css2是CSS(层叠样式表)的第二级,W3C组织于1998年推出的技术规范,提供了比CSS1更强的XML和html文档的格式化功能。例如,元素的扩展定位与可视格式化、页面格式与打印支持和声音样式单等。
在css2中,如果需要失效一些圆角或者半圆等等效果,一般是要通过ps等软件来处理的,在css3中,则不需要了,只需要通过border-radius就可以实现,大大方便了开发的效率。
无论圆角、圆弧、实心圆、半圆,css3的实现代码都是border-radius属性,border-radius不但可以定义圆半径和圆角大小,还可以画出各种方向的半圆。
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>CSS3</title>
<style>
*{margin:0;padding:0;}
ulli{list-style:none;float:left;margin-left:20px;margin-top:50px;text-align:center;}
li{background:red;}
.circle1{width:100px;height:50px;border-radius:50px50px00;line-height:50px;}
.circle3{width:100px;height:50px;border-radius:0050px50px;line-height:50px;}
.circle2{width:50px;height:100px;border-radius:050px50px0;line-height:100px;}
.circle4{width:50px;height:100px;border-radius:50px0050px;line-height:100px;}
.circle5{width:100px;height:100px;border-radius:50px;line-height:100px;}
</style>
</head>
<body>
<ul>
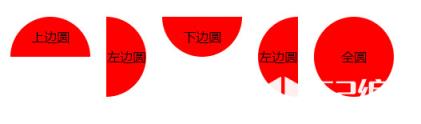
<liclass="circle1">上边圆</li>
<liclass="circle2">左边圆</li>
<liclass="circle3">下边圆</li>
<liclass="circle4">左边圆</li>
<liclass="circle5">全圆</li>
</ul>
</body>
</html>
效果如下:

CSS2是一套全新的样式表结构,是由W3C推行的,同以往的CSS1完全不一样,CSS2推荐的是一套内容和表现效果分离的方式,HTML元素可以通过CSS2的样式控制显示效果,可完全不使用以往HTML中的table和td来定位表单的外观和样式,只需使用div和li此类HTML标签来分割元素,之后即可通过CSS2样式来定义表单界面的外观。





