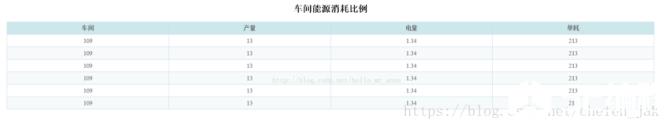
漂亮的table表格样式css源码漂亮的table表格样式

源码
<head>
<title></title>
<style type="text/css">
table
{
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td, table th
{
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th
{
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd)
{
background: #fff;
}
table tr:nth-child(even)
{
background: #F5FAFA;
}
</style>
</head>
<body>
<table width="90%" class="table">
<caption>
<h2>
车间能源消耗比例</h2>
</caption>
<thead>
<tr>
<th>
车间
</th>
<th>
产量
</th>
<th>
电量
</th>
<th>
单耗
</th>
</tr>
</thead>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
<tr>
<td>
109
</td>
<td>
13
</td>
<td>
1.34
</td>
<td>
213
</td>
</tr>
</table>
</body>
</html>到此这篇关于推荐一个好看Table表格的css样式代码详解的文章就介绍到这了,更多相关推荐一个好看Table表格的css样式内容请搜索编程学习网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程学习网!





