position属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
Offset是Excel中的函数,在Excel中,OFFSET函数的功能为以指定的引用为参照系,通过给定偏移量得到新的引用。
offset方法和position方法
获取元素的相对于document的位置
//获取元素的相对于document的位置
$(".son").offset();
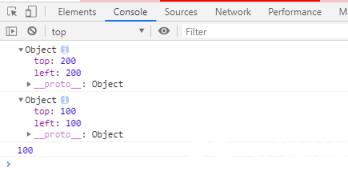
console.log($(".son").offset());
获取元素相对于有定位的父元素的位置
//获取元素相对于有定位的父元素的位置
$(".son").position();
console.log($(".son").position());
console.log($(".son").position().left);

将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义。relative属性相对比较简单,我们要搞清它是相对哪个对象来进行偏移的。答案是它本身的位置。









![web前端:[前端第三课]HTML元素的简介与使用方法](https://static.528045.com/imgs/55.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




