今天小编给大家分享一下JavaScript中怎么让x == 1 && x == 2 && x ==3等式成立的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
前言
某次面试,面试官突然问道:“如何让 x 等于 1 且让 x 等于 2 且让 x 等于 3 的等式成立?”
话音刚落,笔者立马失去意识,双眼一黑,两腿一蹬,心里暗骂:什么玩意儿!
虽然当时没回答上来,但觉得这题非常有意思,便在这为大家分享下后续的解题思路:
宽松相等 == 和严格相等 === 都能用来判断两个值是否“相等”,首先,我们要明确上文提到的等于指的是哪一种,我们先看下二者的区别:
(1) 对于基础类型之间的比较,== 和 === 是有区别的:
(1.1) 不同类型间比较,== 比较“转化成同一类型后的值”看“值”是否相等,=== 如果类型不同,其结果就是不等
(1.2) 同类型比较,直接进行“值”比较,两者结果一样
(2) 对于引用类型之间的比较,== 和 === 是没有区别的,都进行“指针地址”比较
(3) 基础类型与引用类型之间的比较,== 和 === 是有区别的:
(3.1) 对于 ==,将引用类型转化为基础类型,进行“值”比较
(3.2) 因为类型不同,=== 结果为 false
“== 允许在相等比较中进行强制类型转换,而 === 不允许。”
由此可见,上文提到的等于指的宽松相等 ==,题目变为 “x == 1 && x == 2 && x == 3”。
那多种数据类型之间的相等比较又有哪些呢?笔者查阅了相关资料,如下所示:
同类型数据之间的相等比较
如果
Type(x)等于Type(y)ES5 规范 11.9.3.1 这样定义:如果
Type(x)是Undefined,返回true。如果
Type(x)是Null,返回true。如果
Type(x)是Number,则如果
x是NaN,返回false。如果
y是NaN,返回false。如果
x与y的数字值相同,返回true。如果
x为+0,y为-0,返回true。如果
x为-0,y为+0,返回true。如果
Type(x)是String,则如果x和y是字符的序列完全相同(相同的长度和相同位置相同的字符),则返回true。否则,返回false。如果
Type(x)是Boolean,则如果x和y都为true或都为false,则返回true。否则,返回false。如果
x和y指向同一对象,则返回true。否则,返回false。
null 和 undefined 之间的相等比较
null 和 undefined 之间的 == 也涉及隐式强制类型转换。ES5 规范 11.9.3.2-3 这样定义:
如果
x为null,y为undefined,则结果为true。如果
x为undefined,y为null,则结果为true。
在 == 中,null 和 undefined 相等(它们也与其自身相等),除此之外其他值都不和它们两个相等。
这也就是说, 在 == 中null 和 undefined 是一回事。
var a = null;var b; a == b; // truea == null; // trueb == null; // truea == false; // falseb == false; // falsea == ""; // falseb == ""; // falsea == 0; // falseb == 0; // false字符串和数字之间的相等比较
ES5 规范 11.9.3.4-5 这样定义:
如果
Type(x)是数字,Type(y)是字符串,则返回x==ToNumber(y)的结果。如果
Type(x)是字符串,Type(y)是数字,则返回ToNumber(x)==y的结果。
var a = 42;var b = "42";a === b; // falsea == b; // true因为没有强制类型转换,所以 a === b 为 false,42 和 "42" 不相等。
根据规范,"42" 应该被强制类型转换为数字以便进行相等比较。
其他类型和布尔类型之间的相等比较
ES5 规范 11.9.3.6-7 这样定义:
如果
Type(x)是布尔类型,则返回ToNumber(x)==y的结果;如果
Type(y)是布尔类型,则返回x==ToNumber(y)的结果。
仔细分析例子,首先:
var x = true;var y = "42";x == y; // falseType(x) 是布尔值,所以 ToNumber(x) 将 true 强制类型转换为 1,变成 1 == "42",二者的类型仍然不同,"42" 根据规则被强制类型转换为 42,最后变成 1 == 42,结果为 false。
对象和非对象之间的相等比较
关于对象(对象 / 函数 / 数组)和标量基本类型(字符串 / 数字 / 布尔值)之间的相等比较,ES5 规范 11.9.3.8-9 做如下规定:
如果
Type(x)是字符串或数字,Type(y)是对象,则返回x==ToPrimitive(y)的结果;如果
Type(x)是对象,Type(y)是字符串或数字,则返回ToPromitive(x)==y的结果。
什么是 toPrimitive() 函数?
**应用场景:**在 JavaScript 中,如果想要将对象转换成基本类型时,再从基本类型转换为对应的 String 或者 Number,实质就是调用 valueOf 和 toString 方法,也就是所谓的拆箱转换。
**函数结构:**toPrimitive(input, preferedType?)
参数解释:
input 是输入的值,即要转换的对象,必选;
preferedType 是期望转换的基本类型,他可以是字符串,也可以是数字。选填,默认为 number;
执行过程:
如果转换的类型是 number,会执行以下步骤:
如果
input是原始值,直接返回这个值;否则,如果
input是对象,调用input.valueOf(),如果结果是原始值,返回结果;否则,调用
input.toString()。如果结果是原始值,返回结果;否则,抛出错误。 如果转换的类型是
string,2和3会交换执行,即先执行toString()方法。
valueOf 和 toString 的优先级:
进行对象转换时
(alert(对象)),优先调用toString方法,如没有重写toString将调用valueOf方法,如果两方法都不没有重写,但按Object的toString输出。进行强转字符串类型时将优先调用
toString方法,强转为数字时优先调用valueOf。在有运算操作符的情况下,
valueOf的优先级高于toString。
由此可知,若 x 为对象时,我们改写 x 的 valueOf 或 toString 方法可以让标题的等式成立:
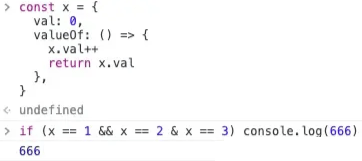
const x = { val: 0, valueOf: () => { x.val++ return x.val },}或者:
const x = { val: 0, toString: () => { x.val++ return x.val },}给对象 x 设置一个属性 val 并赋值为 0,并修改其 valueOf、toString 方法,在 “x == 1 && x == 2 && x == 3”判断执行时,每次等式比较都会触发 valueOf、toString 方法,都会执行 val++ ,同时把最新的 val 值用于等式比较,三次等式判断时 val 值分别为 1、2、3 与等式右侧的 1、2、3 相同,从而使等式成立。

以上就是“JavaScript中怎么让x == 1 && x == 2 && x ==3等式成立”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。




