事件对象
javascript watch方法 事件对象
JavaScript是一种脚本编程语言,它常被用来添加动态功能到Web页面中。在JavaScript中,有许多内置的事件可以被触发,在编写JavaScript代码时,我们可以使用watch方法来监视这些事件对象,以实现网页的动态化。watch方法是JavaScript中的一种内置方法,它用于监视对象的属性变化,并在属性值被修改时执行一些操作。这个方法通常需要传入两个参数:要监视

jquery获得事件源对象的方法
在JQuery中,可以很方便地获得事件源对象。在事件处理函数中,可以通过传递事件对象(event)来获得事件源对象。另外,JQuery还提供了一个函数来获取事件源对象,即event.target。event.target和this的区别在事件处理函数中,我们经常会使用this来引用事件源对象,而event.target也可以用来获得事件源对象。它们的区别在于,this指向当前被

.NET中怎么将事件视为对象
这篇“.NET中怎么将事件视为对象”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“.NET中怎么将事件视为对象”文章吧。将事件

js对象和事件的示例分析
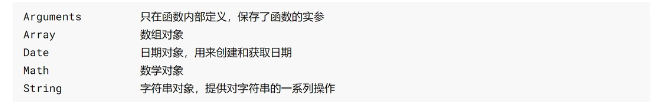
这篇文章给大家分享的是有关js对象和事件的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1.内置对象1.1 String1.2Math1.3Date说明2.对象2.1 对象的创建JS创建自定义对象,主要通

事件 ID 4660:已删除对象 [修复]
我们的一些读者遇到了事件 ID 4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件 ID 4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件 ID 4660?事件 ID 4660 与活动
![事件 ID 4660:已删除对象 [修复]](https://file.lsjlt.com/upload/202307/10/a3wuctd5ni3.png)
js中的触发事件对象event.srcElement与event.target详解
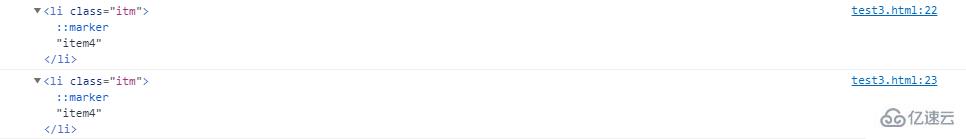
在JavaScript中,事件对象是在事件发生时自动创建的,它包含有关事件的信息,例如事件类型、事件的目标元素等。在IE浏览器中,事件对象有一个属性叫做srcElement,它指向触发事件的元素。而在其他浏览器中,事件对象有一个属性叫做ta

重构一个期望一件事期望很多事情的对象
php小编鱼仔在编程中,我们经常会遇到一个对象希望承担多个职责的情况。这种对象被称为"重构一个期望一件事期望很多事情的对象"。这样的对象通常会导致代码臃肿、耦合度高,难以维护和扩展。在这篇文章中,我们将探讨如何重构这样的对象,使其更加清晰、

python3面向对象注意事项
一。面向对象super的作用:class parent(object): def __init__(self): self.test() def test(self): print('parent--

Javascript中事件对象的target和this的区别有哪些
这篇文章主要介绍了Javascript中事件对象的target和this的区别有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1.当触发对象与绑定对象一致时