这篇文章主要介绍JavaScript中this指向怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
JavaScript中this也是一件很神奇 事情,在面向对象(比如java)中表示一个当前的对象引用,但是在JavaScript中this不是固定不变的,而是随着运行环境的改变而改变。
this
老规矩先看代码:
方法中
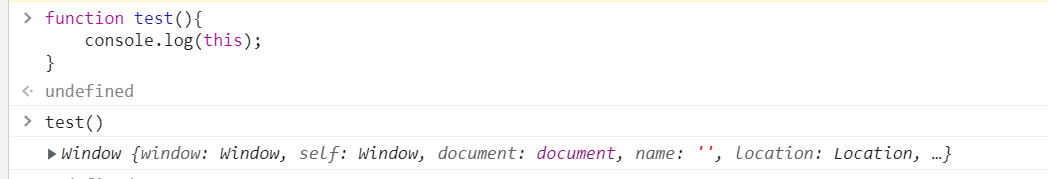
function test(){ console.log(this);}
对象中
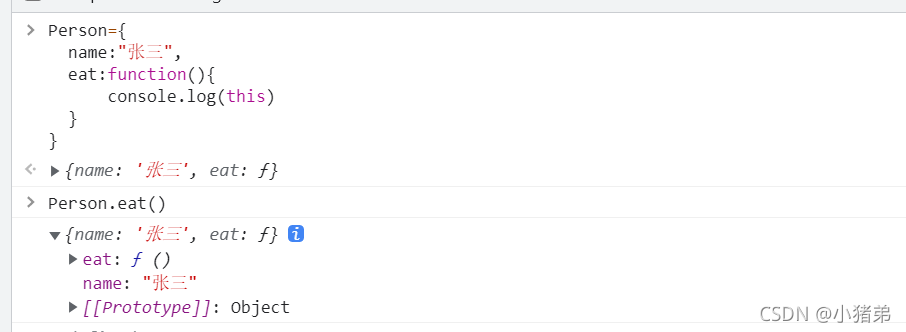
function test(){ console.log(this);}
在方法中,this表示该方法所属的对象。因为第一个是window上的方法,所以打印了window,而eat方法是Person方法,所以打印除了对象Person。
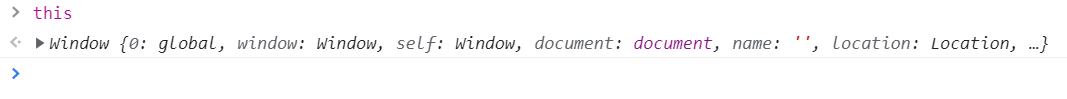
所以可以看出单独在控制台使用this, 表示全局对象。

隐藏的this
在对象,可以提前声明一个一个:
var Person1={ name:"张三", age:18}var Person2={ name:"李四", age:19}这样写会很麻烦,所以可以借鉴一下java类的概念,可以这样:
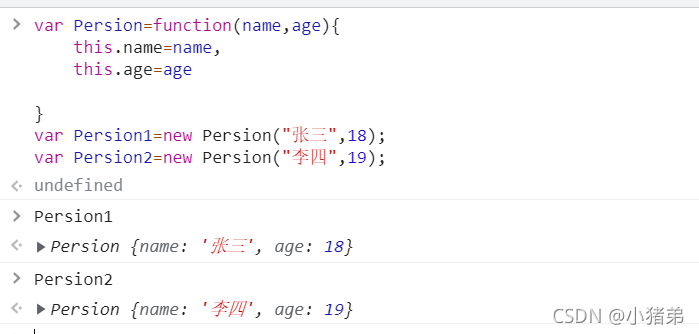
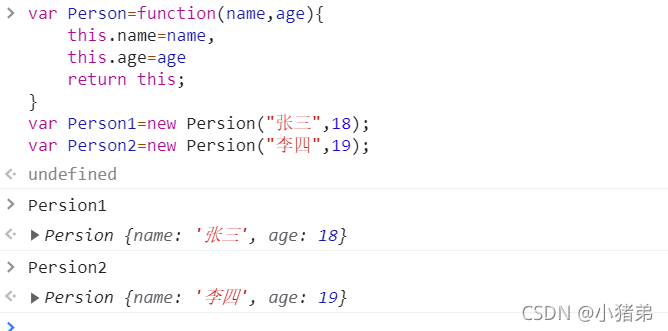
var Person=function(name,age){ this.name=name, this.age=age }var Person1=new Person("张三",18);var Person2=new Person("李四",19);
其实在new的时候隐藏了一个return this,如果不使用new的话,发现其没有返回这个新建的对象。

那么现在补全一下看:
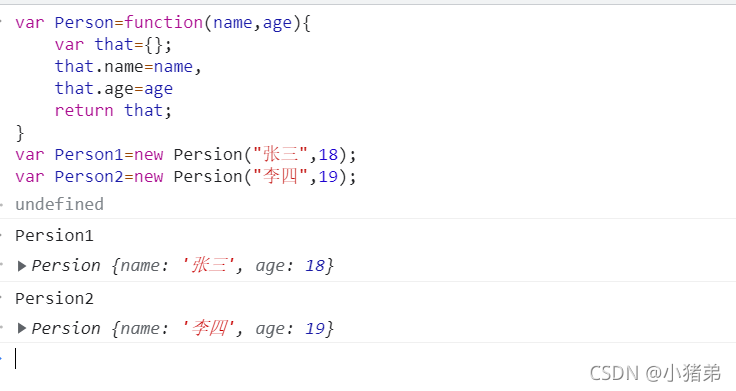
var Person=function(name,age){ this.name=name, this.age=age return this;}var Person1=new Person("张三",18);var Person2=new Person("李四",19);
这样的话,甚至可以伪造一个this的效果:
var Person=function(name,age){ var that={}; that.name=name, that.age=age return that;}var Person1=new Person("张三",18);var Person2=new Person("李四",19);
严格模式
this在严格模式和非严格模式下有些神奇的情况
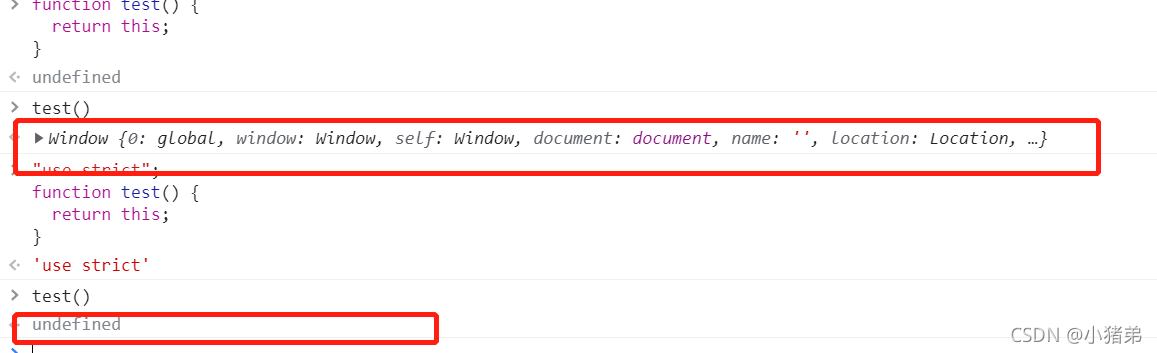
function test() { return this;}# 如果js前面添加"use strict" 代表是严格模式"use strict";function test() { return this;}
这个可以看出在非严格模式下函数中,函数的所属者默认绑定到 this 上。所以可以打印出全局,但是严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
以上是“JavaScript中this指向怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!





