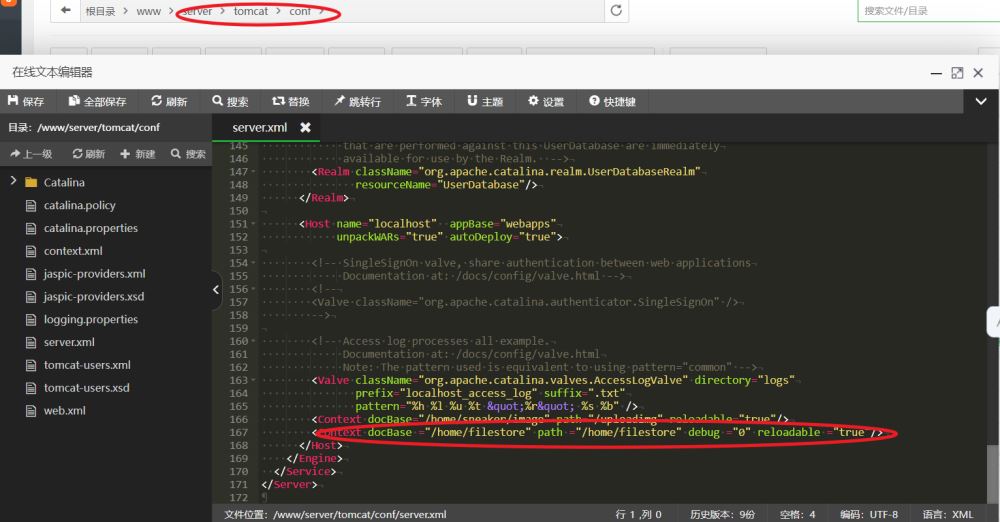
修改tomcat的server.xml文件

加上下面这句
<Context docBase ="/home/springbootVue/files" path ="/home/springbootVue/files" debug ="0" reloadable ="true"/>// docBase代表文件路径,path是浏览器访问时的路径。// 若自己创建的文件夹在tomcat目录的webapps中,不同之处: docBase直接写文件夹文字即可(注意:没有/) 例如 docBase ="home/springbootVue/files"关于“SpringBoot如何实现多文件上传”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。




